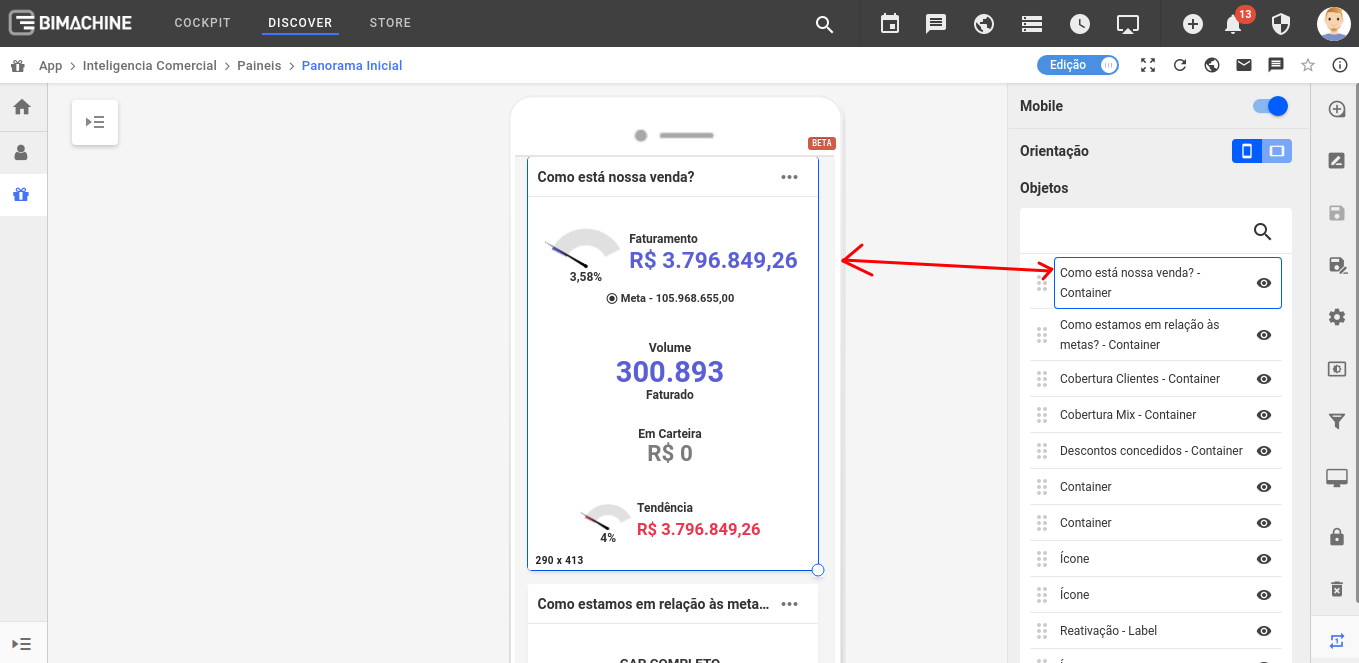
Agora você pode clicar em um elemento da lista do desenhador, que o elemento selecionado é exibido com uma borda no desenhador ou o contrário, você seleciona um elemento no desenhador e ele é exibido com uma borda na lista, assim facilmente você identifica o elemento que deseja.


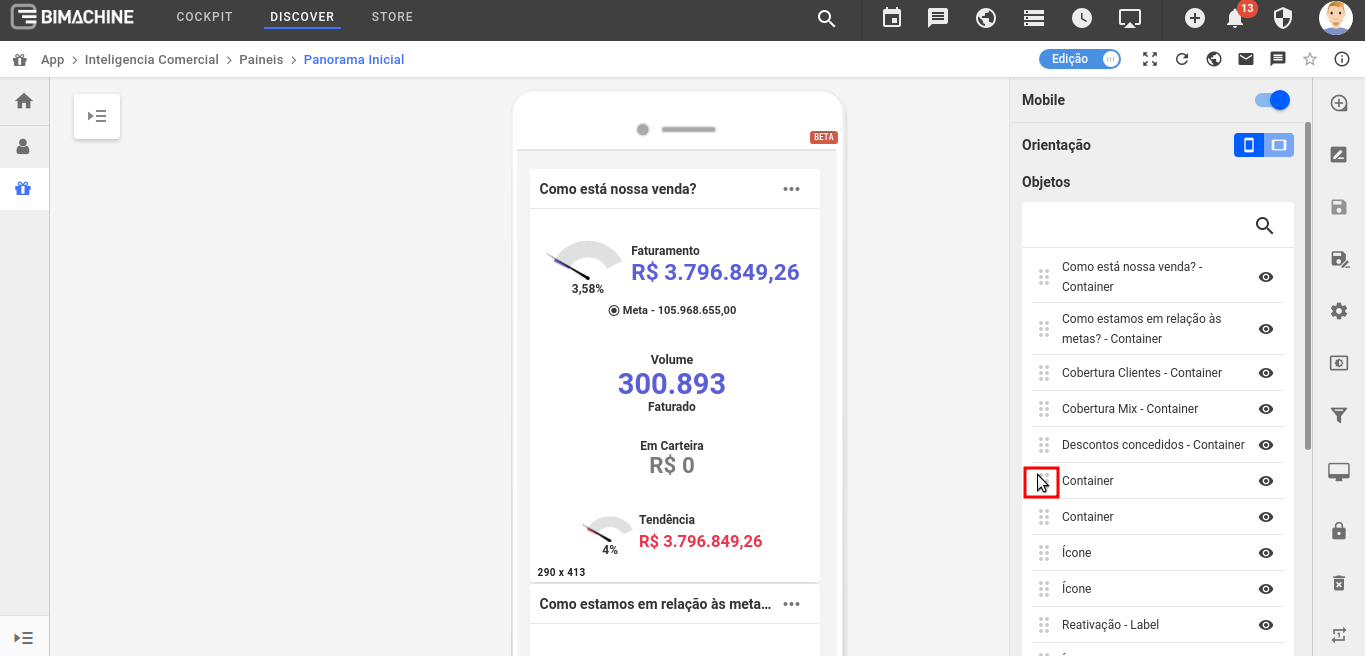
Container – se o seu container tiver título, você facilmente irá identificá-lo no desenhador como mostramos abaixo, pois será exibido o título na listagem do desenhador, mesmo que ele não seja exibido no dashboard:
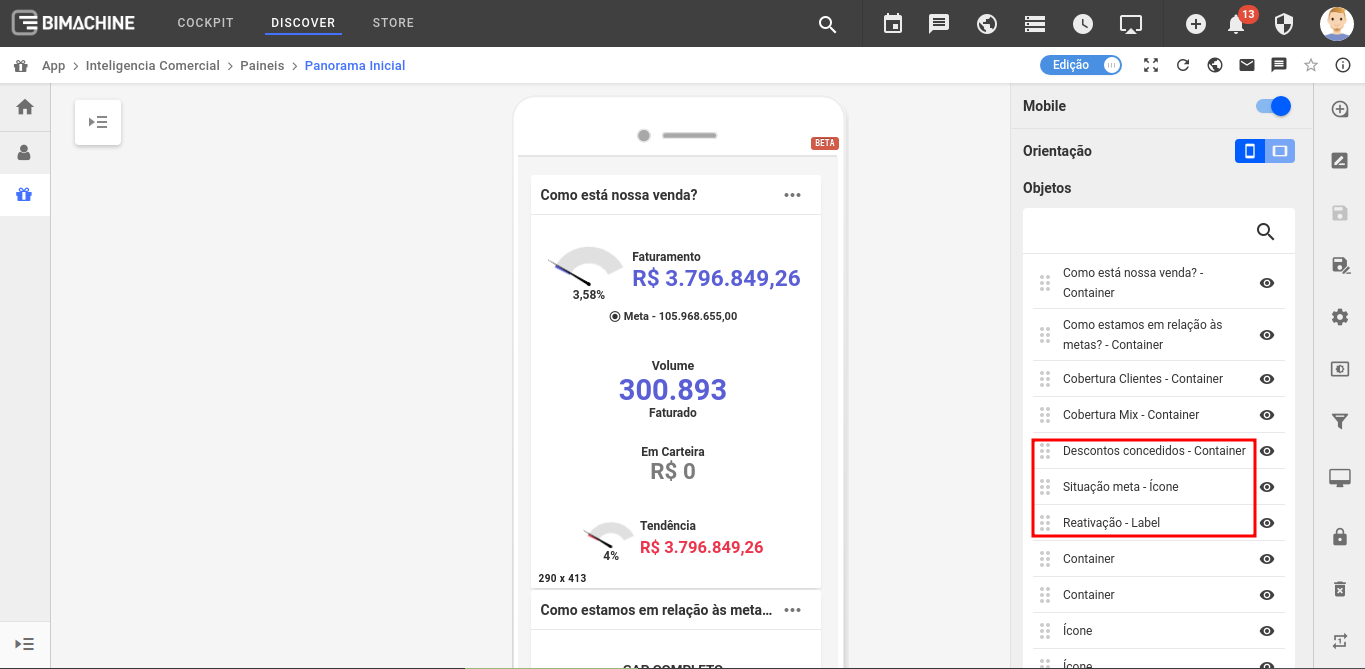
Ícone – também identificado pelo título:
Label – poderá ser identificada facilmente pelo conteúdo, como exemplificamos abaixo:

Para saber mais sobre ocultação de elementos no mobile, clique aqui.
Para desativar a visualização mobile, utilize este botão:

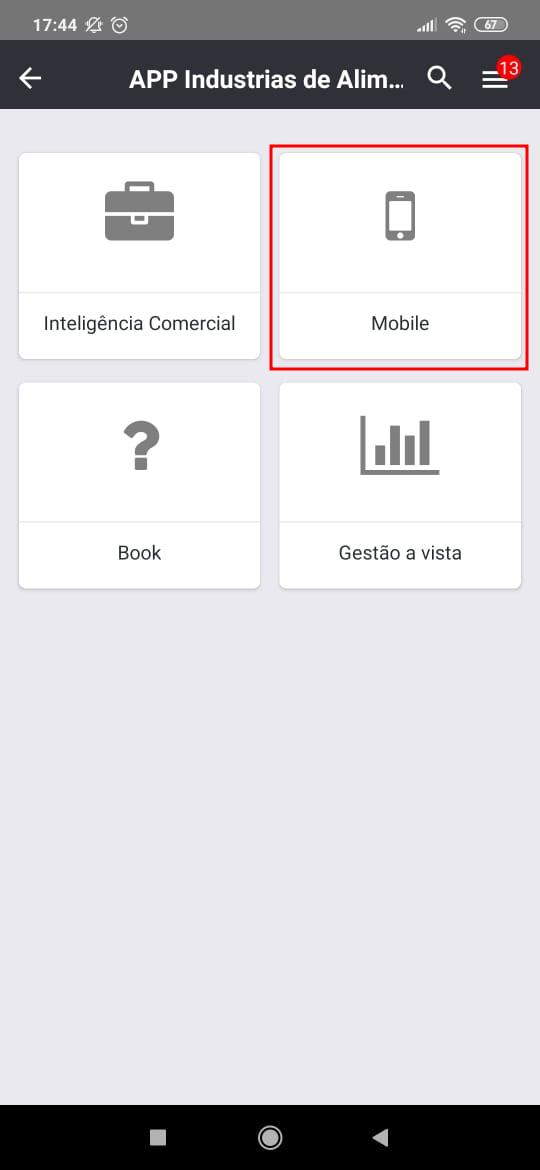
Acesse o app BIMachine NG e selecione o cockpit desejado como mostramos um exemplo abaixo:






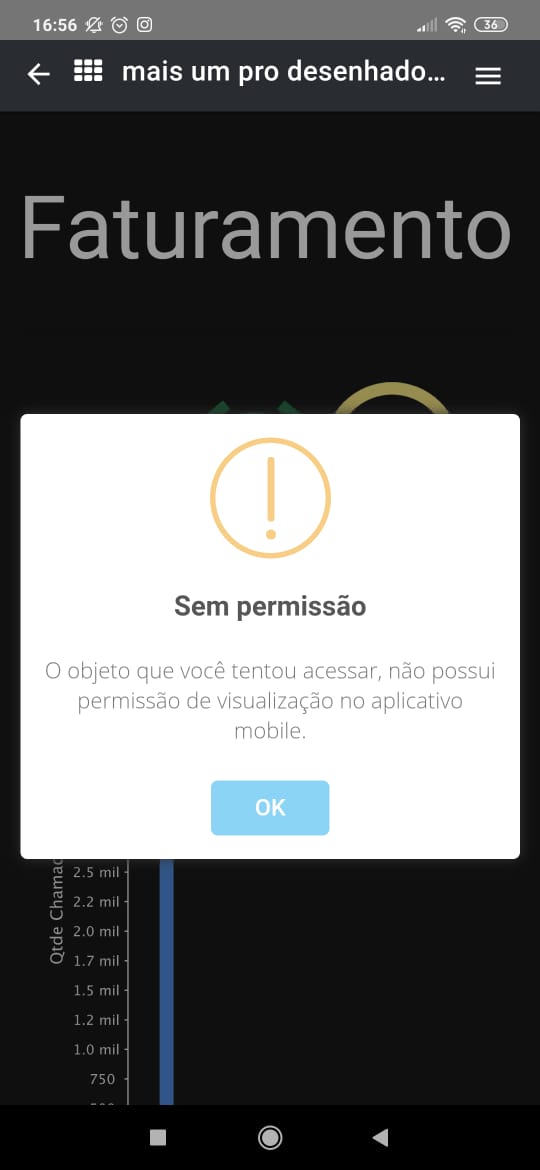
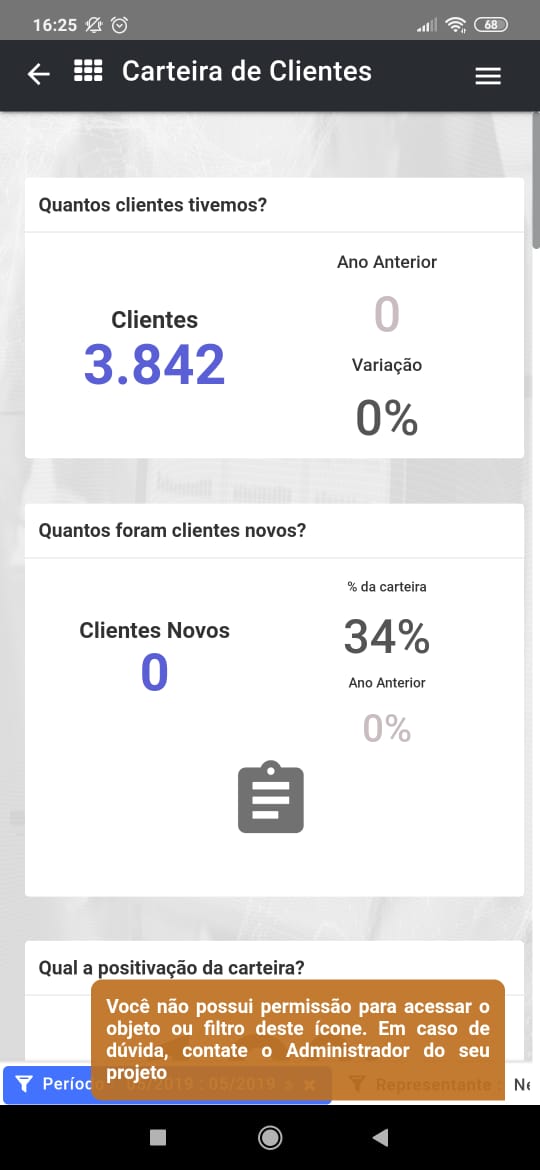
o usuário não tiver permissão de acessar o objetivo, será exibida uma mensagem:


Obs: Use o botão voltar no aplicativo móvel para retornar a tela anterior.
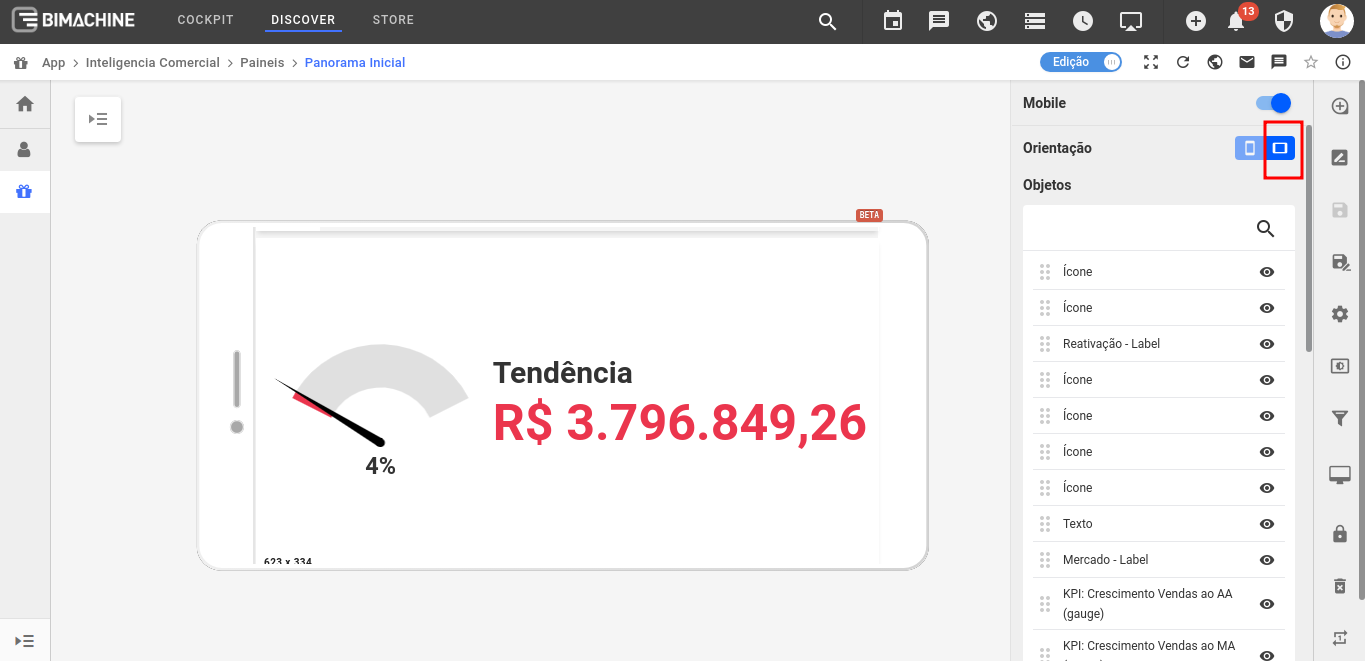
# Configurar o desenhador mobile no modo horizontal: agora você pode configurar o desenhador mobile também no modo horizontal. Você pode configurar no modo vertical ou horizontal, como mostramos abaixo, basta clicar na opção desejada:

Após configurar o desenhador na horizontal, será respeitada a configuração no mobile.
Clique aqui e saiba mais.

