
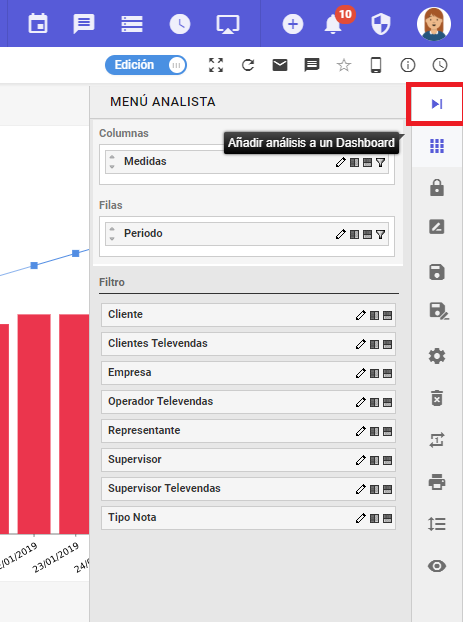
Moverá las dimensiones disponibles para que aparezcan en columnas, filas o simplemente permanecer como un filtro. Puede hacer clic y arrastrar la dimensión a donde desee, así como utilizar los iconos:



 Edición de la dimensión: Puede elegir la información más relevante de cada dimensión, dependiendo del análisis que desee ensamblar.
Edición de la dimensión: Puede elegir la información más relevante de cada dimensión, dependiendo del análisis que desee ensamblar.En este ejemplo estamos editando la dimensión Medidas, seleccionamos los campos deseados y hacemos clic en Aceptar.
 Desmarca todas las medidas / información disponible en la dimensión (este botón es lo opuesto al botón "Todo").
Desmarca todas las medidas / información disponible en la dimensión (este botón es lo opuesto al botón "Todo"). Marca todas las medidas / información disponibles en la dimensión (este botón es el opuesto al botón "Borrar").
Marca todas las medidas / información disponibles en la dimensión (este botón es el opuesto al botón "Borrar"). Muestra los datos agrupados (este botón es el opuesto al botón "Desagrupar"), se recomienda utilizar esta función cuando la dimensión tenga mucha información (esto facilitará la búsqueda de la información deseada).
Muestra los datos agrupados (este botón es el opuesto al botón "Desagrupar"), se recomienda utilizar esta función cuando la dimensión tenga mucha información (esto facilitará la búsqueda de la información deseada). Muestra datos sin agrupar (este botón es el opuesto de
Muestra datos sin agrupar (este botón es el opuesto deBotón "Grupo").
 Confirma los cambios realizados en la dimensión en cuestión.
Confirma los cambios realizados en la dimensión en cuestión. Cancela los cambios realizados en la dimensión en cuestión.
Cancela los cambios realizados en la dimensión en cuestión.
