O desenhador mobile permite que você configure um dashboard para melhor visualização em seu dispositivo móvel.
Utilizando o desenhador mobile
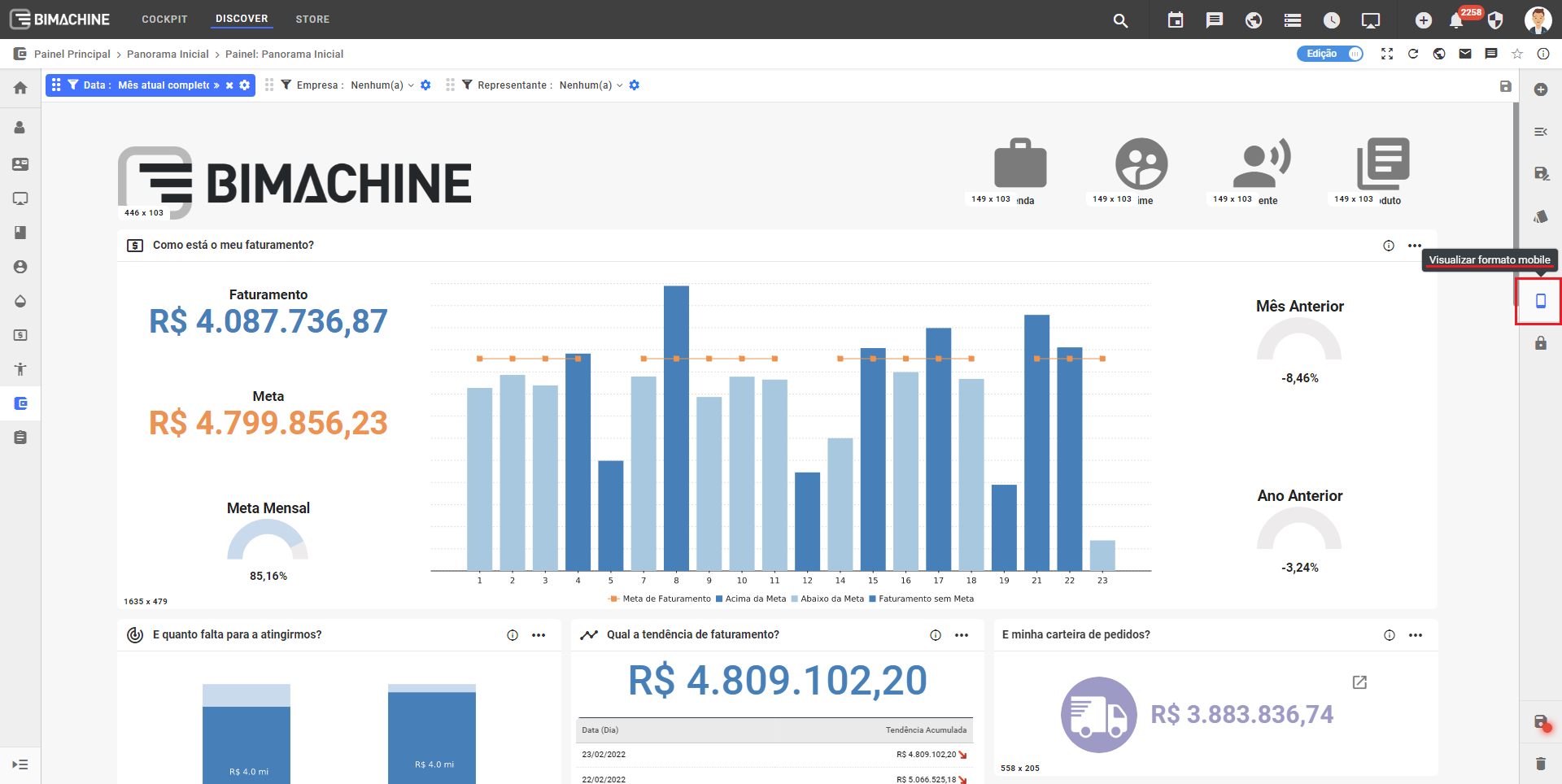
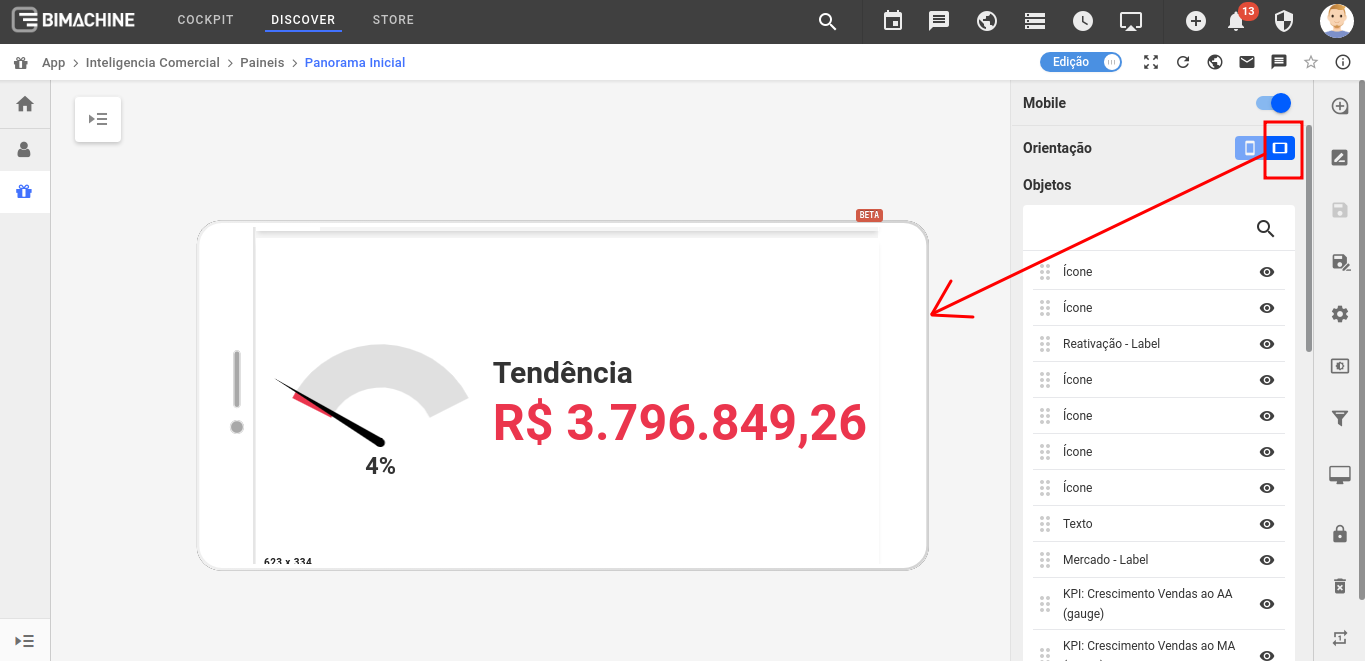
Em modo Discover com a flag de Edição ativada, localize o ícone de "Visualizar formato mobile".

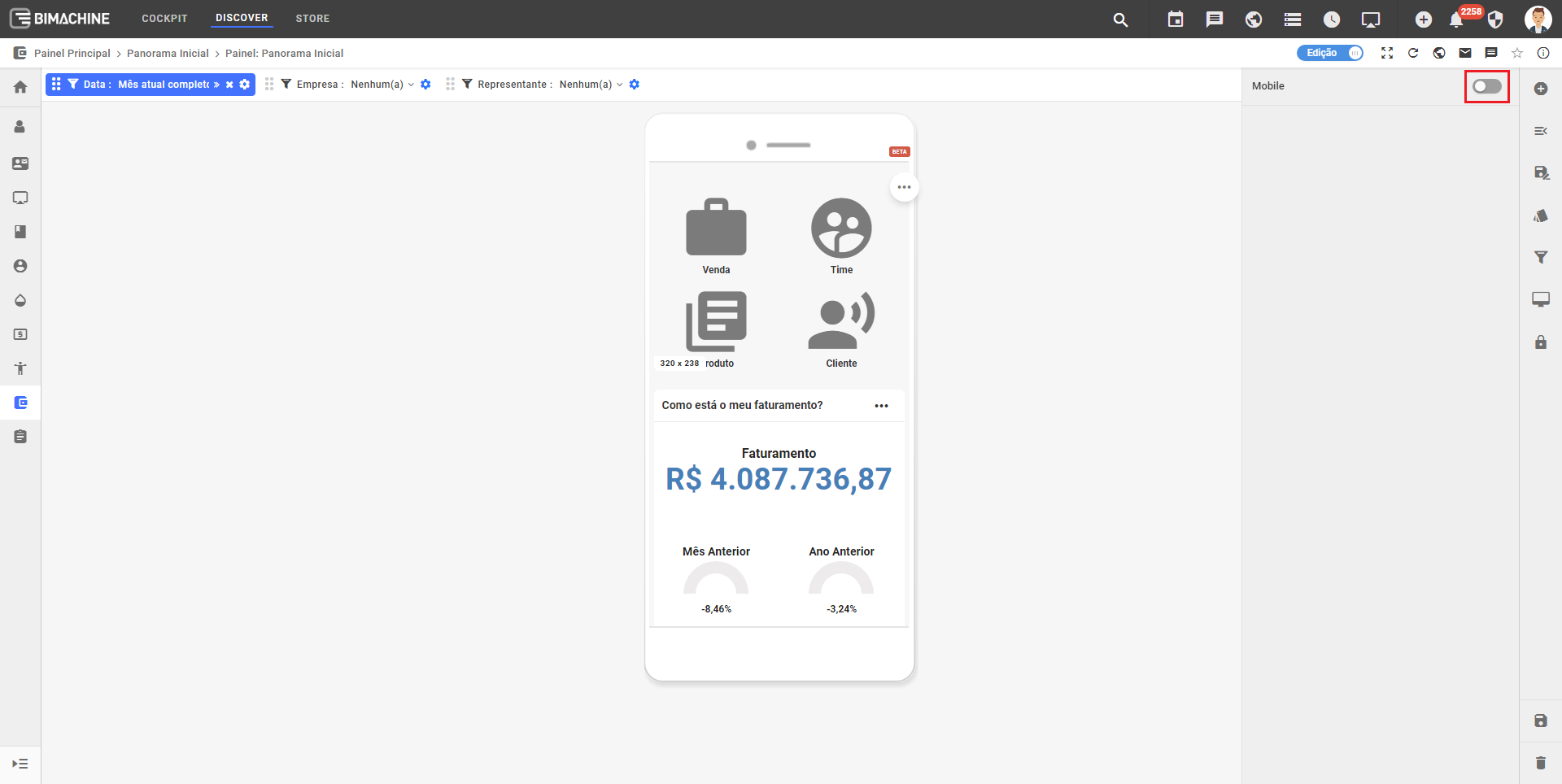
Se a visualização mobile estiver desabilitada no objeto, você pode habilitar clicando no botão abaixo

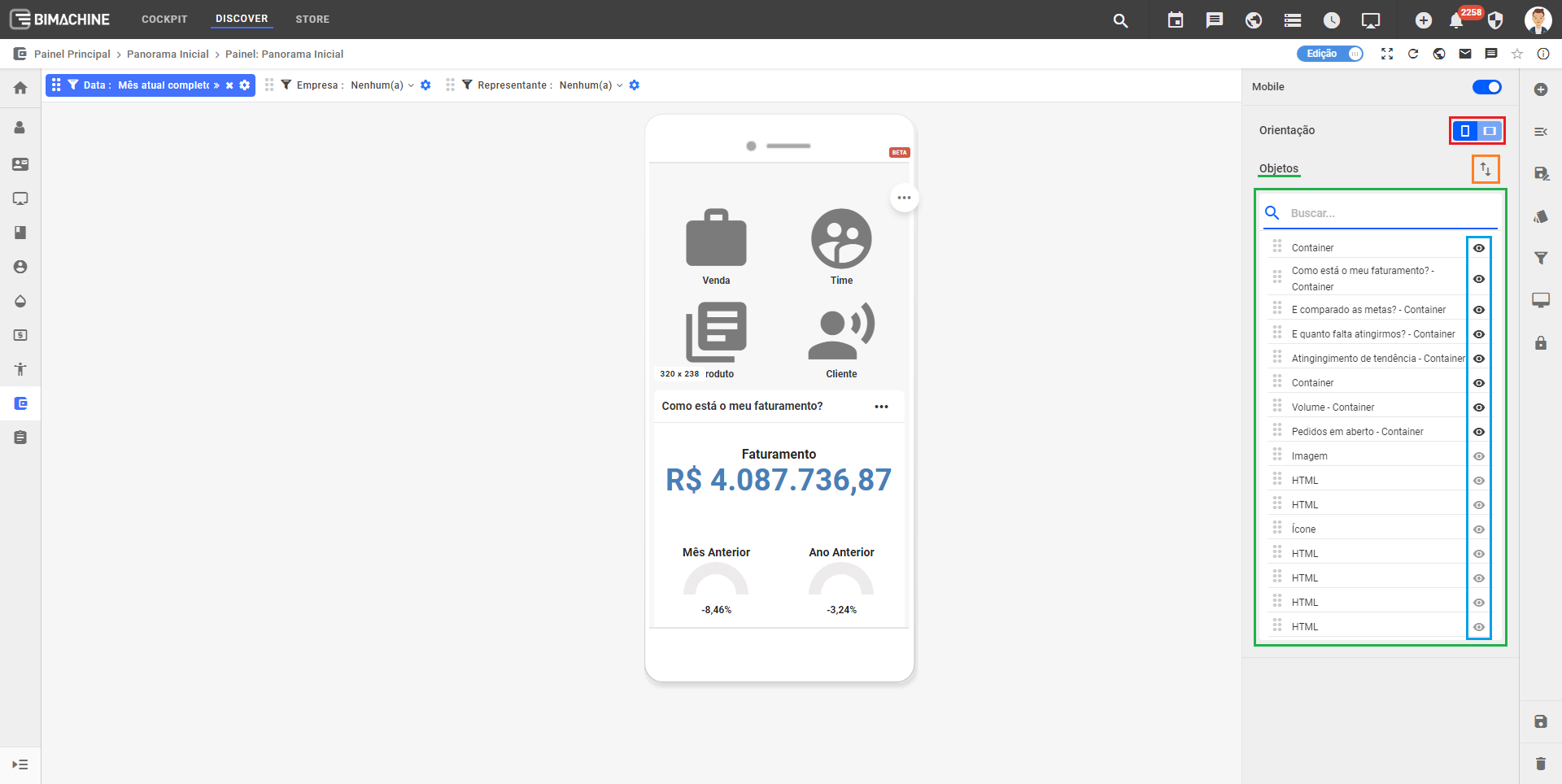
Ao habilitar o visualizador mobile, algumas opções serão mostradas. são elas:





Aqui selecionamos a orientação horizontal:

Não se preocupe, caso você já tenha configurado o seu dashboard no modo vertical, ocorre o redimensionamento automático quando você mudar a orientação do seu dispositivo móvel para a horizontal.
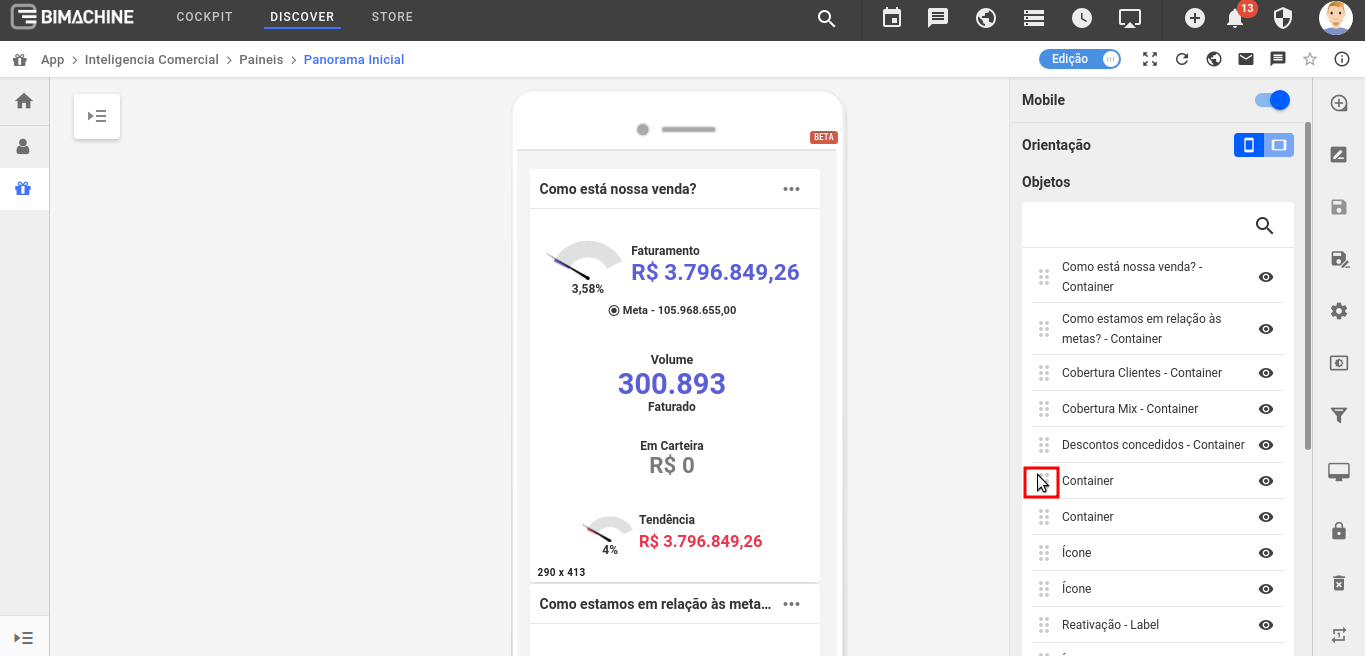
Após configurar o desenhador na horizontal e salvar o dashboard, será respeitada a configuração no mobile.
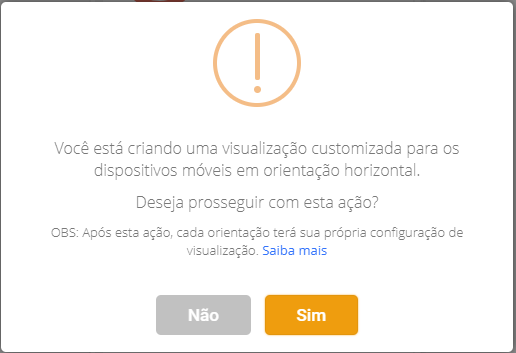
Se você ainda não configurou o desenhador mobile na horizontal, você verá a seguinte mensagem:

Movendo objetos
Para mover objetos no desenhador mobile, temos duas opções. Move-los através do menu lateral de objetos ou pelo própria tela de preview, assim como na edição de dashboards para web.
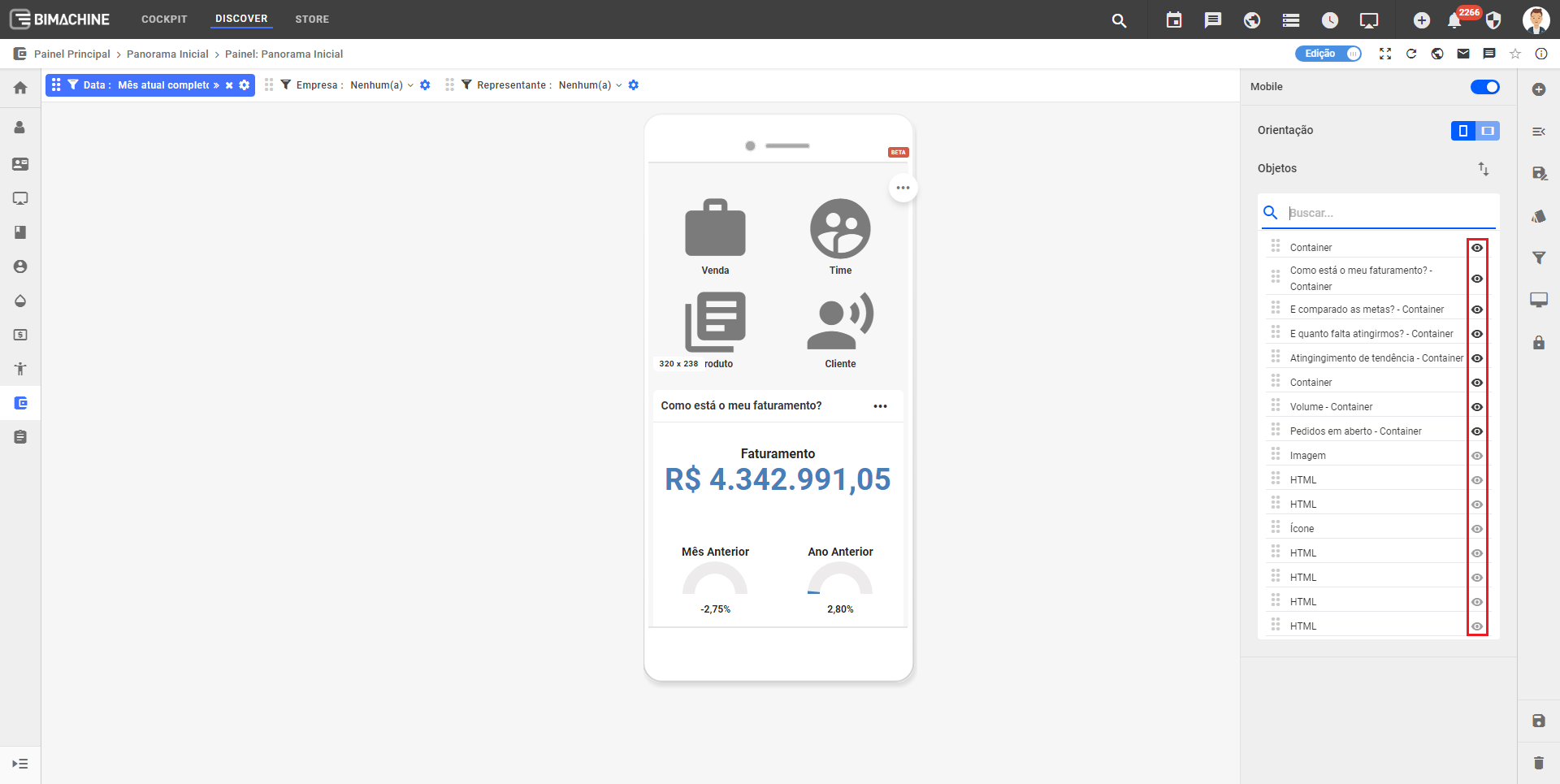
Para mover um objeto pelo menu lateral, apenas clique e arraste o ícone mostrado na imagem abaixo:

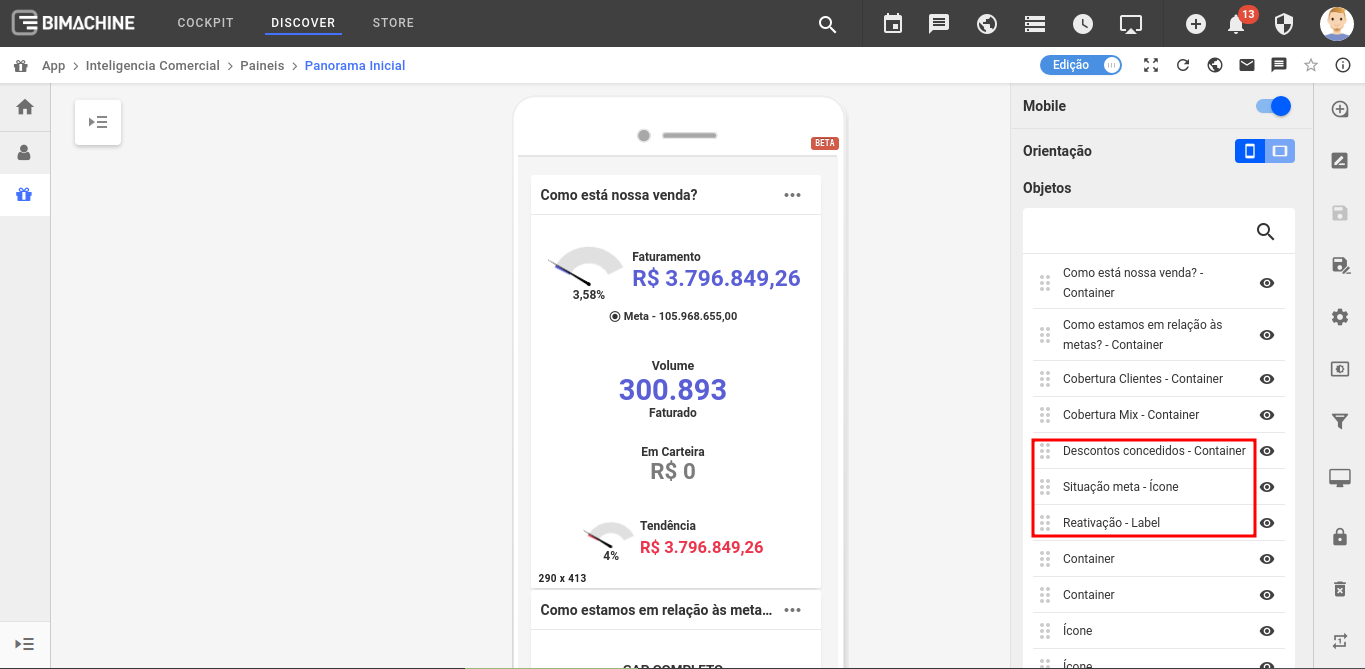
Se o seu container tiver título, você irá facilmente identificá-lo no desenhador como mostrado abaixo, pois será exibido o título na listagem do desenhador, mesmo que ele não seja exibido no dashboard.

Ocultando objetos
Para ocultar um objeto em dispositivos mobile, busque pelo ícone "Habilitar/Desabilitar".