Agora no Dashboard existe uma nova funcionalidade: na paleta de componentes temos o Container. Nele podemos agrupar objetos num mesmo bloco. Os objetos deverão possuir a estilização diferenciada para que o usuário saiba exatamente seus limites.

Vamos descrever as regras do Container:
- se houver um item não selecionado entre os elementos selecionados, entrará em conflito não podendo criar o container;
- quando houver conflito, o elemento necessário para seleção estará em vermelho;
- para selecionar o Container, devem ser escolhidos elementos na vertical ou na horizontal em sequencia, ou seja, não pode ser selecionados elementos de forma aleatória;
- se desmarcar o elemento selecionado, este pode entrar em conflito dependendo quais os outros elementos foram selecionados;
- criando mais de um Container, não vai conseguir selecionar um elemento que já está em outro Container;
- quando criar um Container com a visualização WEB ativa, os mesmos não serão criados para o formato MOBILE. Caso queira para MOBILE, habilite a visualização MOBILE para criar Container próprios para o MOBILE.
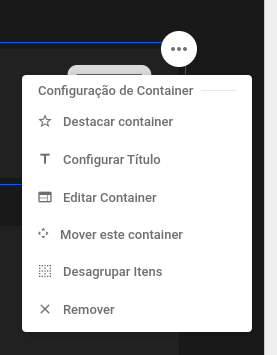
Agora vamos mostrar as funcionalidades do Container.

- Destacar container: destacar com uma cor diferente do fundo do dashboard.
- Configurar título: podendo dar um título ao Container, não esqueça de habilitar o “exibir” para que seja visível no Container.
- Editar container: editar posições dos objetos.
- Mover este container: mover o container.
- Desagrupar Item: vai desagrupar todos os elementos que estão no Container.
- Remover: remover container
Veja um vídeo de como funciona:
Alguns detalhes sobre os containers:
- Após clicar sobre um objeto, a borda do elemento fica em azul e o fundo em branco.
- Ao criar um container: todo o dashboard fica em cinza;
- Objetos não selecionados precisam ter uma borda tracejada cinza (representando que podem ser selecionados);
- Containers já existentes não tem uma borda e possuem menos opacidade, demonstrando que não pode ser selecionado.
- Quando o usuário clicar sobre Editar container, é exibida a mesma tela de configuração da criação do container, possibilitando o usuário selecionar novos elementos ou remover objetos já adicionados.
Possibilita a seleção de um ícone para o título do container;
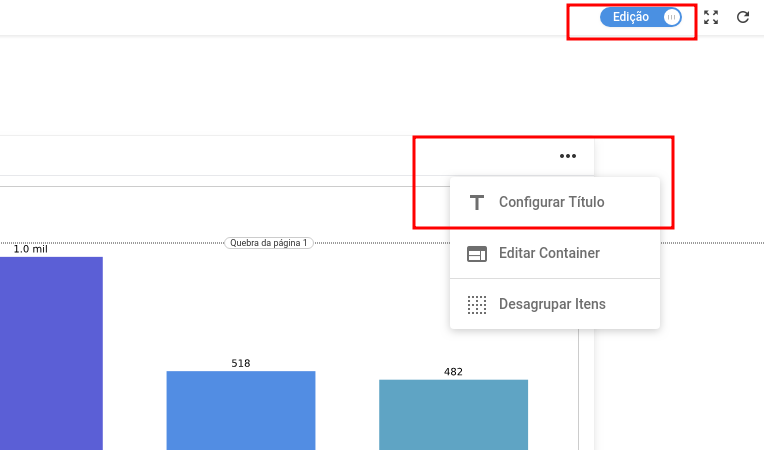
Com o botão de edição habilitado, clique nos 3 pontinhos do container > configurar título:

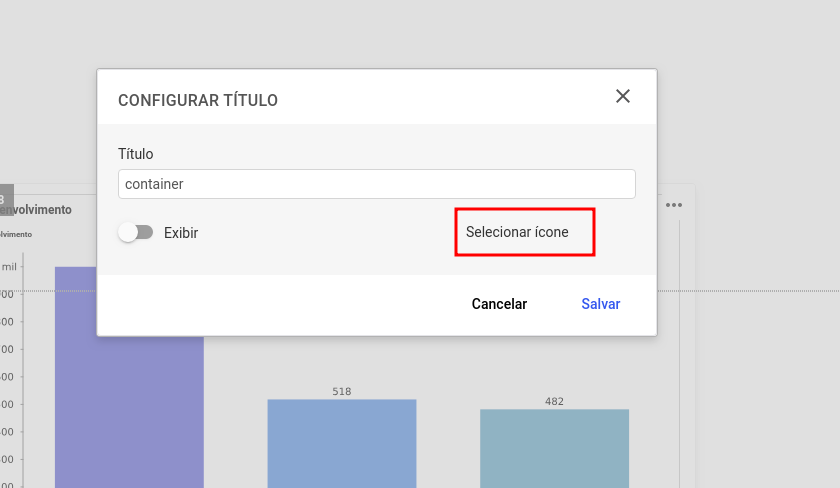
Clique em “Selecionar ícone” como mostrado abaixo:

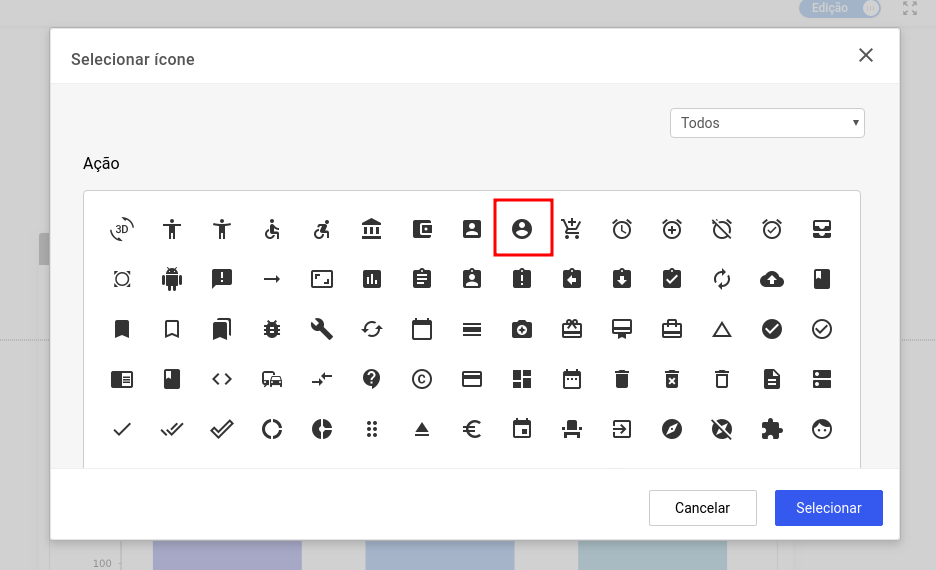
Selecione um ícone e clique no botão “selecionar”:

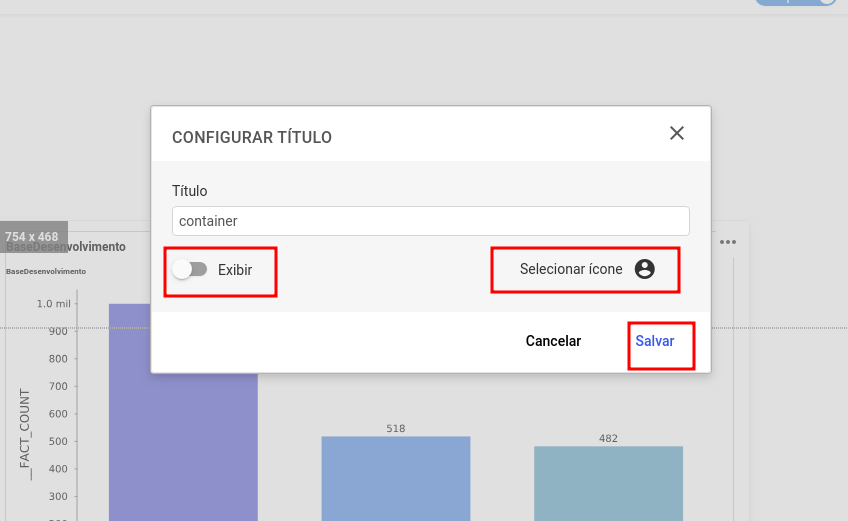
Clique no botão exibir e, após, no botão “Salvar”.

Será exibido na tela o ícone selecionado para o título, conforme abaixo:

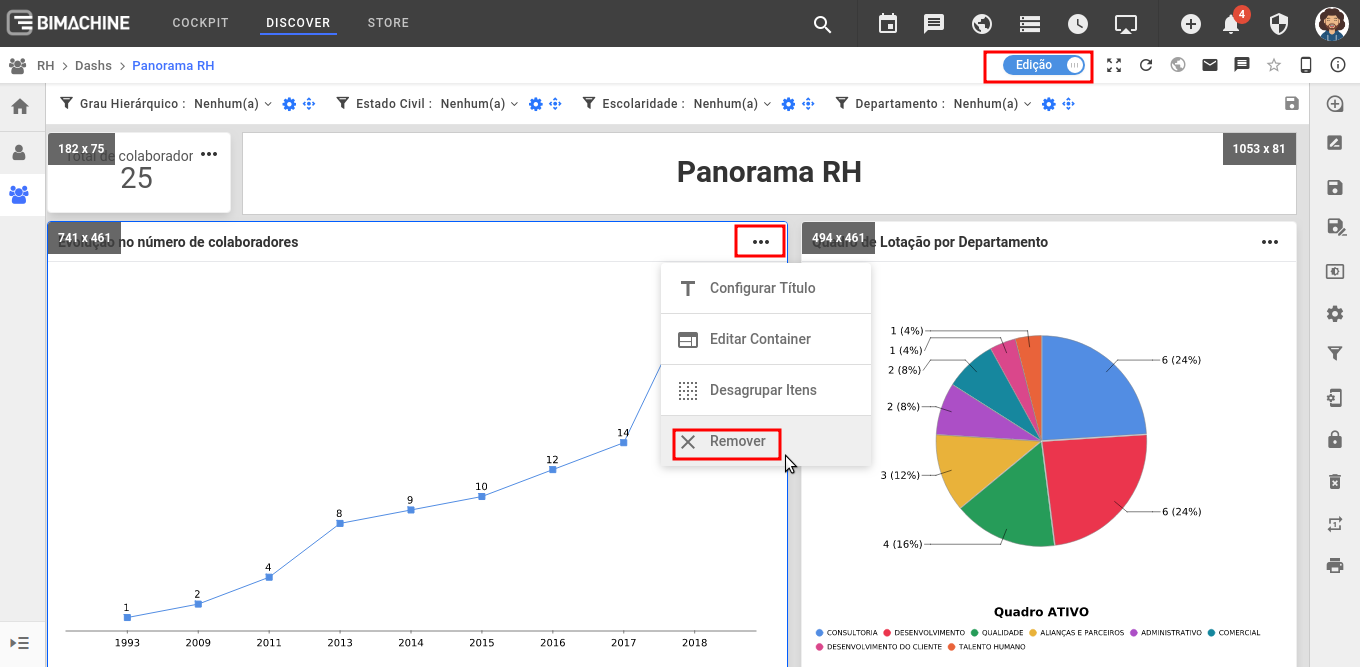
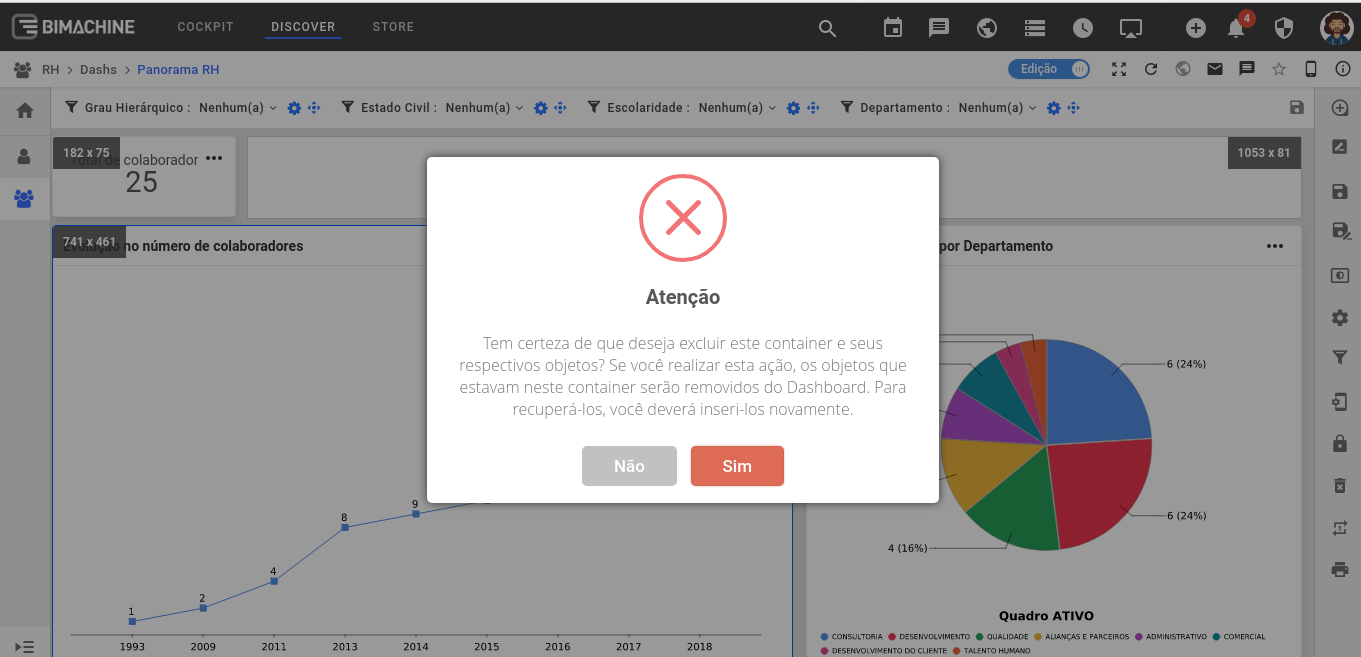
Você tambem pode excluir o container e seus respectivos objetos, ao clicar no local destacado na imagem abaixo, será exibida a seguinte mensagem:
“Tem certeza de que deseja excluir este contêiner e seus respectivos objetos? Se você realizar esta ação, os objetos que estavam neste contêiner serão removidos do dashboard. Para recuperá-los, você deverá inseri-los novamente.”
“Tem certeza de que deseja excluir este contêiner e seus respectivos objetos? Se você realizar esta ação, os objetos que estavam neste contêiner serão removidos do dashboard. Para recuperá-los, você deverá inseri-los novamente.”