Para configurar esteticamente seu dashboard, basta clicar no ícone "Estilos" no menu de ferramentas no lado direito.

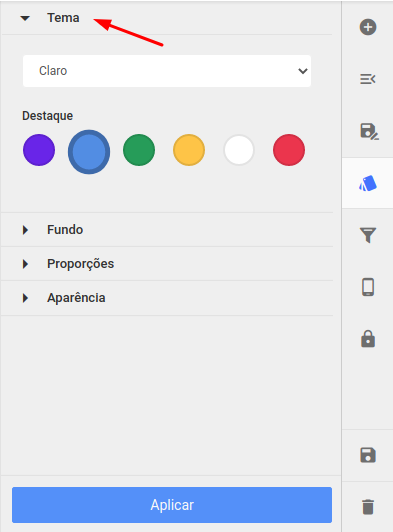
No primeiro dropdown, é possível alterar o tema do dashboard de claro para escuro ou corporativo, assim como escolher a cor de destaque dos containers que forem destacados dentro do projeto;

No segundo dropdown, é possível adicionar um plano de fundo ao seu dashboard;

No terceiro dropdown estão as opções de proporções do dashboard;

No quarto dropdown, temos as configurações de aparência como: transparência, opções de margem, sombra e borda;


