Como criar um Dashboard?
Observe o exemplo do vídeo abaixo:
Agora vamos mostrar passo a passo
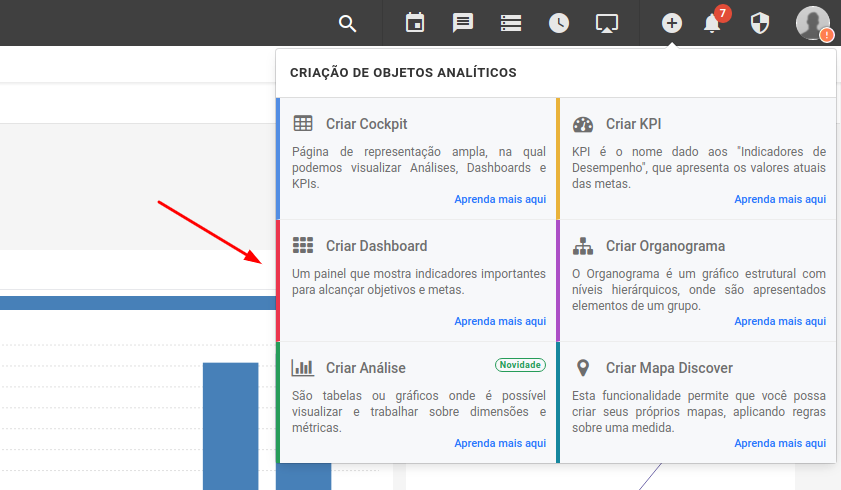
Acesse o menu superior, conforme a imagem abaixo:

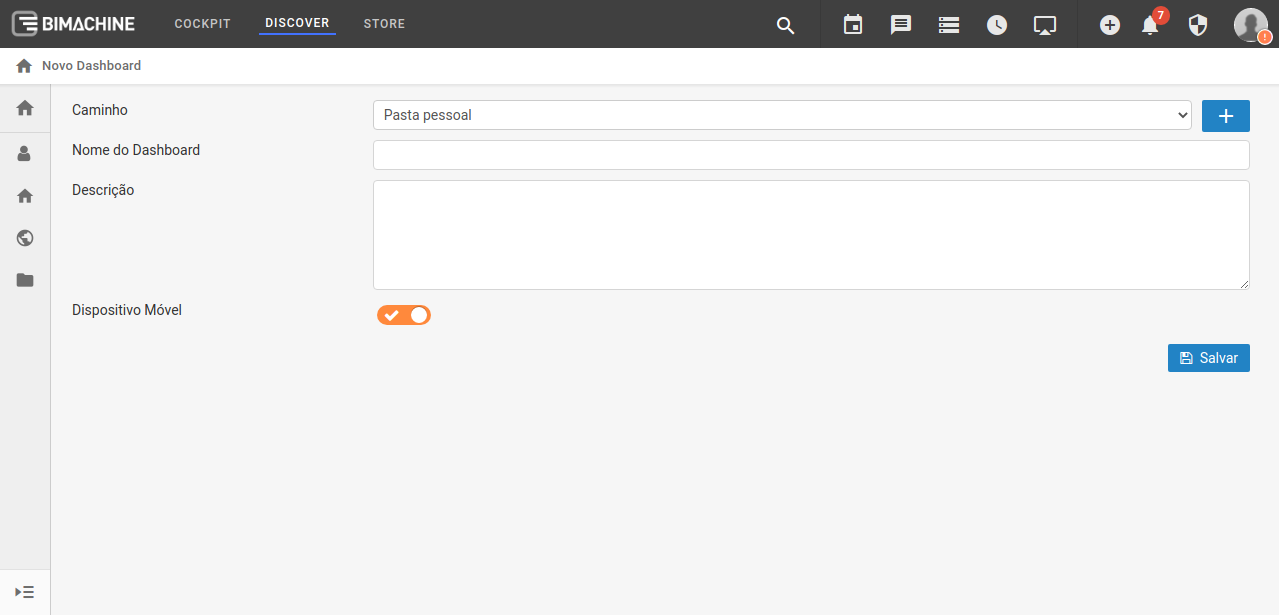
Nesta nova tela solicitamos que sejam preenchidos alguns campos chaves iniciais, após completa-los clique em “Salvar”:
- Caminho: onde será salvo o novo dashboard.
- Nome do Dashboard: nome do dashboard.
- Descrição: uma descrição do dashboard.
- Dispositivo Móvel: habilitar o acesso à esse dashboard no seu dispositivo móvel

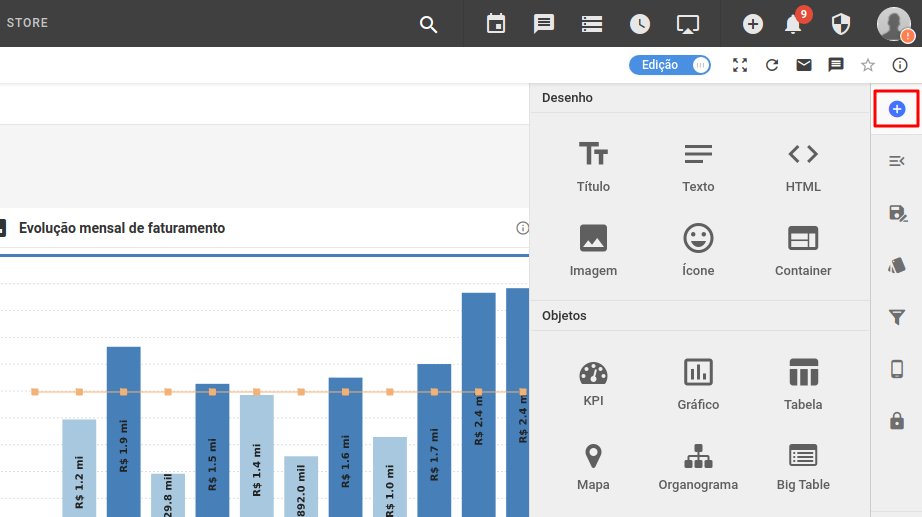
Após salvar e com o modo “Edição” ativo, vamos adicionar elementos (objetos e desenhos) ao Dashboard. Clique em “Adicionar elementos” no menu lateral direito. Para saber mais sobre adicionar elementos, clique aqui.

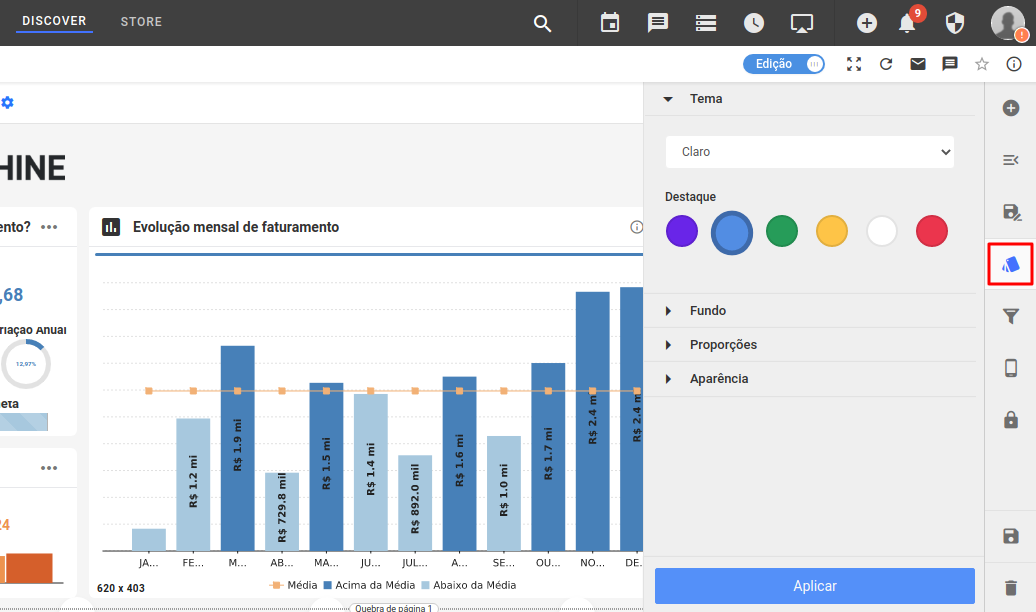
Também é possível alterar o estilo do seu dashboard, para fazer isso clique no ícone indicado abaixo:

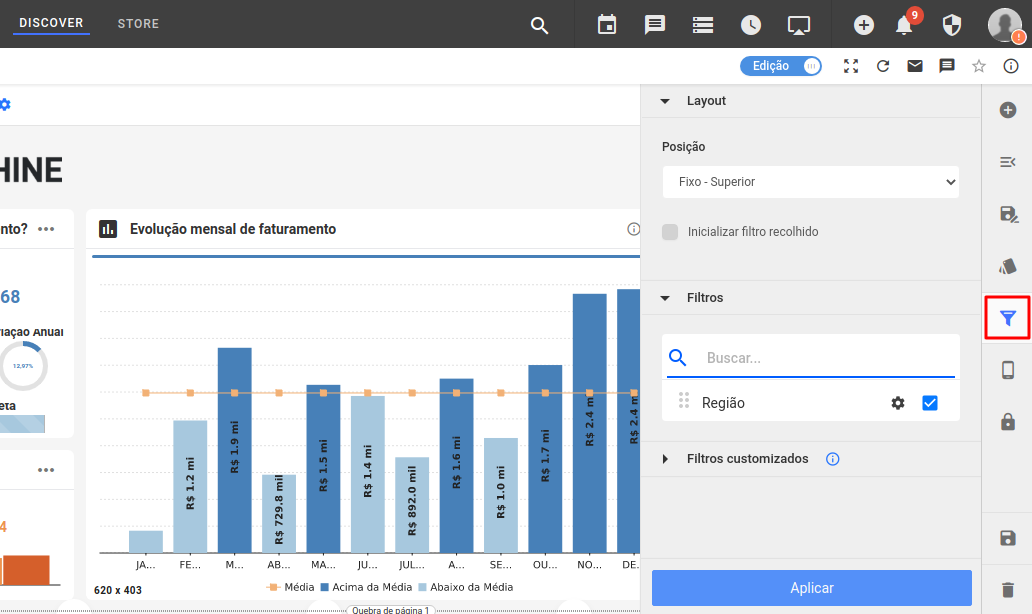
Após customizar o estilo do seu dashboard, caso deseje inserir filtros, clique no ícone abaixo:

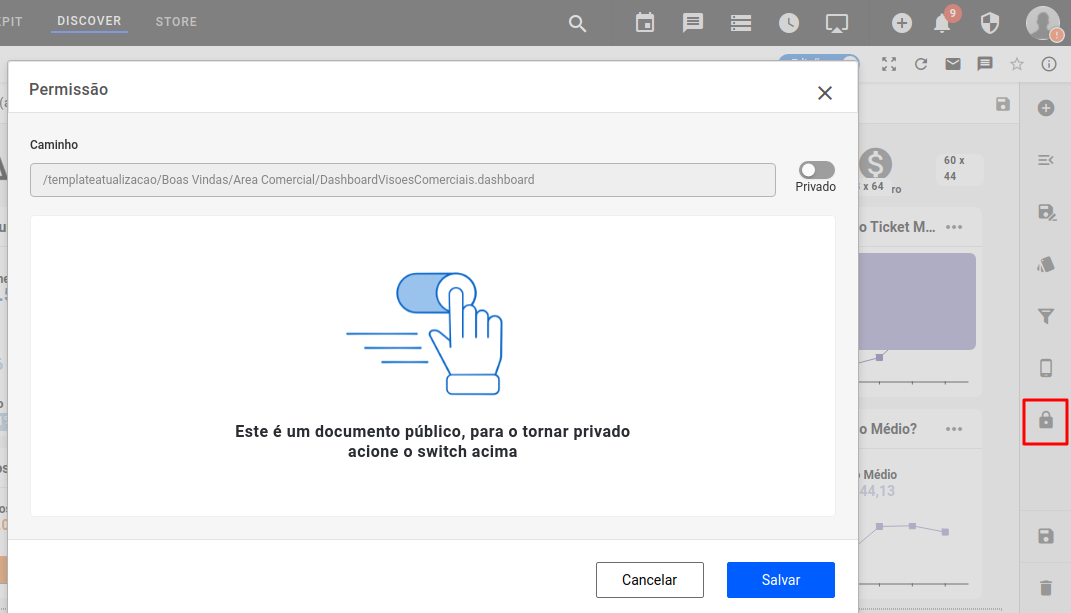
Caso opte por inserir permissões, insira-as clicando no ícone destacado: