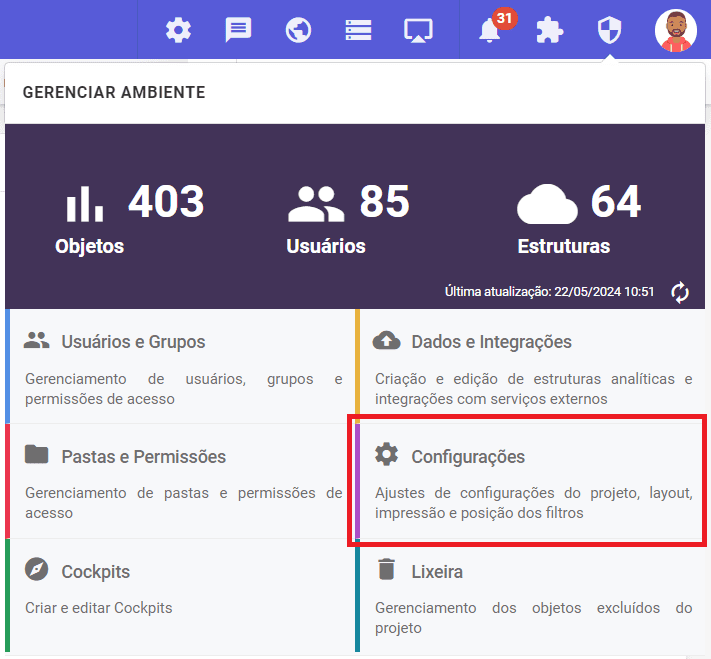
Para acessar as configurações gerais, vá em “Gerenciar Ambiente” e depois em “Configurações”.

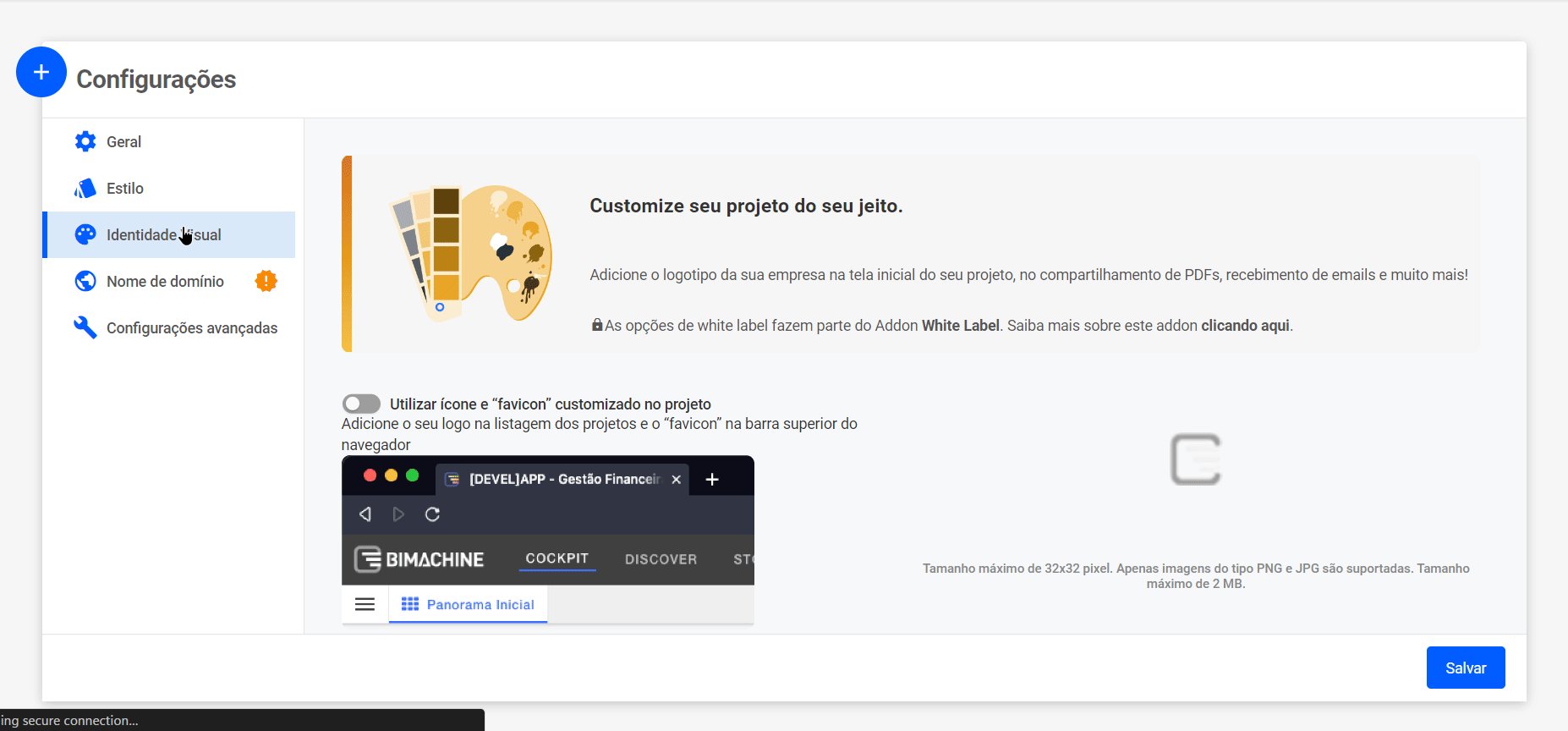
Vá até a parte esquerda da tela e acesse a aba “Identidade Visual”.

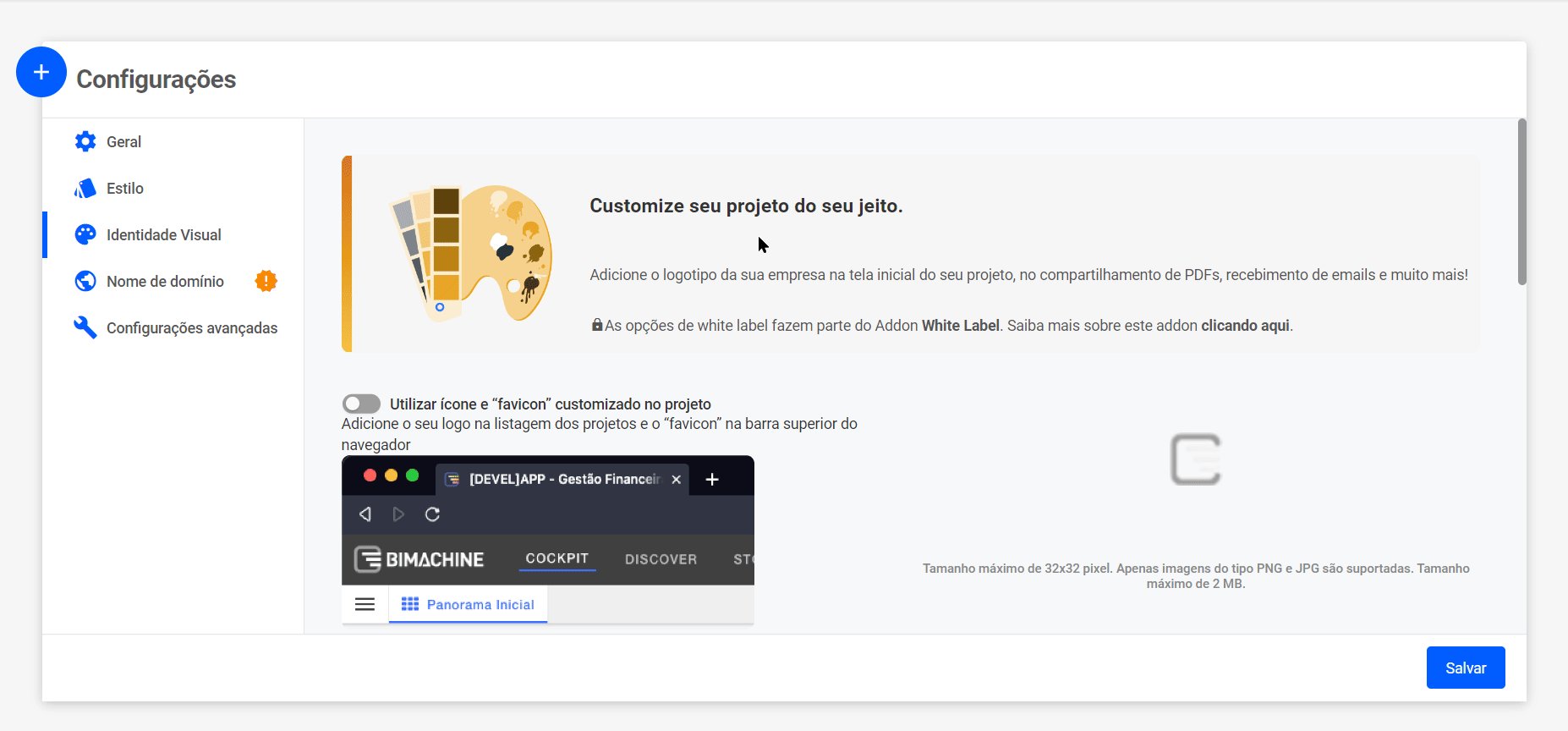
Conforme mostrado acima, nessa seção você terá acesso aos seguintes itens:
- Ícone e “favicon”: Ative e selecione uma imagem que será o favicon do seu projeto.
- Branding customizado: Ative e selecione a imagem que aparecerá na caixa de login do seu projeto.
- Logo no topo da página: Ative e selecione a imagem que aparecerá no cabeçalho (barra superior) do seu projeto.
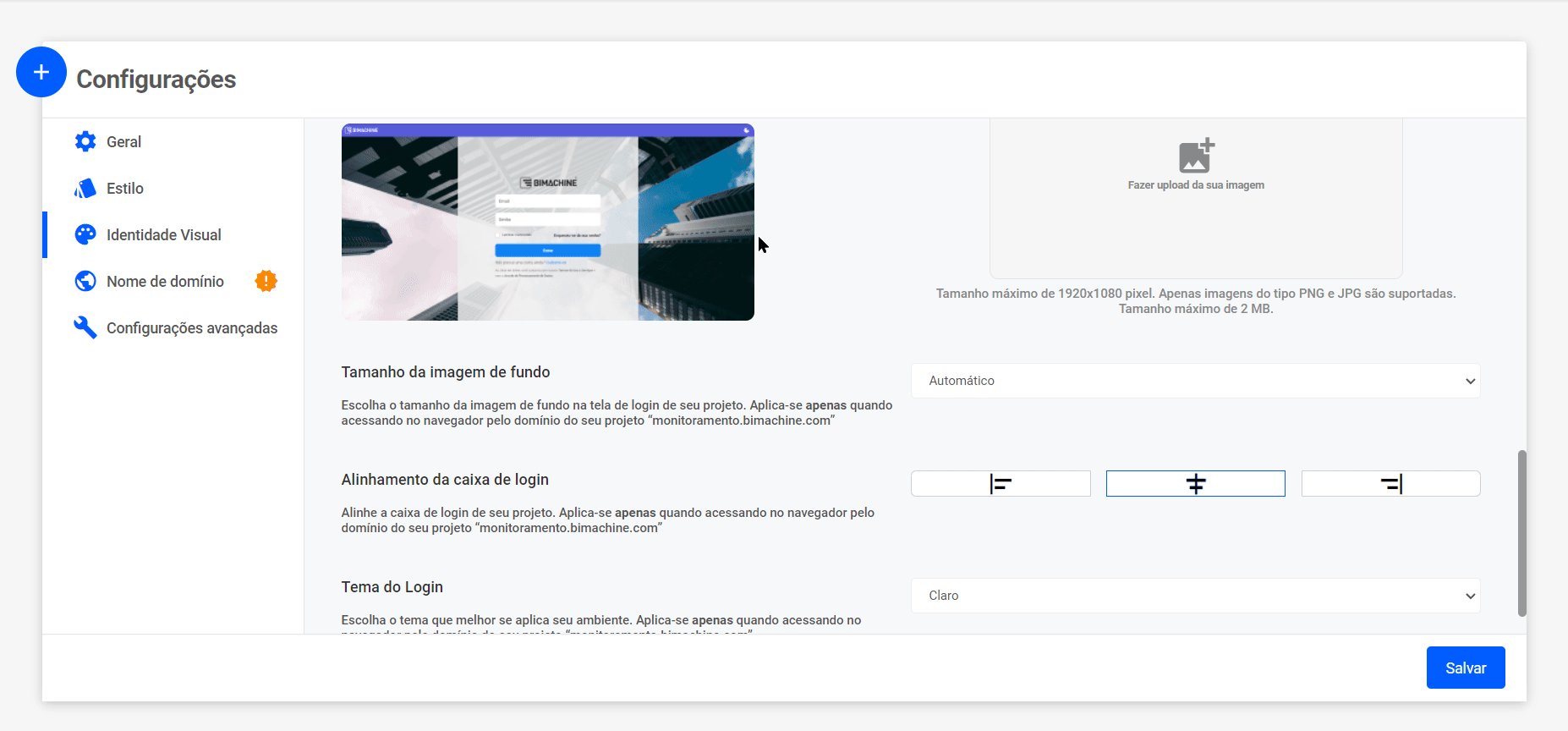
- Imagem de fundo: Ative e selecione a imagem que aparecerá no fundo do login do seu projeto.
- Tamanho da imagem de fundo: Configure como será o comportamento da imagem de fundo da tela de login do seu projeto.
- Alinhamento da caixa de login: Escolha dentre as opções, qual será o alinhamento da caixa de login do seu projeto.
- Tema do login: Escolha se o tema do login do seu projeto será claro ou escuro.
Após configurar, é só clicar em “salvar” e está pronto! ✅

