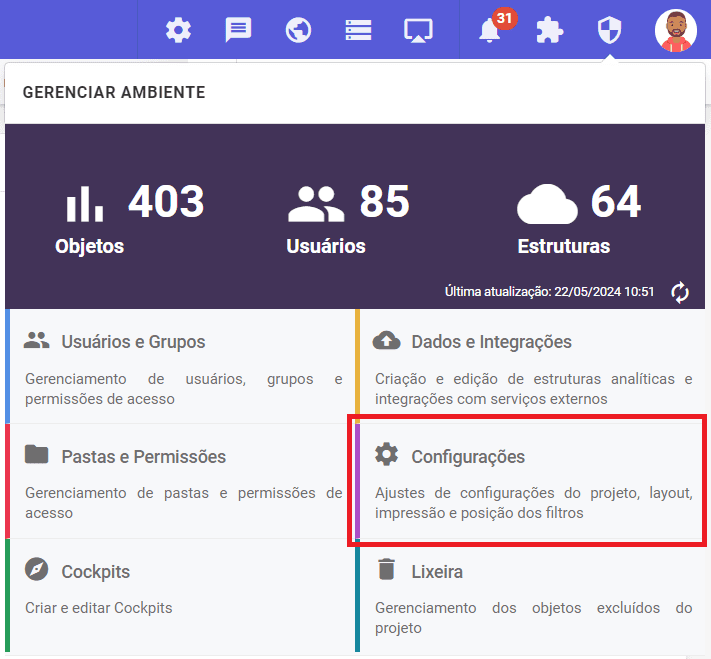
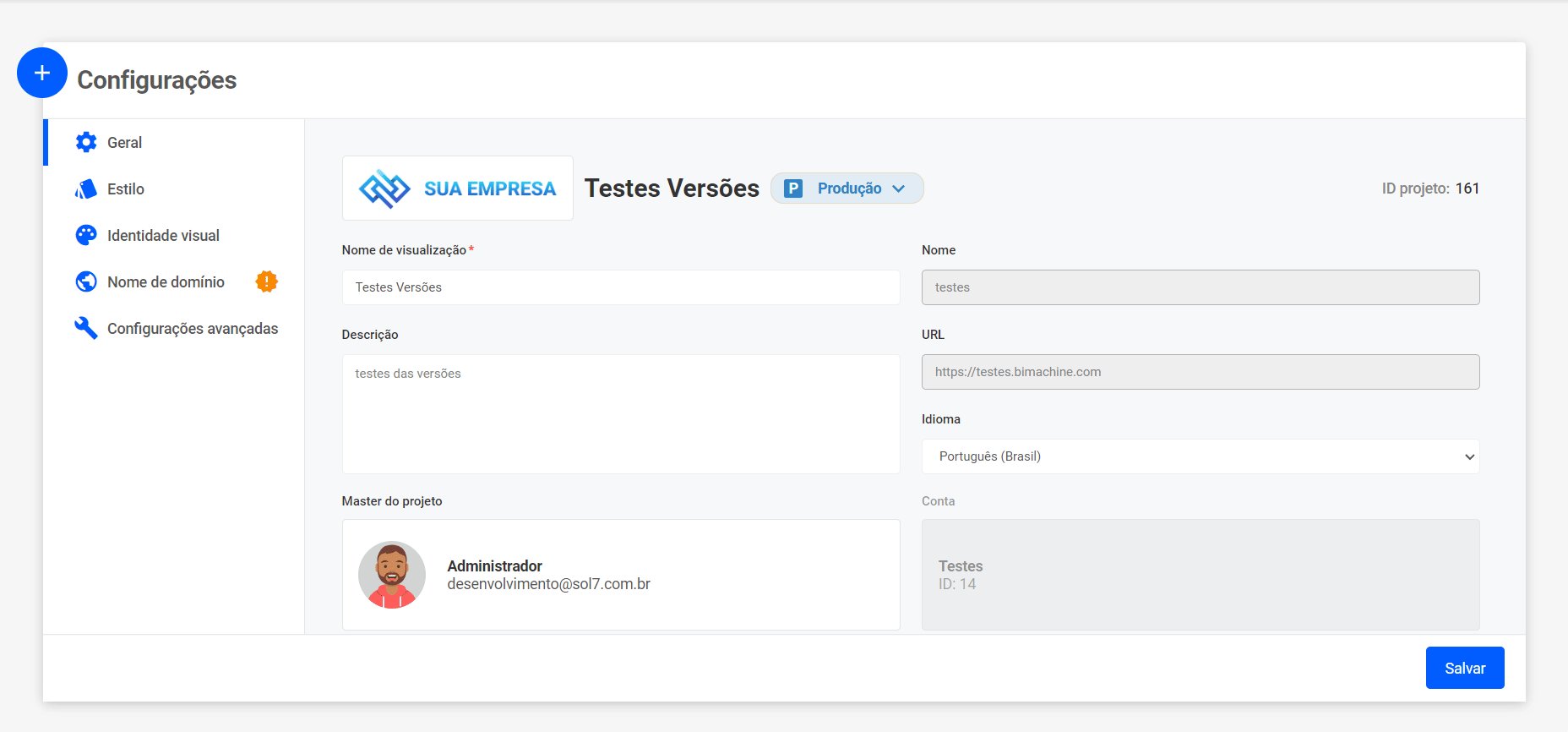
Para acessar as configurações gerais, vá em “Gerenciar Ambiente” e depois em “Configurações”.

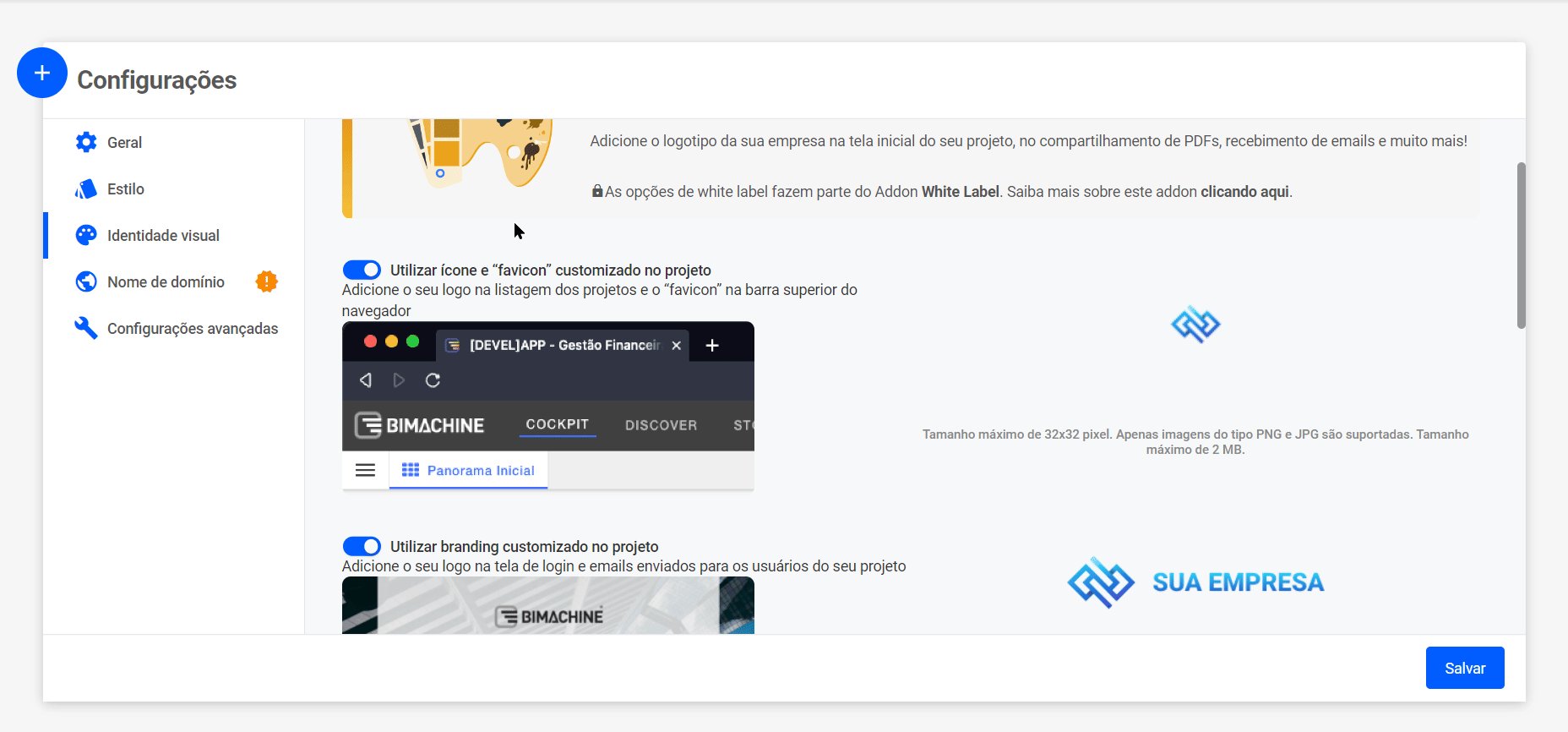
Vá até a parte esquerda da tela e acesse a aba “Identidade Visual”.

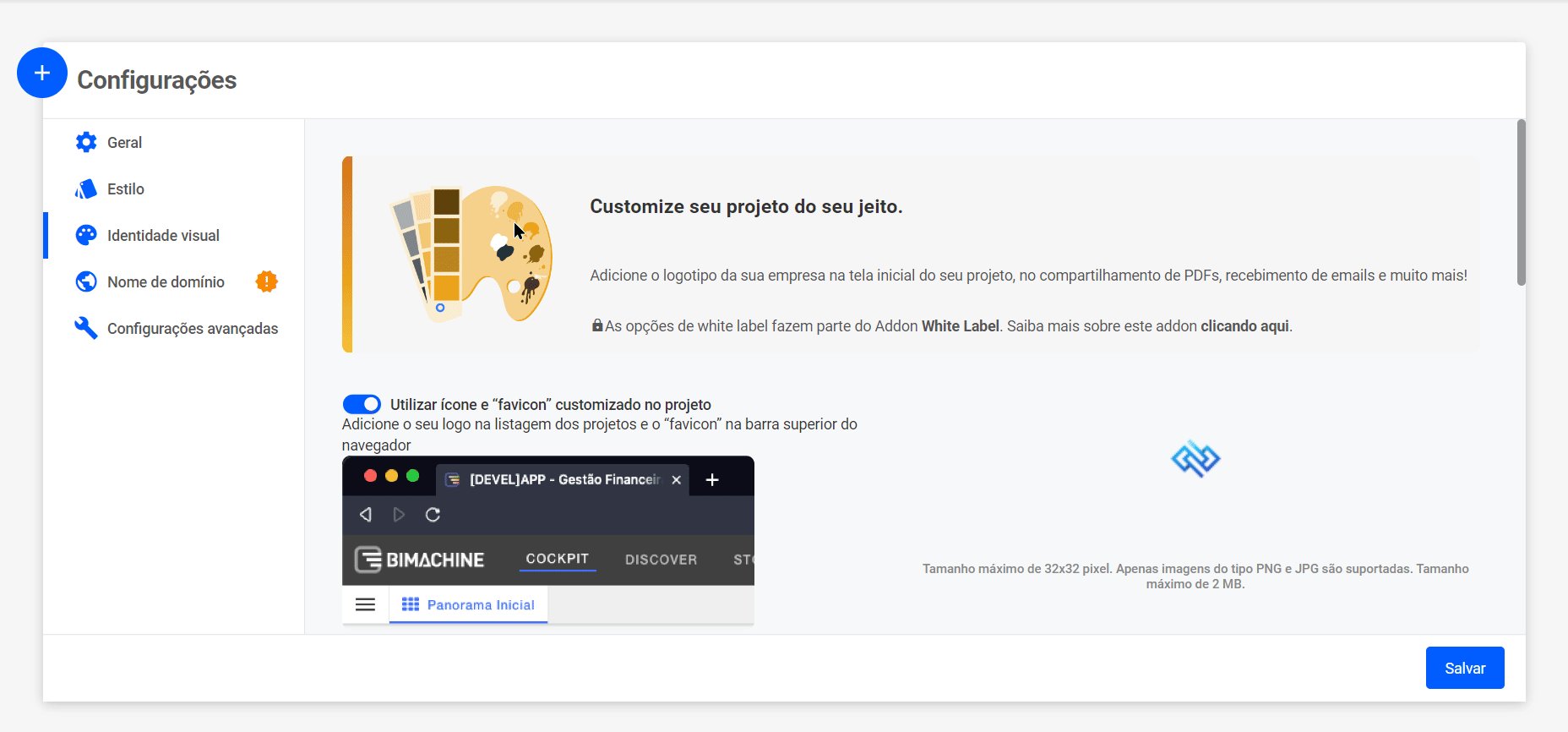
Nessa seção, ative as opções que deseja personalizar e configure-as conforme informado abaixo:
- Ícone e “favicon”: Selecione uma imagem que será o favicon do seu projeto.
- Branding customizado: Selecione a imagem que aparecerá na caixa de login do seu projeto.
- Logo no topo da página: Selecione a imagem que aparecerá no cabeçalho (barra superior) do seu projeto.
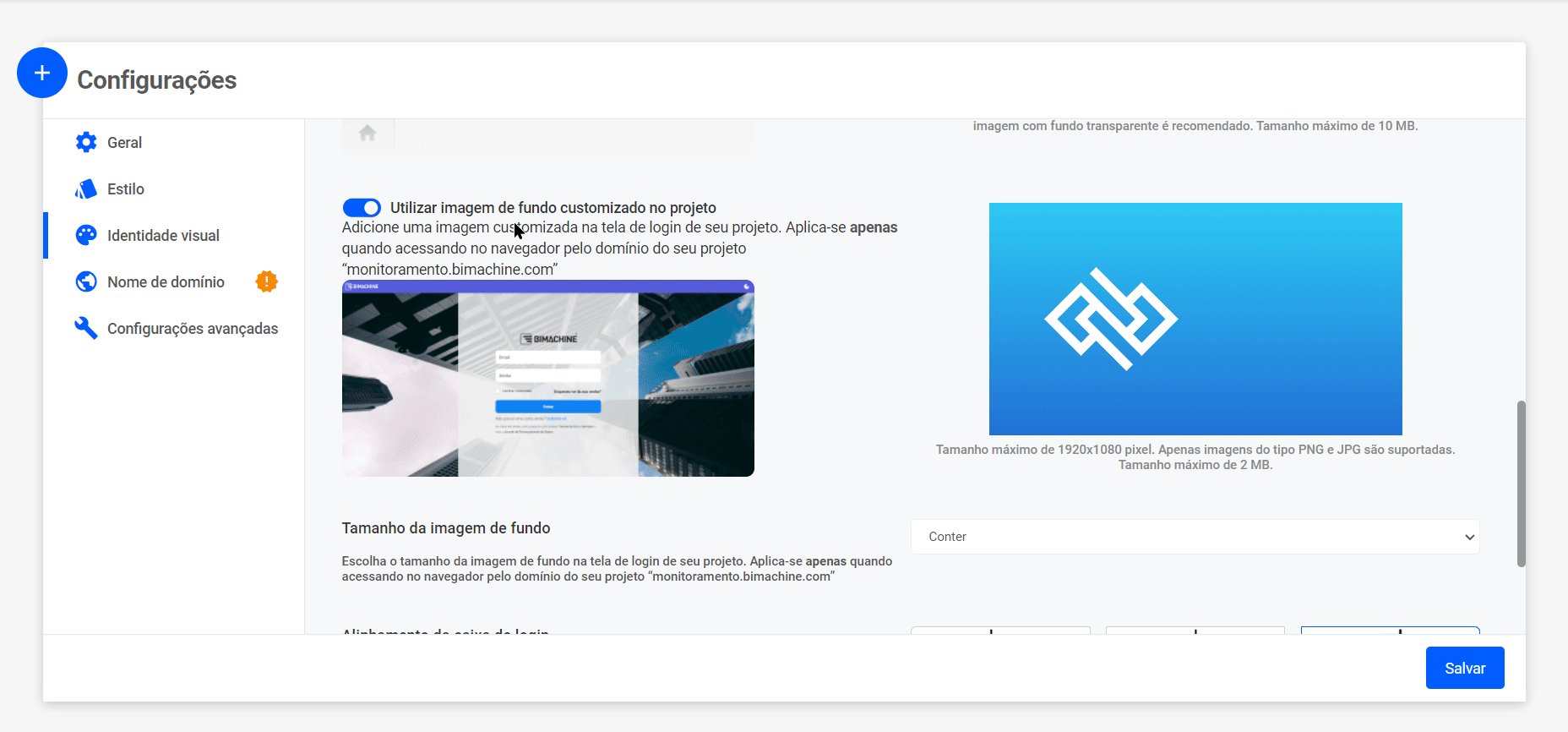
- Imagem de fundo: Selecione a imagem que aparecerá no fundo do login do seu projeto.
- Tamanho da imagem de fundo: Configure como será o comportamento da imagem de fundo da tela de login do seu projeto. As opções são: Automático, Conter, Cobrir ou Caber na Página.
- Alinhamento da caixa de login: Escolha dentre as opções, qual será o alinhamento da caixa de login do seu projeto. As opções são: a esquerda, ao centro ou a direita.
- Tema do login: Escolha se o tema do login do seu projeto será claro ou escuro.
Após configurar, é só clicar em “salvar” e está pronto! ✅
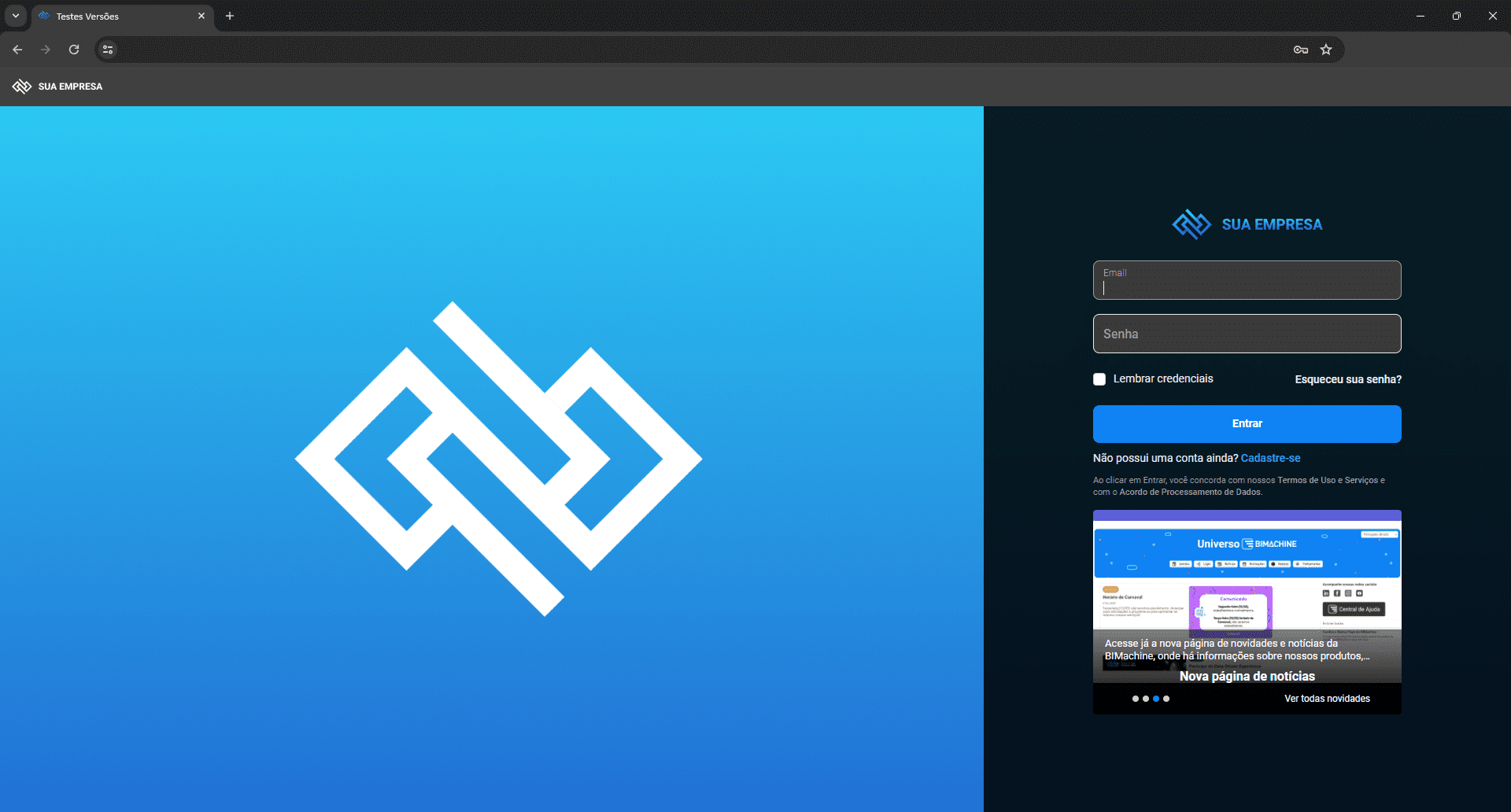
Veja o exemplo
Seguindo as configurações mostradas acima a tela de login ficará da seguinte forma: