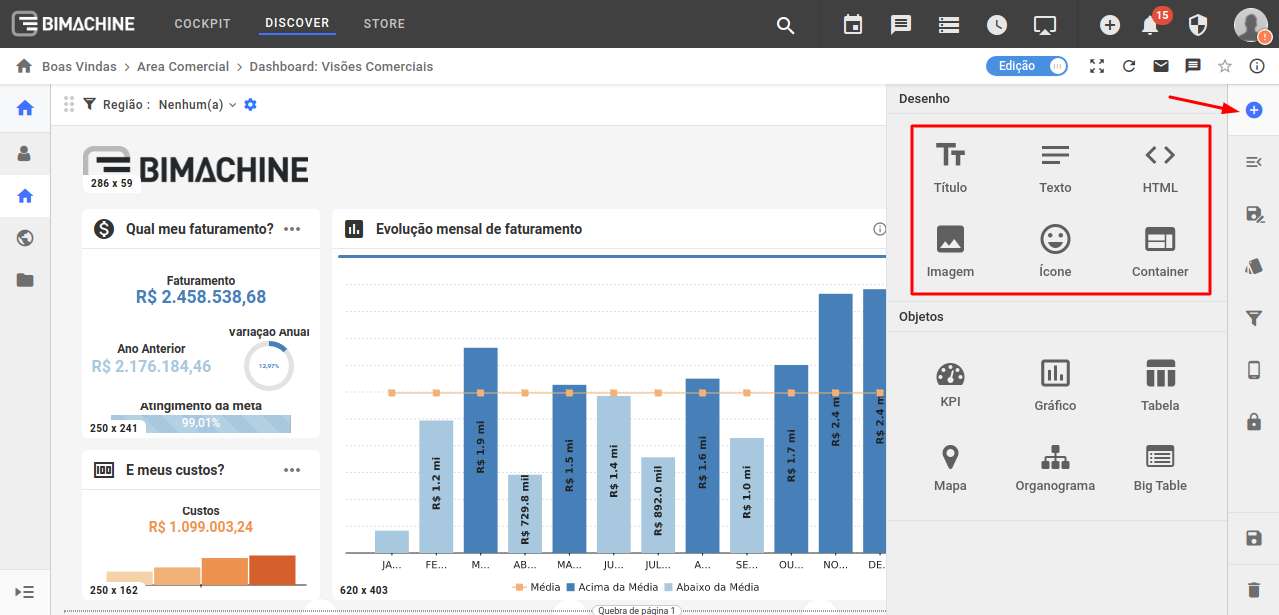
Para acessar o painel de desenho e customizar seu dashboard, basta clicar no primeiro ícone "Adicionar elementos" no menu de ferramentas.


Adicionar um título;

Adicionar um campo de texto;

Adicionar um HTML;

Adicionar uma imagem;

Adicionar um ícone;

Criar um container;

