O que são Widgets?
Widgets são uma forma de trazer elementos externos estilizados e que atualizam em tempo real para dentro do BI, em dashboard e apresentações. São como se fossem instalações de aplicativos dentro do BI para auxiliar nas suas tarefas do dia a dia e facilitar na busca por informações.
Esses elementos podem trazer informações valiosas como cotações de moedas estrangeiras e bolsas de valores ao redor do mundo, ou até mesmo um vídeo da sua empresa!
Como incluir um Widget no BI?
Na plataforma BIMachine, existe a opção de incluir elementos HTML em dashboards para visualização. Apesar de não ser possível extrair dados desses elementos, utilizando as tags iFrame é possível trazer objetos interativos para dentro dos painéis, como:
- Google Maps
- Métricas para investimentos e dados de bolsas do mundo todo
- Tempo e temperatura
- Painéis interativos usando o Figma
- Vídeos
- Documentos do Google Workspace
- E muito mais!
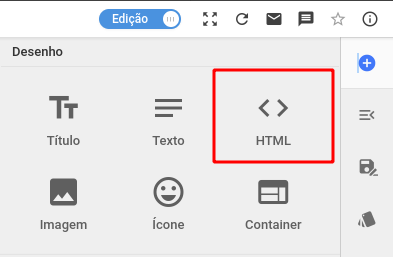
Para adicionar esses elementos, é preciso estar no modo de criação de um dashboard e selecionar a opção HTML:

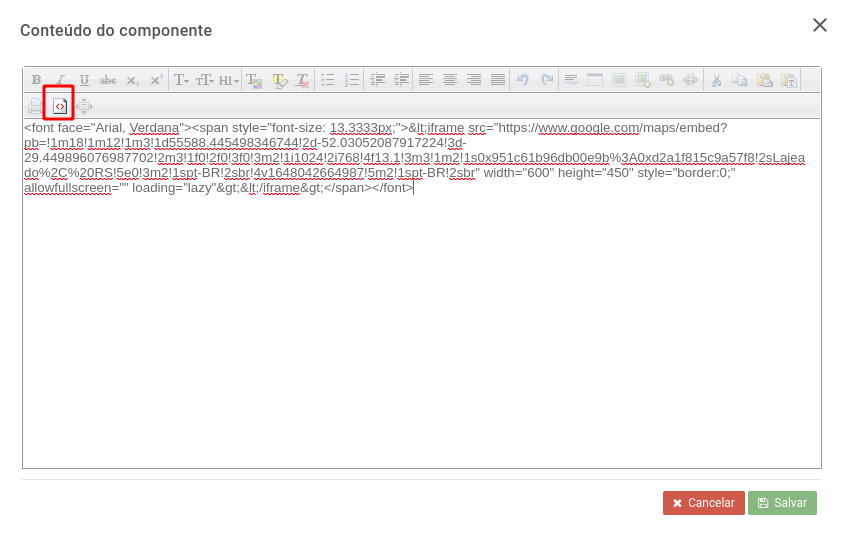
Na tela que vai abrir você ativa a opção "Código fonte" e insere o código do iFrame correspondente ao widget que deseja adicionar no dashboard:

Atenção: Pelos Widgets, em sua grande maioria, vir de serviços de terceiros, o método de incorporação está sujeito a alterações.
Incorporar métricas para moedas e investimentos
É possível utilizar a ferramenta da investing.com para ter acesso a diversas opções de métricas para economia, como:
- Cotações de Moedas em Tempo Real
- Criptomoedas
- Calendário econômico
- Conversor de moedas
- Diversas calculadoras
- Entre outros!
Primeiramente, é necessário acessar a plataforma da Investing pelo seguinte link:
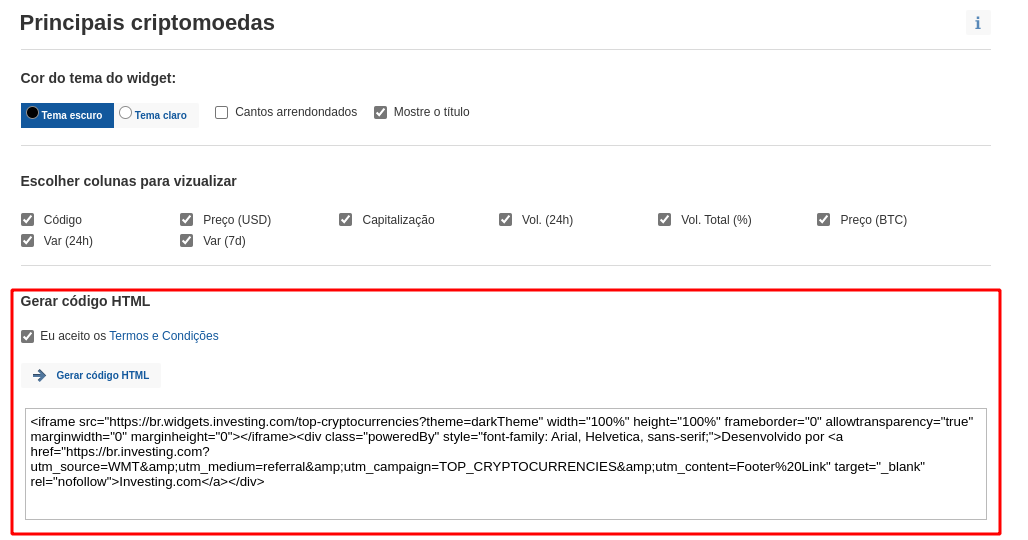
Encontre o Widget desejado na lista, siga o passo a passo e clique no botão para gerar o código HTML:

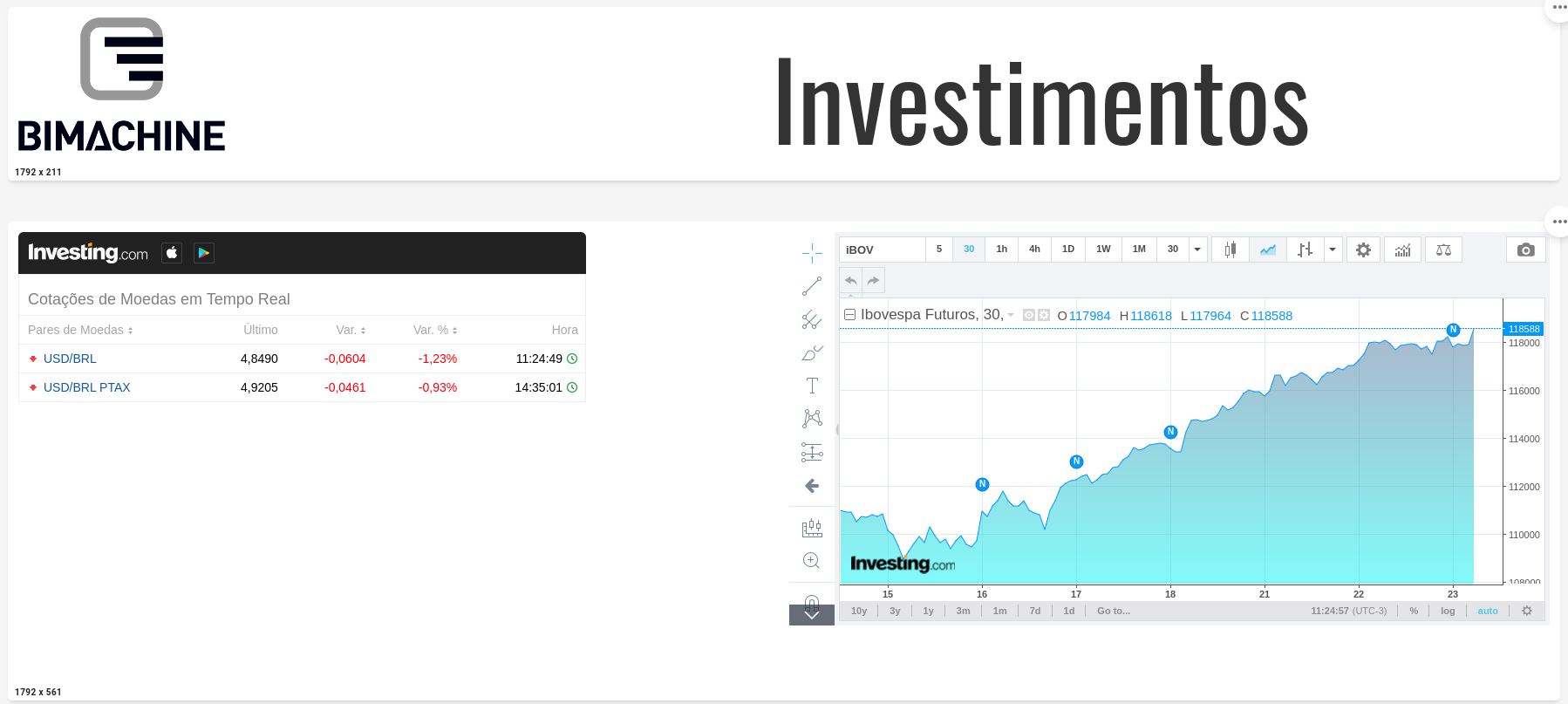
Conforme imagem acima, basta seguir o procedimento de inserir o código de incorporação HTML em um elemento na plataforma BIMachine e você terá um dashboard com métricas interativas e atualizadas em tempo real:

Incorporar um mapa da Google
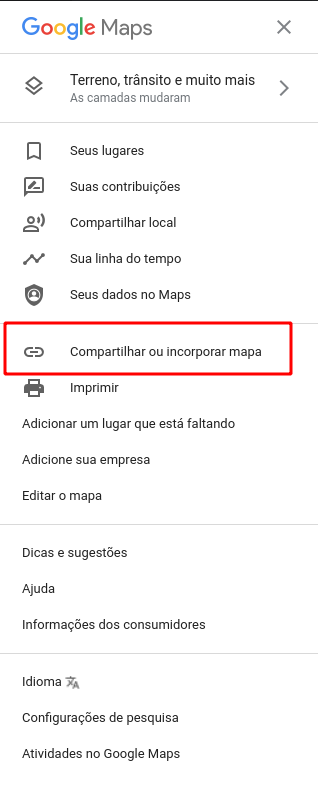
Para incorporar um mapa do Google Maps no BI, primeiramente você acessa a plataforma GMaps e pesquisa o endereço que deseja visualizar. Selecione a seguinte opção no menu do Maps:

Na tela que vai abrir, você seleciona “Incorporar um mapa” e copia o código HTML referente a incorporação:

Com o código copiado, basta seguir o procedimento de inserir o código de incorporação HTML em um elemento na plataforma BIMachine e você terá um mapa no seu dashboard:

Incorporar informações de tempo e temperatura
Utilizando a plataforma da MeteoBlue, é possível trazer informações de tempo e temperatura para dentro de um dashboard!
Primeiramente acesse o seguinte link:
No site, configure como desejado o seu Widget e, no final da página, será possível encontrar o código HTML de incorporação:

Com o código HTML copiado, basta seguir o procedimento de inserção de um elemento HTML em um dashboard para ter o seguinte resultado:

Incorporar um quadro no Figma
Com o Figma e o FigmaJam, é possível incorporar quadros, protótipos, listas e desenhos a um dashboard no BI.
Para isso, acesse o seu projeto no Figma e clique no botão Share, no canto superior direito da página:

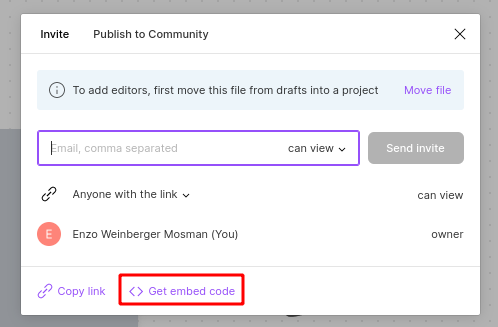
Na tela seguinte, basta clicar em "Get embed code" e copiar o código de incorporação HTML:


Com o código em mãos, basta seguir o procedimento de inserir o código de incorporação HTML em um elemento na plataforma BIMachine e você poderá acessar seus projetos Figma diretamente de um dashboard!

Como incorporar um vídeo do Youtube
É possível ter vídeos do Youtube sendo executados direto do seu dashboard!
Para isso basta navegar até o seu vídeo desejado no youtube, clicar com o botão direito e selecionar a opção “Copiar código de incorporação”:

Com o código copiado, basta seguir o procedimento de inserir o código de incorporação HTML em um elemento na plataforma BIMachine e você poderá visualizar vídeos do Youtube direto de um dashboard:

Como incorporar arquivos do Google Workspace
Utilizando o código de incorporação nos dashboards, é possível incluir a grande maioria das páginas do conjunto de ferramentas da Google no BI, como:
- Google Docs
- Google Sheets
- Google Agenda
- Google Forms
- Google Jam
- Entre outros!
Para exemplificar, estaremos seguindo o passo a passo de como incluir um formulário no BI.
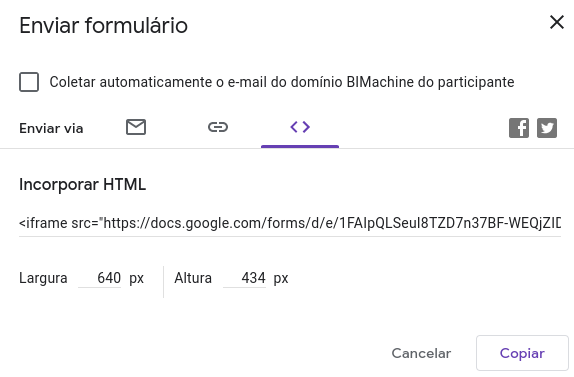
Primeiramente, é necessário criar normalmente um formulário da Google. Com ele em mãos, clique no botão "Enviar", no canto superior direito:

O código será disponibilizado dentro da aba "< >":

Com o código copiado, basta seguir o procedimento de inserir o código de incorporação HTML em um elemento na plataforma BIMachine e você poderá ter seu formulário direto de um dashboard:


