De acordo com os dados que você precisa expor aqui, iremos ajudá-lo a escolher o melhor gráfico, para que a sua análise fique bem representada.
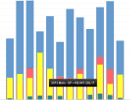
Colunas
O tipo de gráfico mais conhecido e usado, que pode ser usado na maioria das análises.
Normal: Cruza os dados de uma coluna com a outra, podendo ser usado em uma análise com várias colunas. (Ex: Total de vendas, onde as colunas são os meses ou anos).

Normal 3D: Semelhante ao modo "normal" com um efeito de 3ª dimensão.

Empilhada: Dados semelhantes ficam empilhados, deixando em evidência o total da categoria. (Ex: Total de Vendas, as colunas são os meses, e cada informação [cor] são as filiais da sua empresa).

Empilhada 3D: Semelhante ao modo "empilhada" com um efeito de 3ª dimensão.

Camadas: Segue a mesma ideia do tipo "Empilhada", mas no "Camadas" as colunas ficam uma na frente da outra (da maior para a menor).

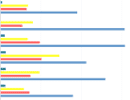
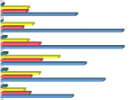
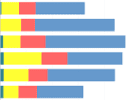
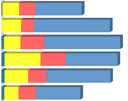
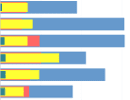
Barras
Seguindo a mesma ideia das colunas, porém o uso das barras se torna mais aconselhável quando os rótulos são muito longos ou por ser melhor compreendido horizontalmente.
Normal: Cruza os dados de uma coluna com a outra, podendo ser usado em uma análise com várias colunas.

Normal 3D: Semelhante ao modo "normal" com um efeito de 3ª dimensão.

Empilhada: Dados semelhantes ficam empilhados, deixando em evidência o total da categoria.

Empilhada 3D: Semelhante ao modo "empilhada" com um efeito de 3ª dimensão.

Camadas: Segue a mesma ideia do tipo "Empilhada", mas no "Camadas" as colunas ficam uma na frente da outra (da maior para a menor).

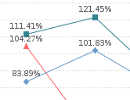
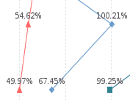
Linhas
Gráficos em linha são mais usados para expor tendências ao longo do tempo (seja em dias, meses ou anos).
Vertical: Expõe as categorias na horizontal, mostrando os dados na vertical.

Vertical 3D: normal com efeito 3D.

Horizontal: Expõe as categorias na vertical, mostrando os dados na horizontal.

Horizontal 3D: normal com efeito 3D.

Curvado (Novidade!): normal com suavização nas linha.

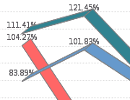
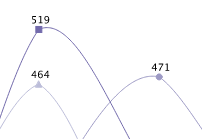
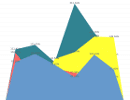
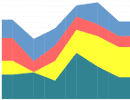
Área
Seguindo a mesma tendência dos gráficos em "linha", gráficos em "área" salientam as diferenças entre os conjuntos de dados ao longo do tempo.
Vertical: Expõe as categorias na horizontal, mostrando os dados na vertical.

Vertical Empilhada: Dados semelhantes ficam empilhados, deixando em evidência o total da categoria em questão.

Horizontal: Expõe as categorias na vertical, mostrando os dados na horizontal.

Horizontal Empilhada: Dados semelhantes ficam empilhados, deixando em evidência o total da categoria.

Pizza
Com duas os mais categorias que possuem um valor correspondente, podemos usar o gráfico em "pizza".
Ex: Participação das filiais no lucro total da empresa, percentagem das faixas etárias em um evento, etc.
Por Coluna: Gráfico construído com base nos dados que estão nas colunas.
Por Linha: Gráfico construído com base nos dados que estão nas linhas.

Por Linha 3D: normal com efeito 3D.
Por Coluna 3D: normal com efeito 3D.

Círculo
Muito semelhante ao gráfico em "Pizza", o Círculo mostra de uma forma mais clara as categorias de valores relacionados.
Por Coluna: Gráfico construído com base nos dados que estão nas colunas.
Por Linha: Gráfico construído com base nos dados que estão nas linhas.
Por Linha: Gráfico construído com base nos dados que estão nas linhas.

Radar
Mostra os valores relacionados a um ponto central. Os pontos referente ao mesmo valor são ligados por linhas (relembra o gráfico "Linhas", só que em forma circular).
Por Coluna: Gráfico construído com base nos dados que estão nas colunas.
Por Linha: Gráfico construído com base nos dados que estão nas linhas.
Por Linha: Gráfico construído com base nos dados que estão nas linhas.

Colocando o mouse sobre as cores, o gráfico mostra a informação da coluna/fatia/traço/etc.

