Para crear una tabla grande con imágenes o enlaces, es necesario crear una estructura de datos. Puedes crear esta estructura accediendo a la opción “Gestionar entorno”, y después a “Datos e integraciones”. En este artículo puedes leer más sobre la creación de estructuras de datos: https://support.bimachine.com/es/creando-estructuras-de-datos/
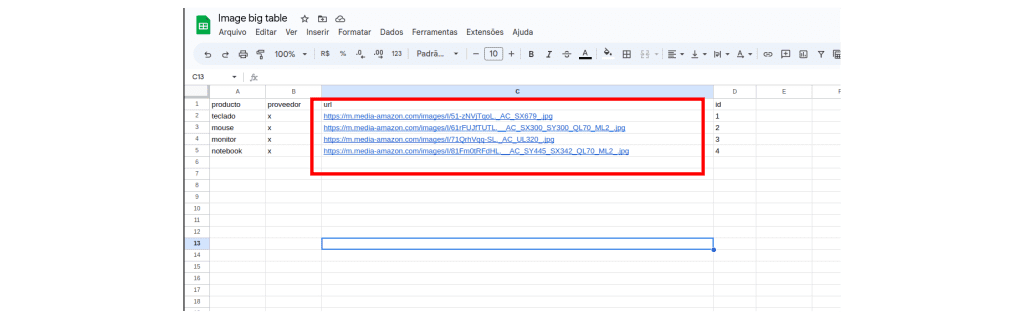
A continuación se muestra un ejemplo de creación de una tabla grande con imágenes y enlaces utilizando una estructura de datos de Google Sheets:
- Cree una estructura de datos e inserte los enlaces de las imágenes:

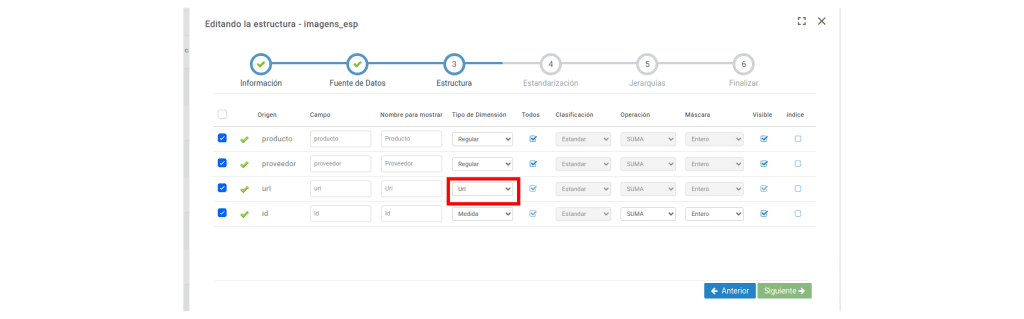
- Establezca el tipo de la dimensión de columna de los enlaces en “Url”:

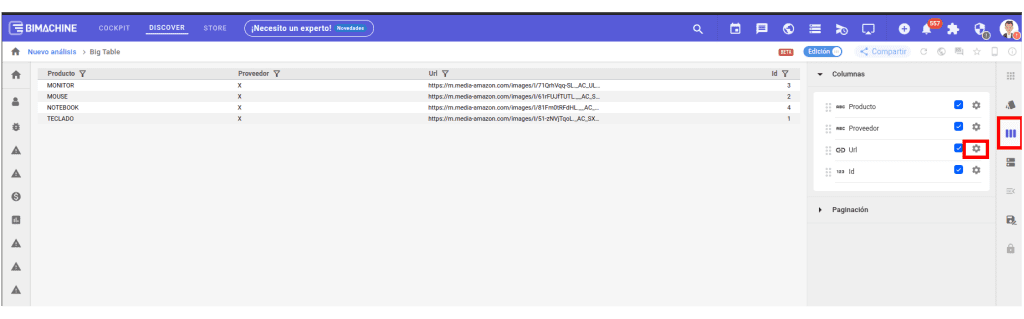
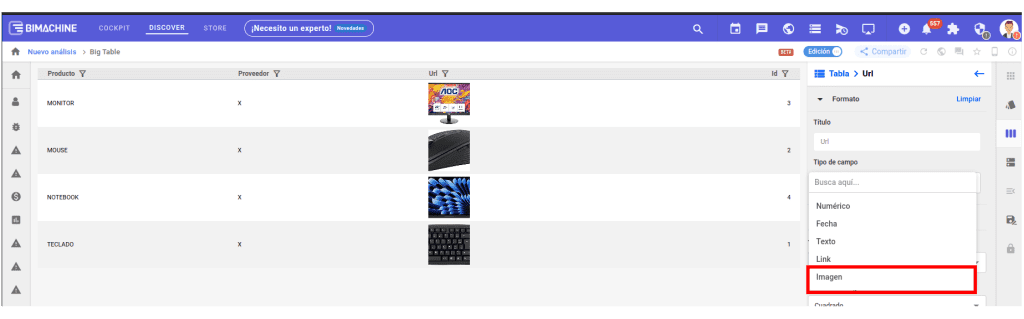
- Abra la pestaña columnas del menú lateral y haga clic en el engranaje de la columna urls.

- Después de hacer clic en el engranaje, seleccione la opción “Imagen” en el Tipo de Campo.

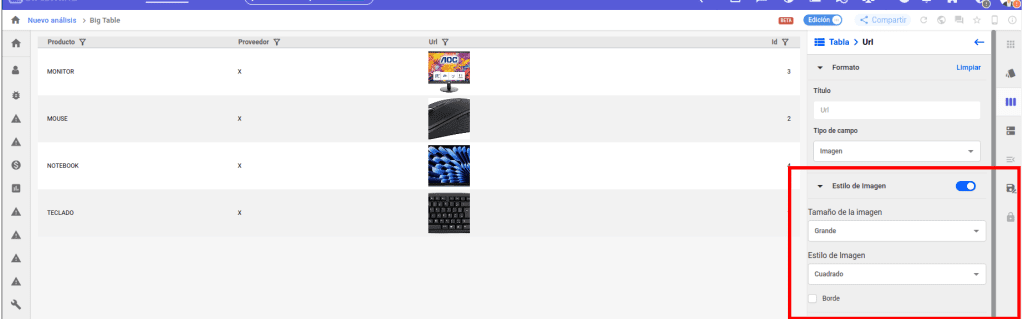
- Tienes la opción de dar estilo a las imágenes con un borde, cambiar el tamaño de la imagen y también expandirla al hacer clic.

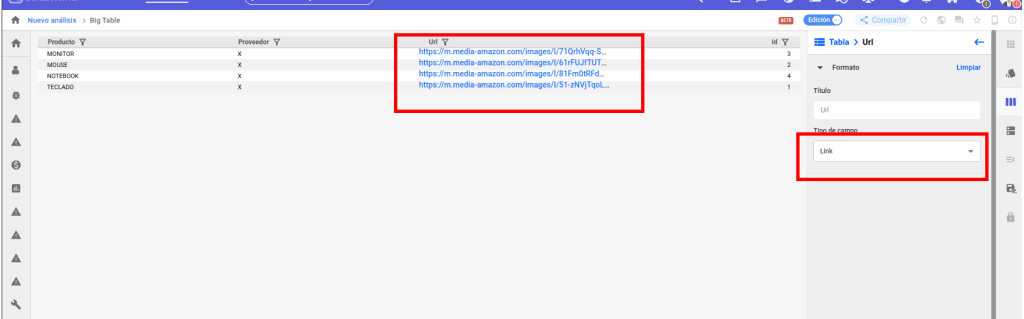
- También es posible visualizar el enlace clicable de la imagen en la tabla grande, para ello es necesario cambiar el tipo del campo a “Link”.