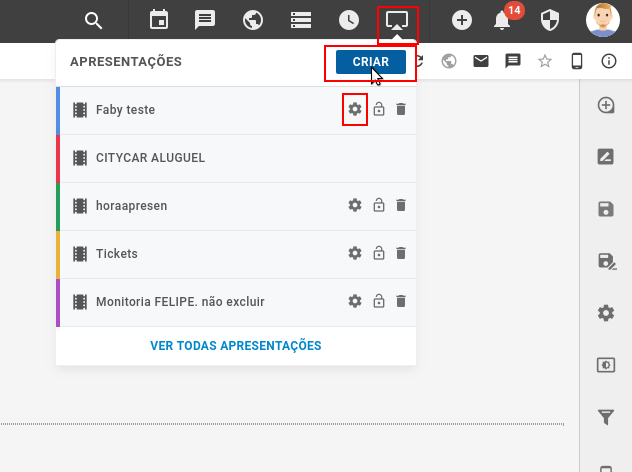
Você pode partir de uma apresentação existente ou criar uma nova clicando nos locais apontados abaixo:

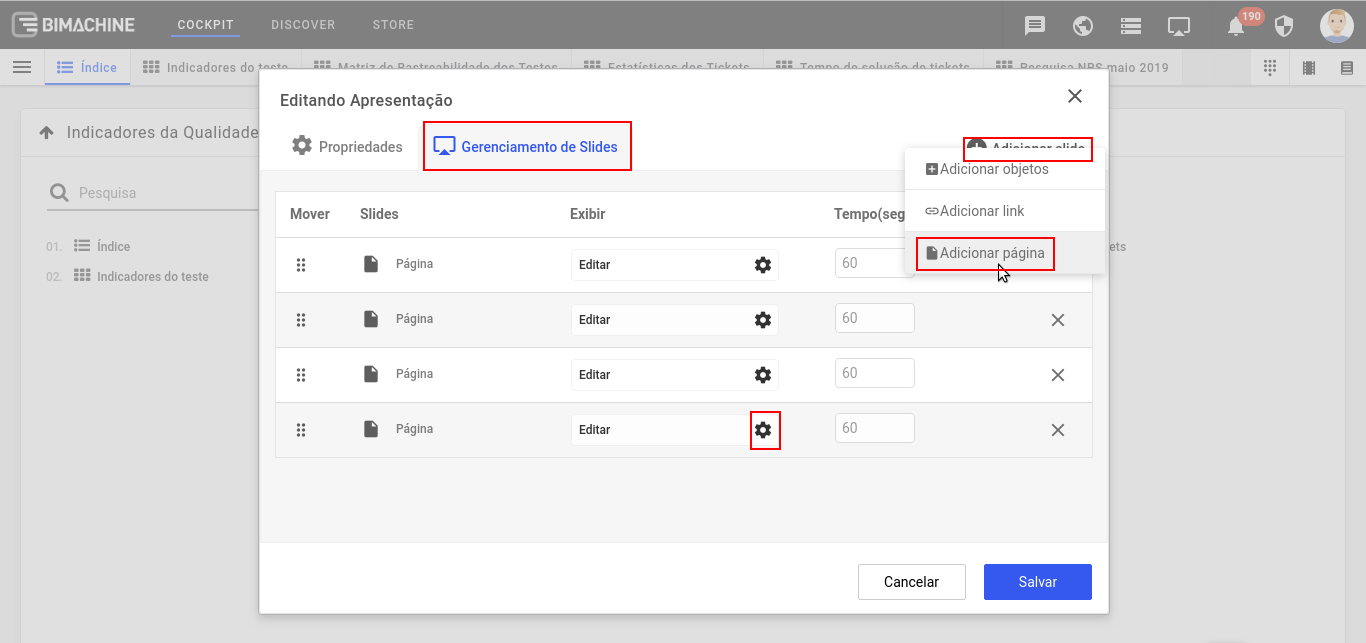
Selecione a opção "Adicionar página" e clique no ícone da engrenagem destacado abaixo:

Depois, vá até a página que foi criada e clique no ícone da engrenagem.

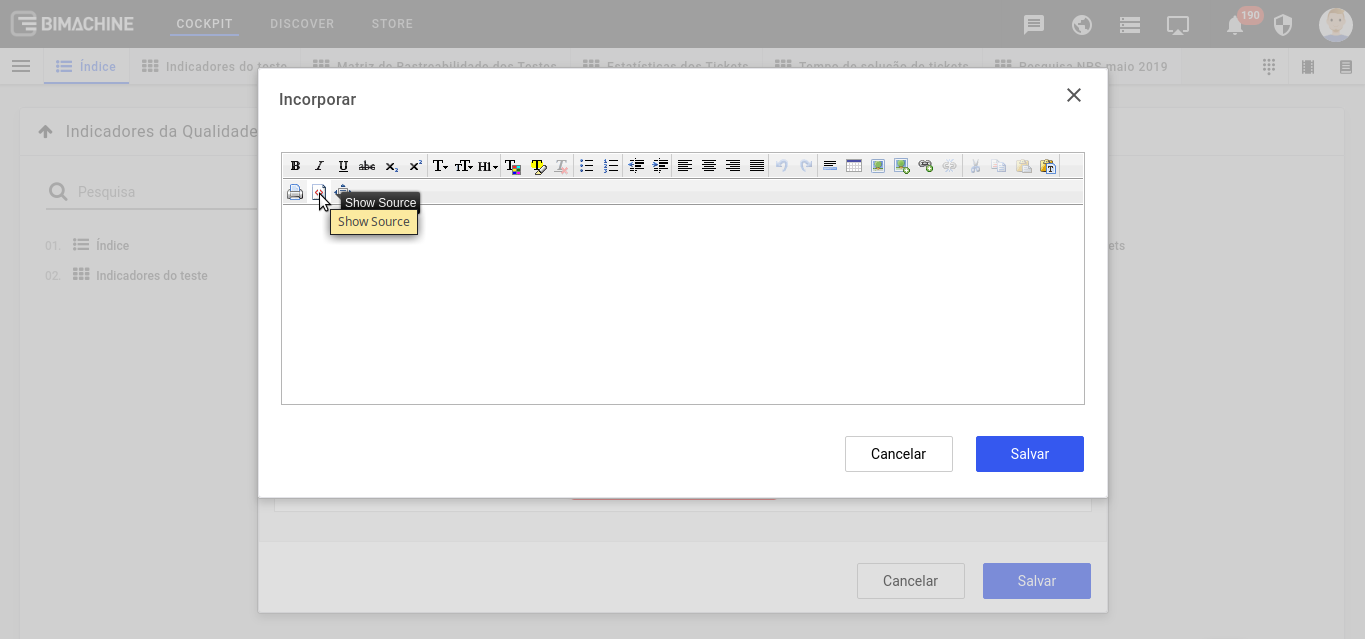
Na modal de "Incorporar" abaixo, clique em Show source:

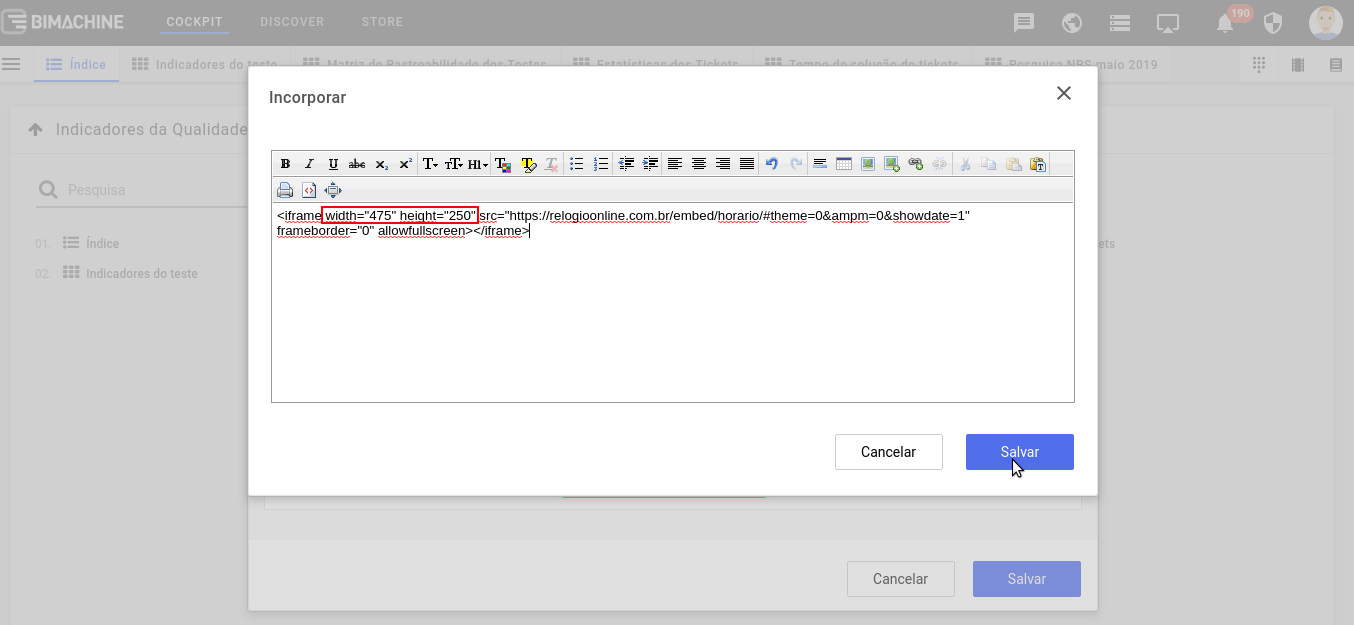
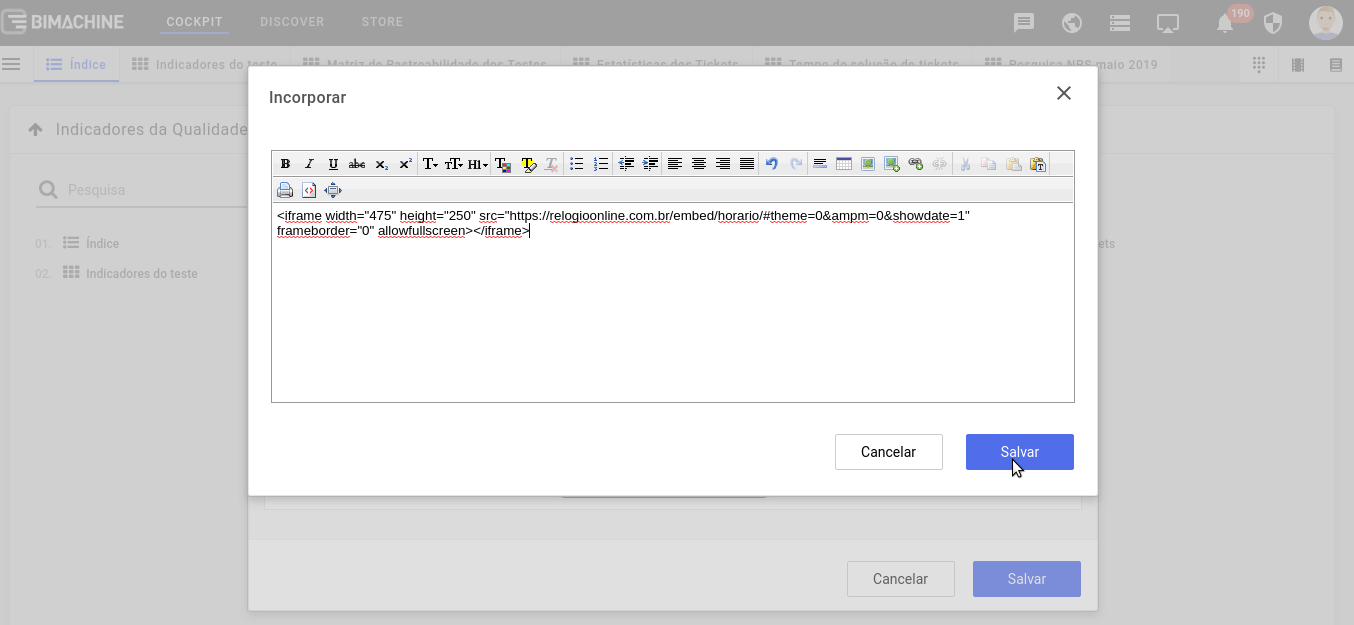
Na tela abaixo, cole o código desejado e clique em salvar:

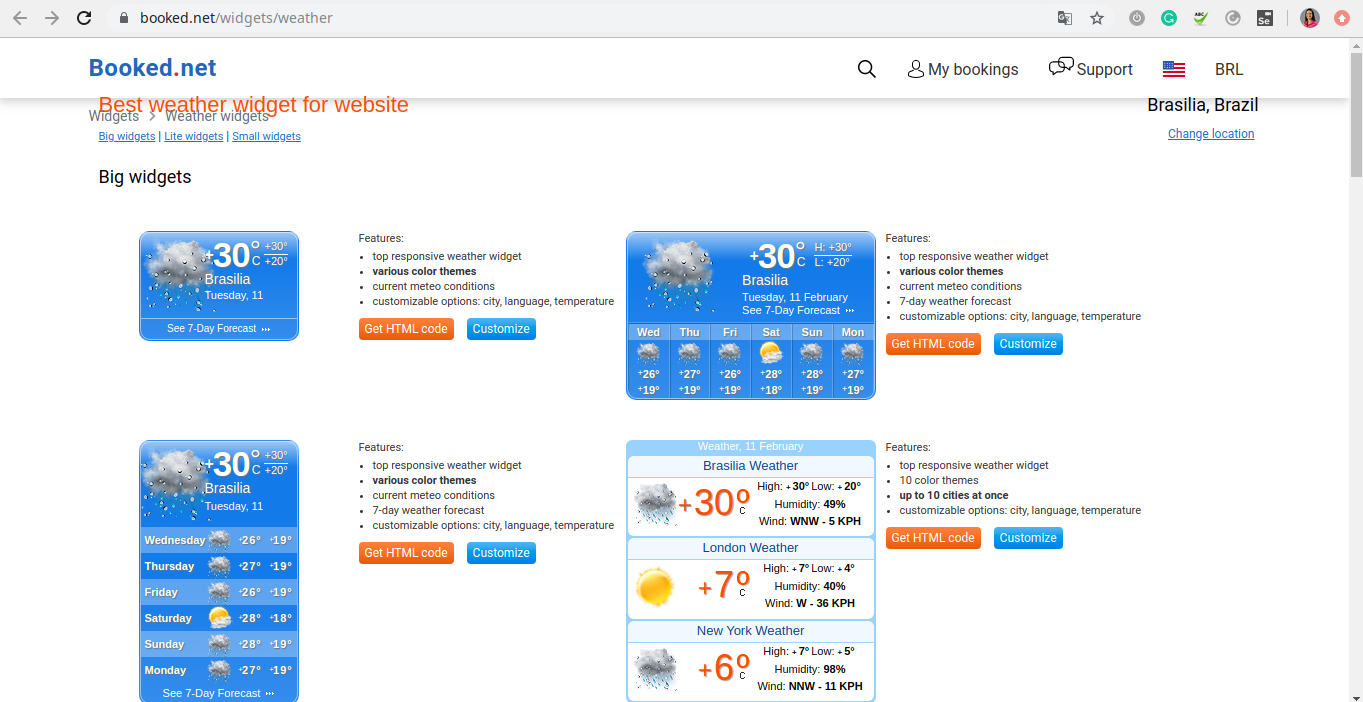
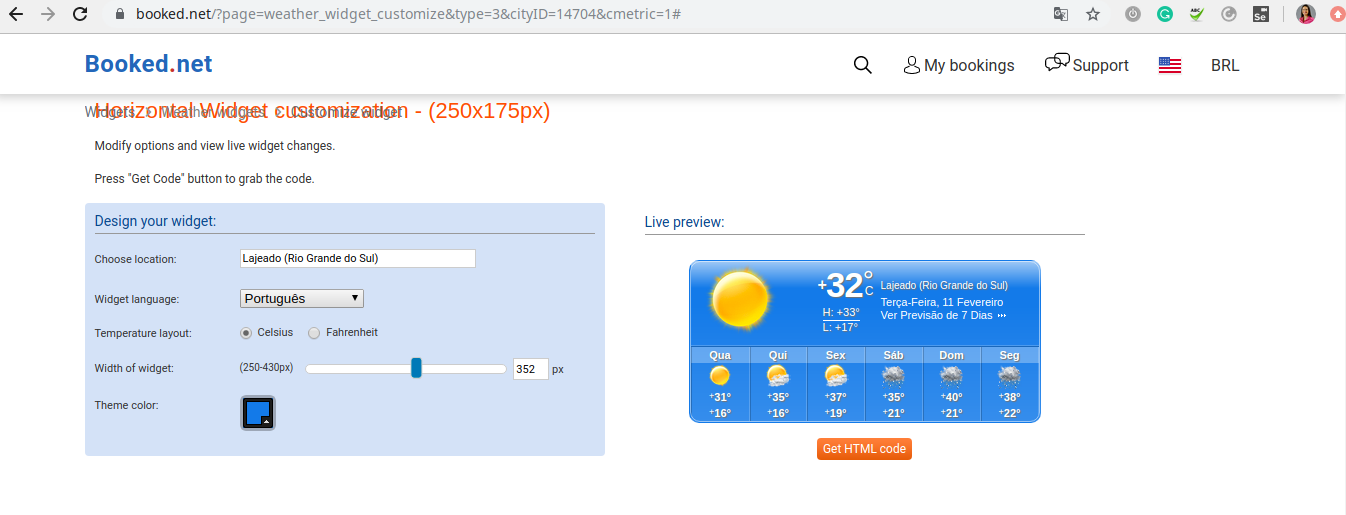
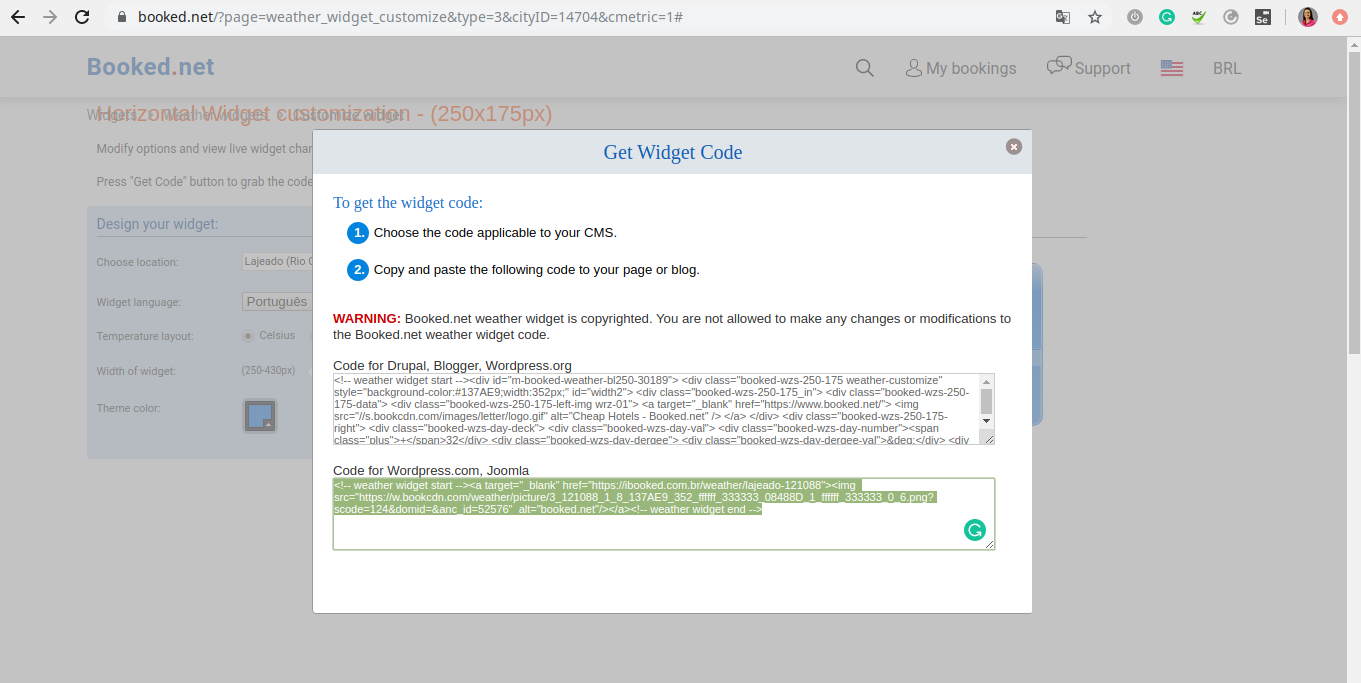
Abaixo mostramos como obter o código de incorporação apenas como exemplo, pois você pode utilizar qualquer outro:
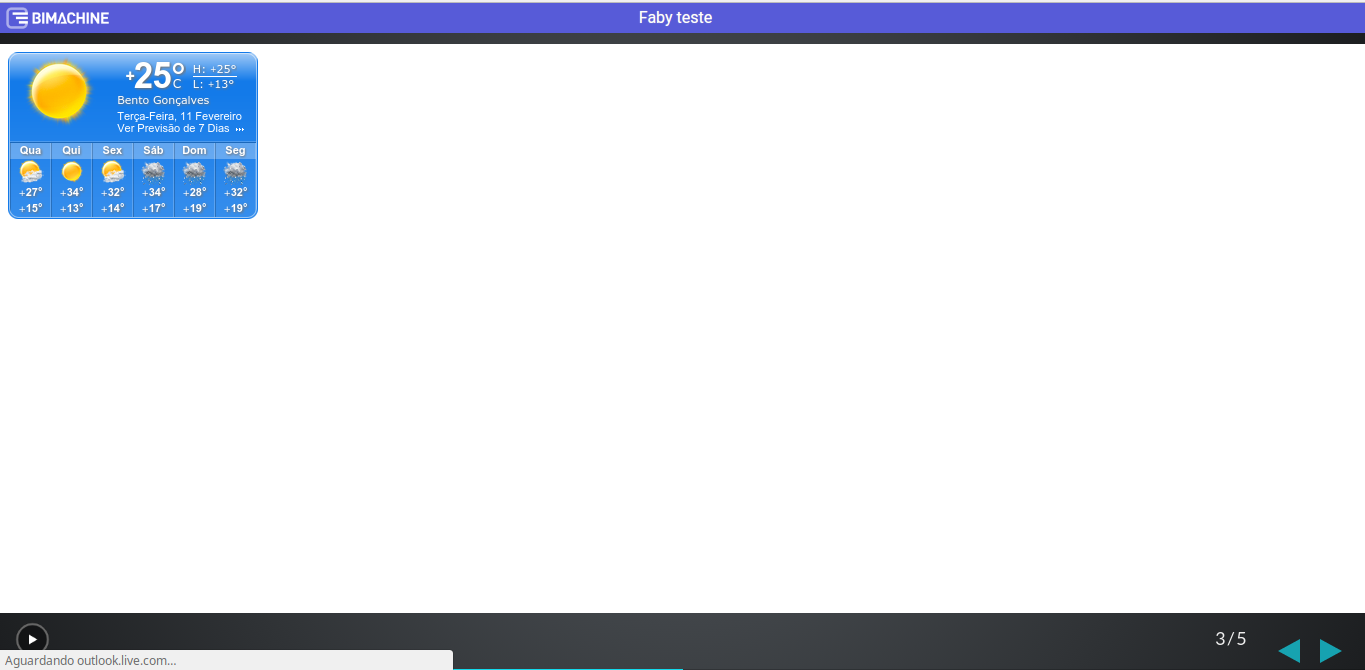
* DE PREVISÃO DO TEMPO:



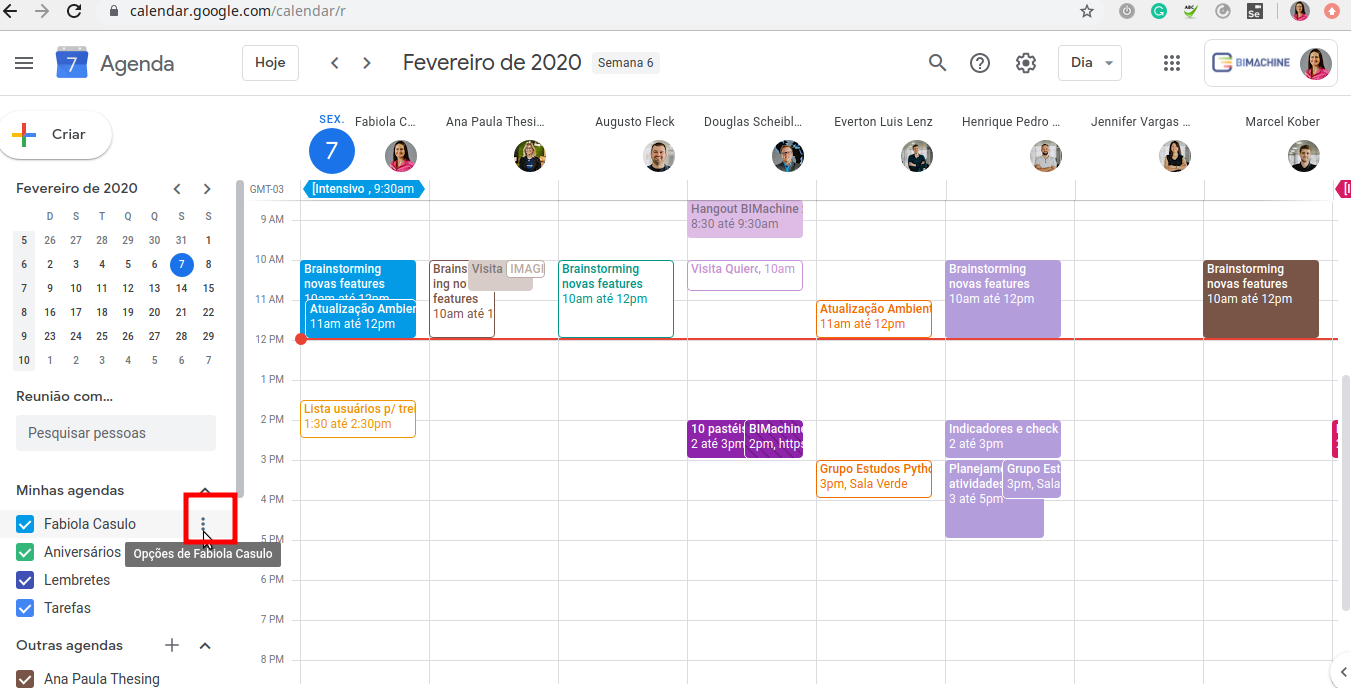
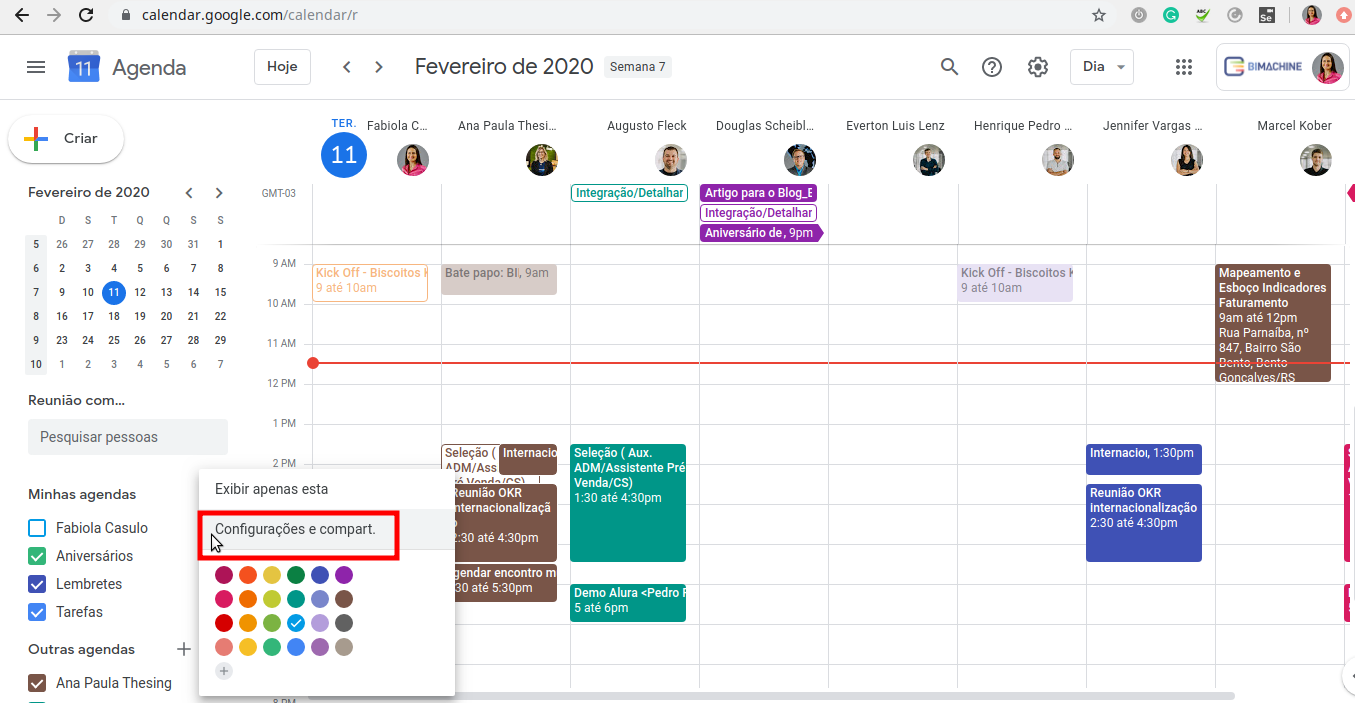
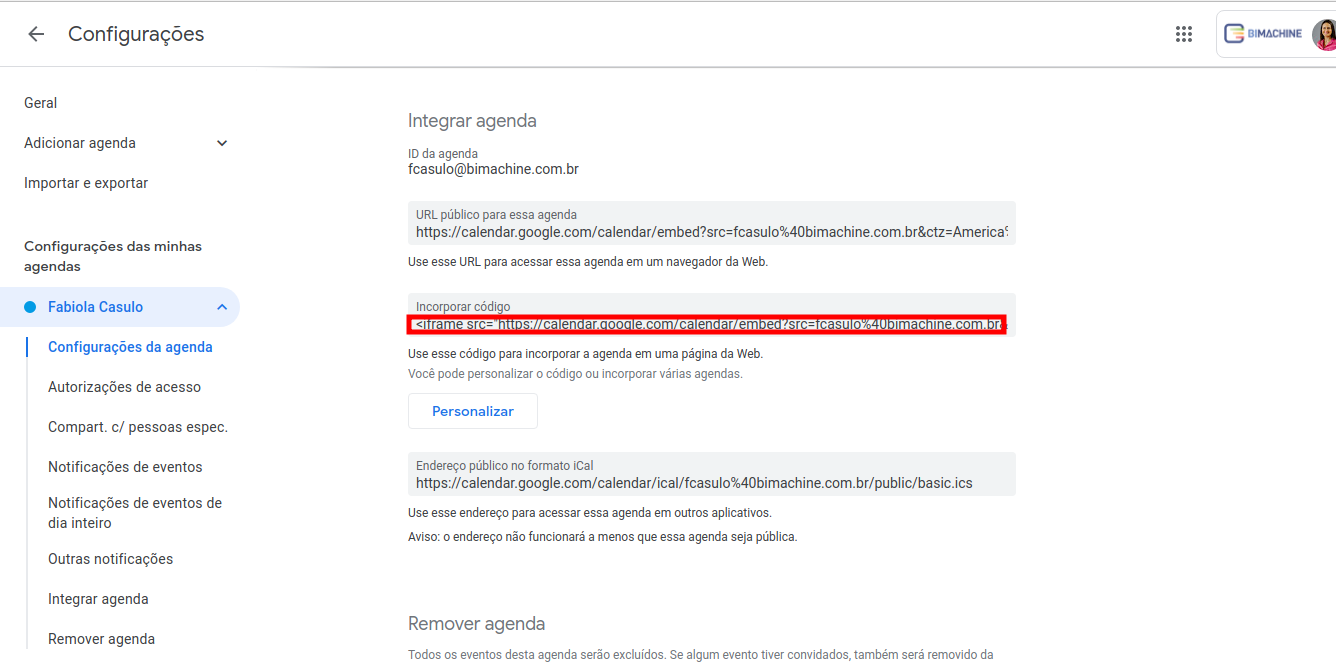
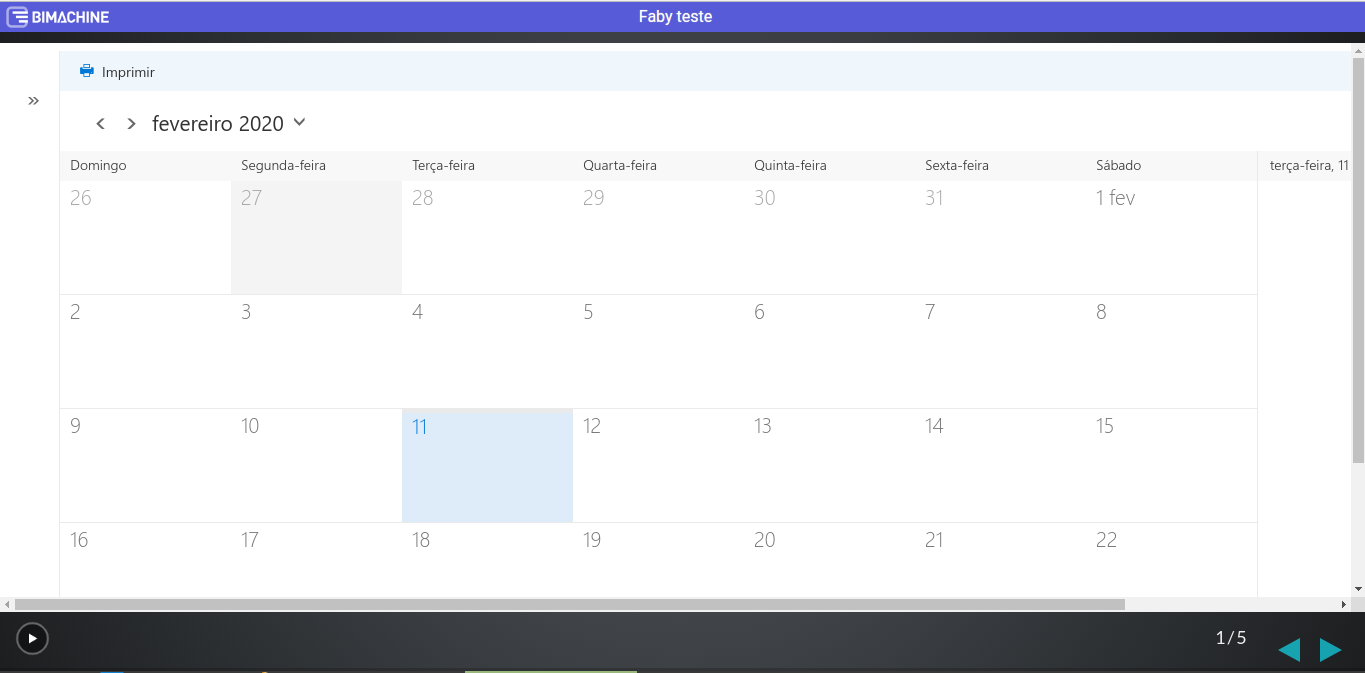
* DE CALENDÁRIO/AGENDA:



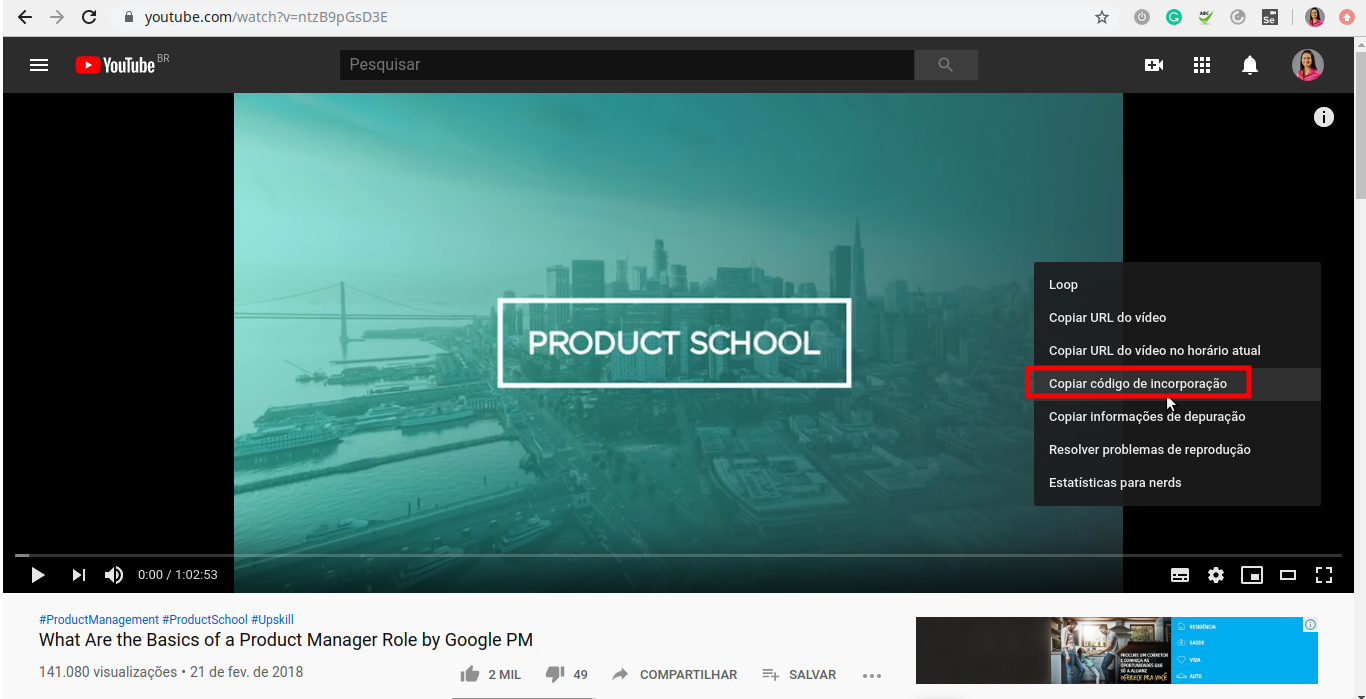
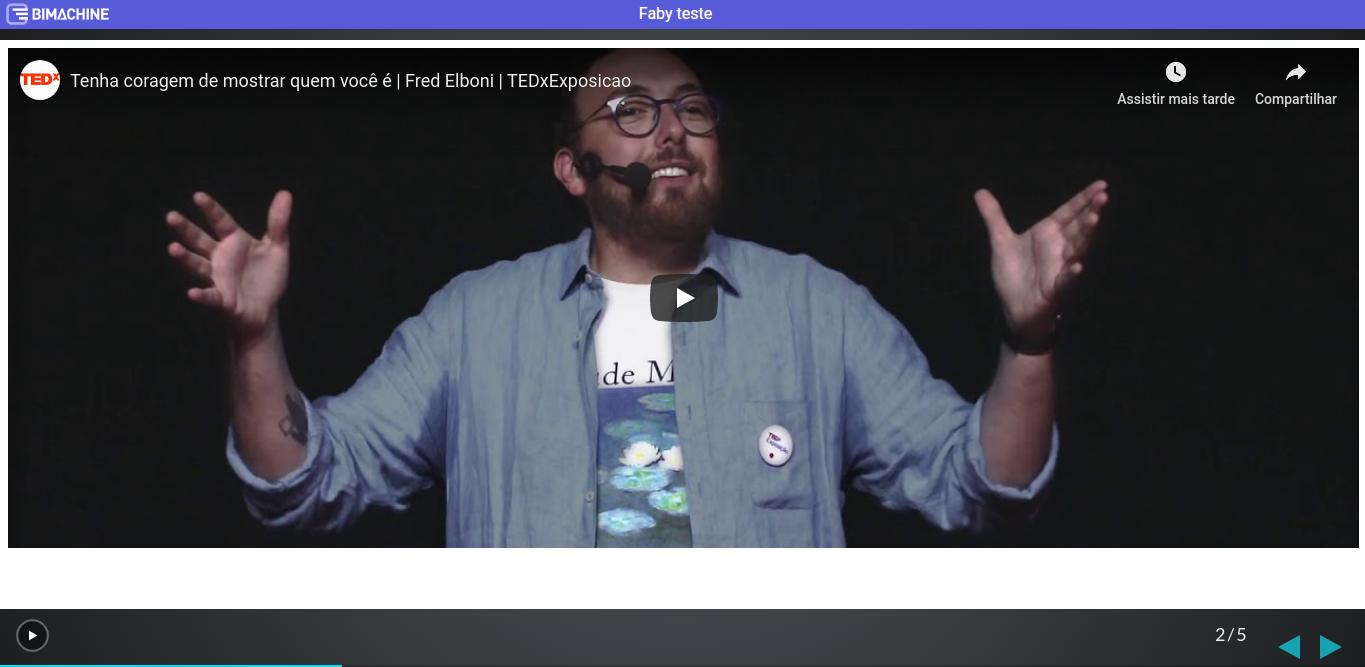
* DE UM VÍDEO DO YOUTUBE:

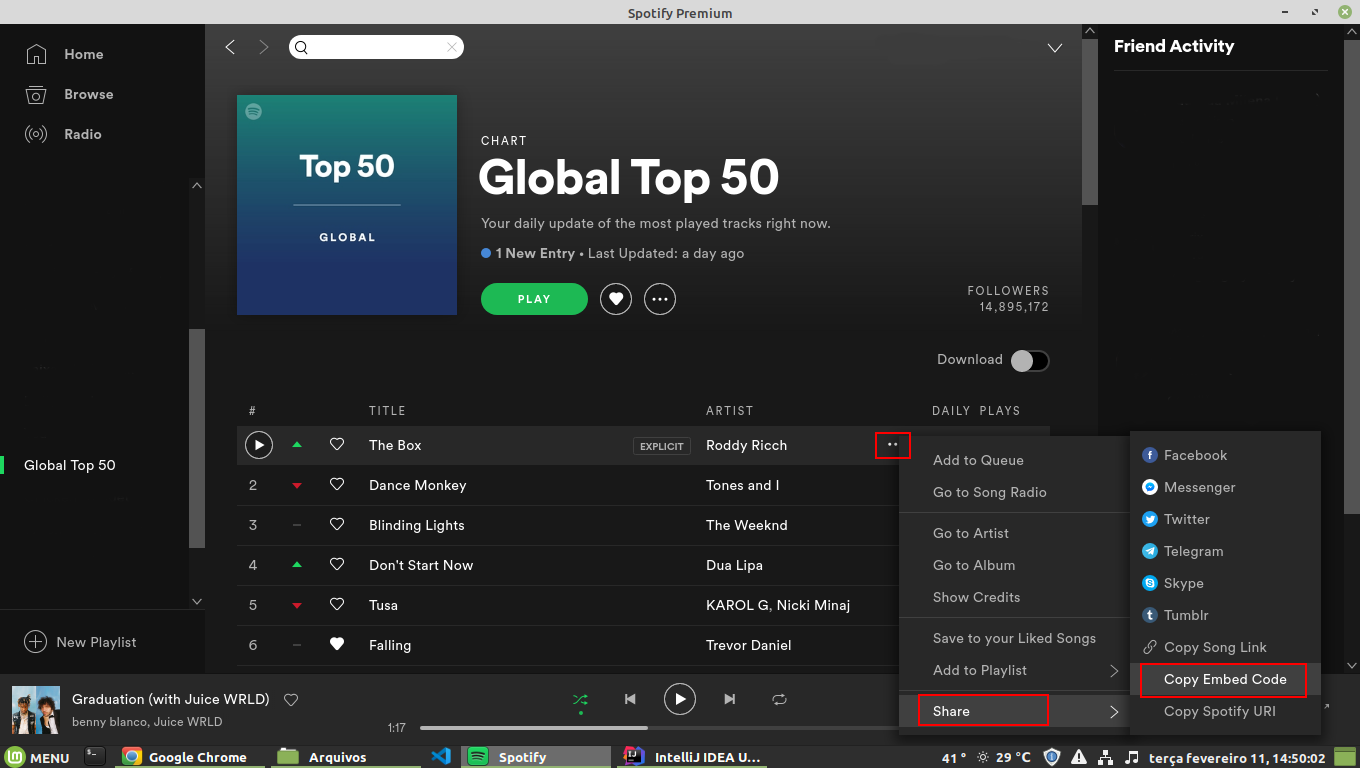
* DE UMA MÚSICA DO SPOTIFY:

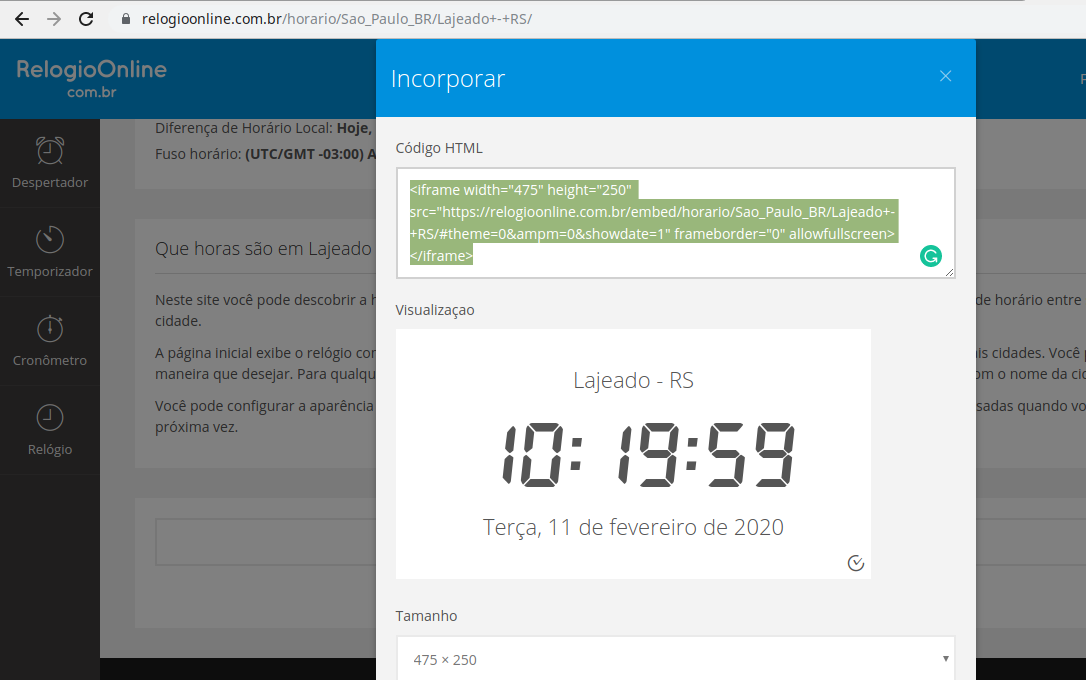
* DE HORA CERTA:

Abaixo mostramos como ficaram no apresentador a inclusão do código de uma agenda/calendário de algum provedor que você utilize, um vídeo do youtube, a previsão do tempo, a hora certa e uma música ou lista de músicas do spotify.





IMPORTANTE: Atente que a hora certa, o vídeo do youtube, o calendário agenda, a previsão do tempo e a música do spotify foram utilizados apenas como exemplo e as url’s respectivas também. Assim, você pode utilizar qualquer outro website que disponibilize um código de incorporação ou html para utilizar no componente do apresentador.
Observe em que todos os casos, é possível alterar a largura e altura do item inserido no apresentador, inserindo um outro valor no campo indicado abaixo, caso tenha ficado muito pequeno ou grande demais no apresentador:
Observe em que todos os casos, é possível alterar a largura e altura do item inserido no apresentador, inserindo um outro valor no campo indicado abaixo, caso tenha ficado muito pequeno ou grande demais no apresentador: