Para criar uma big table com imagens ou links é necessário criar uma estrutura de dados. É possível criar esta estrutura acessando a opção “Gerenciar Ambiente”, e depois disso, “Dados e Integrações”. Neste artigo você pode ler mais sobre a criação de estruturas de dados: https://support.bimachine.com/criando-estruturas-de-dados/
Veja abaixo um exemplo de criação de big table com imagens e links utilizando uma estrutura de dados do Google Sheets:
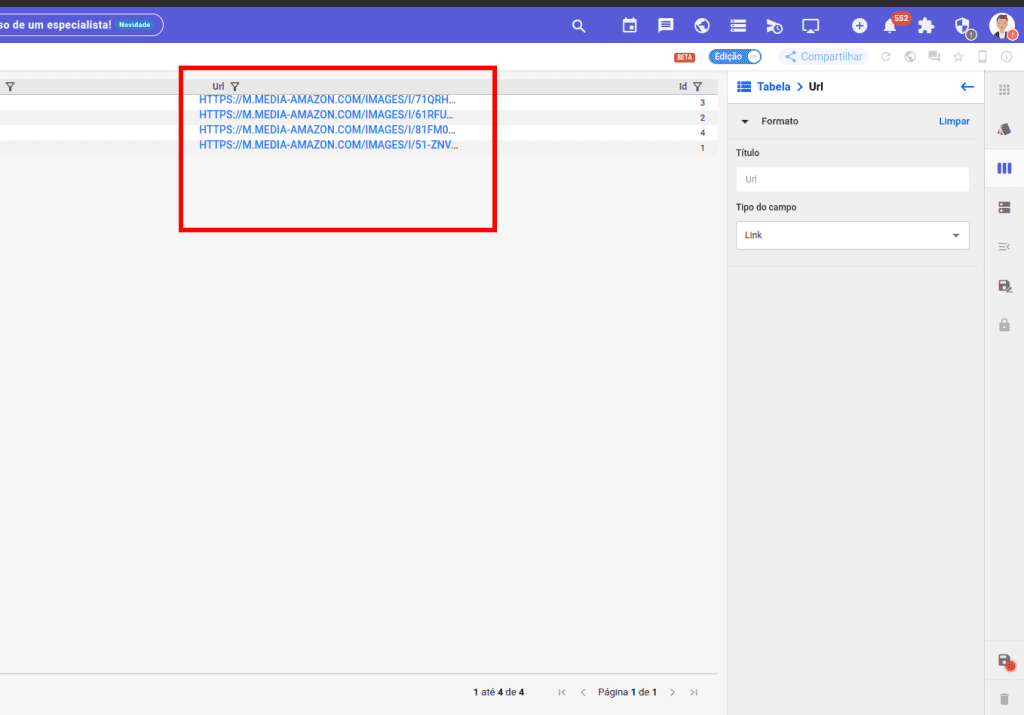
- Crie uma estrutura de dados e insira os links das imagens:

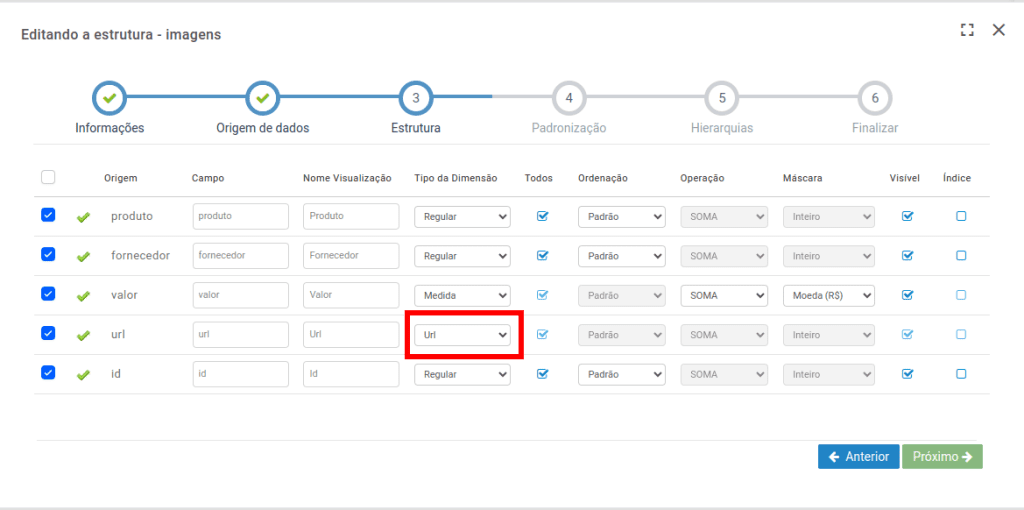
- Configure o tipo da dimensão da coluna dos links como “Url”:

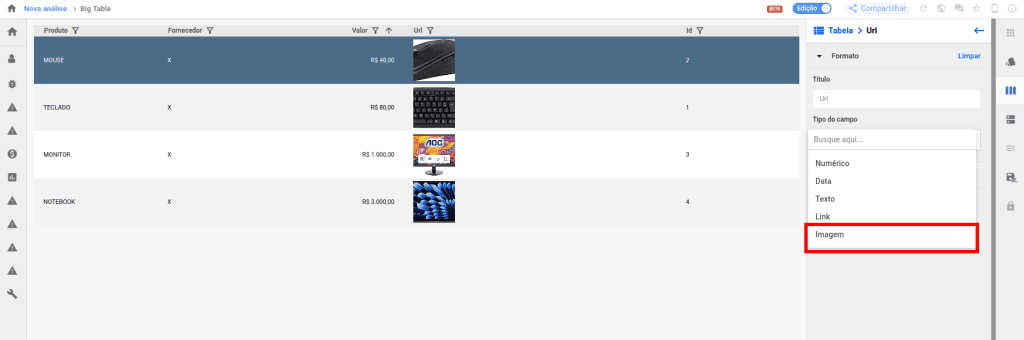
- Abra a aba das colunas no menu lateral, e clique na engrenagem da coluna das urls.

- Depois de clicar na engrenagem, selecione a opção “imagem” no tipo do campo.

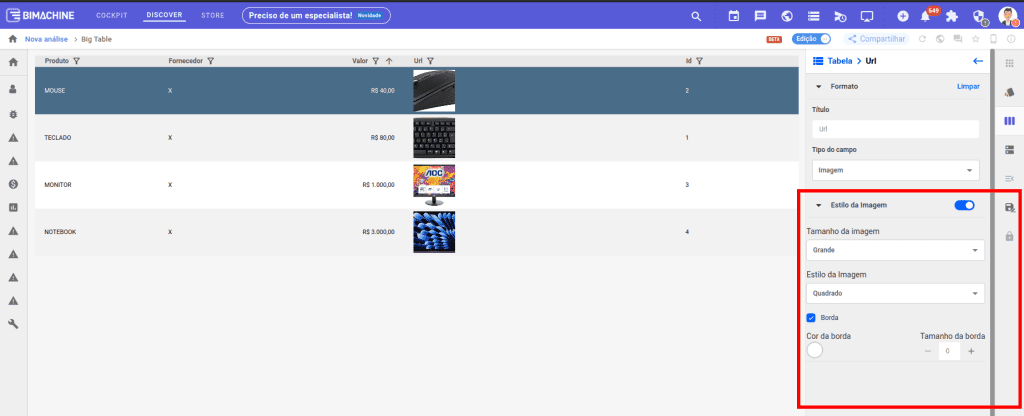
- Você tem a opção de estilizar as imagens com borda, alterar o tamanho da imagem, e também expandi-la ao clicar.

- Também é possível visualizar o link clicável da imagem na big table, para isso é necessário mudar o tipo do campo para “Link”.