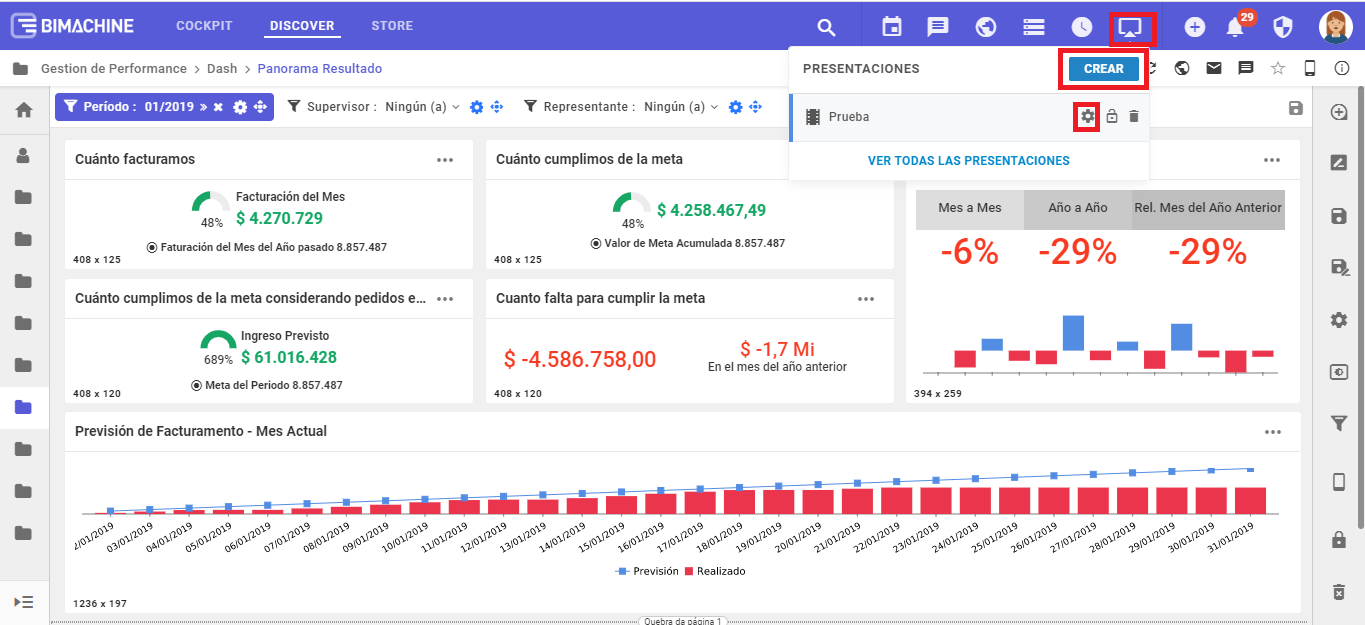
Usted puede partir de una presentación existente o crear una nueva hace clic en los locales apuntados abajo:

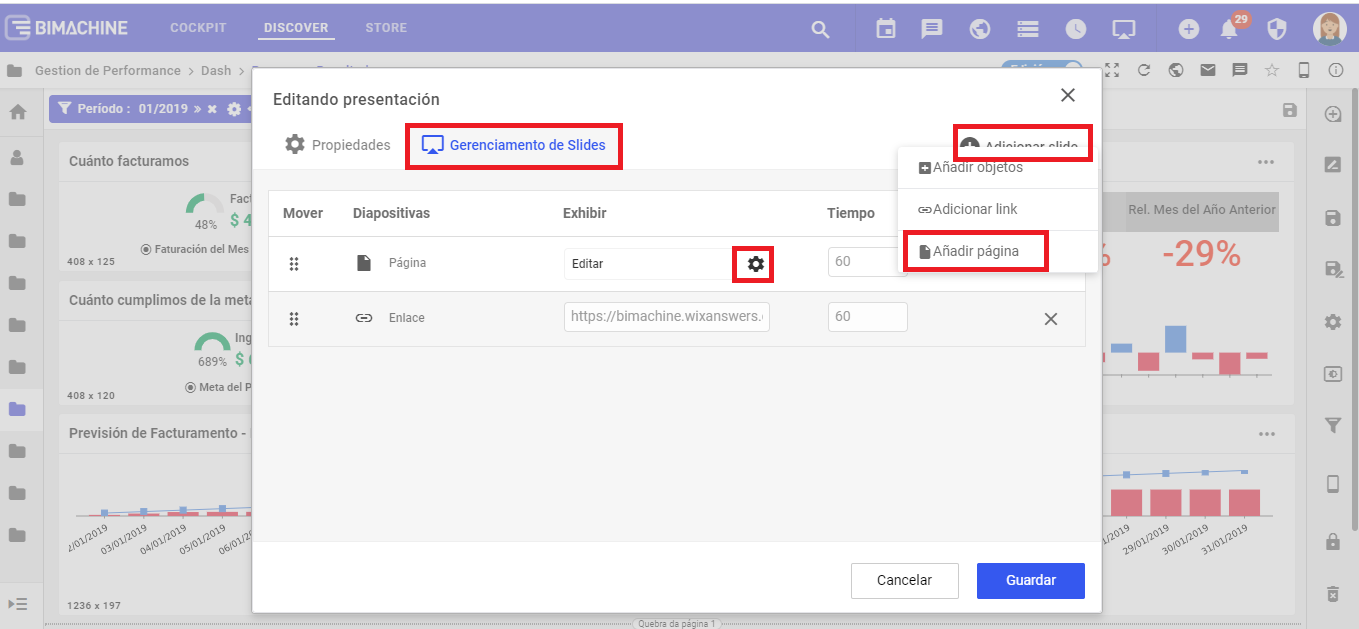
Seleccione la opción "Adicionar página" y haga clic en el icono del engranaje destacado abajo:

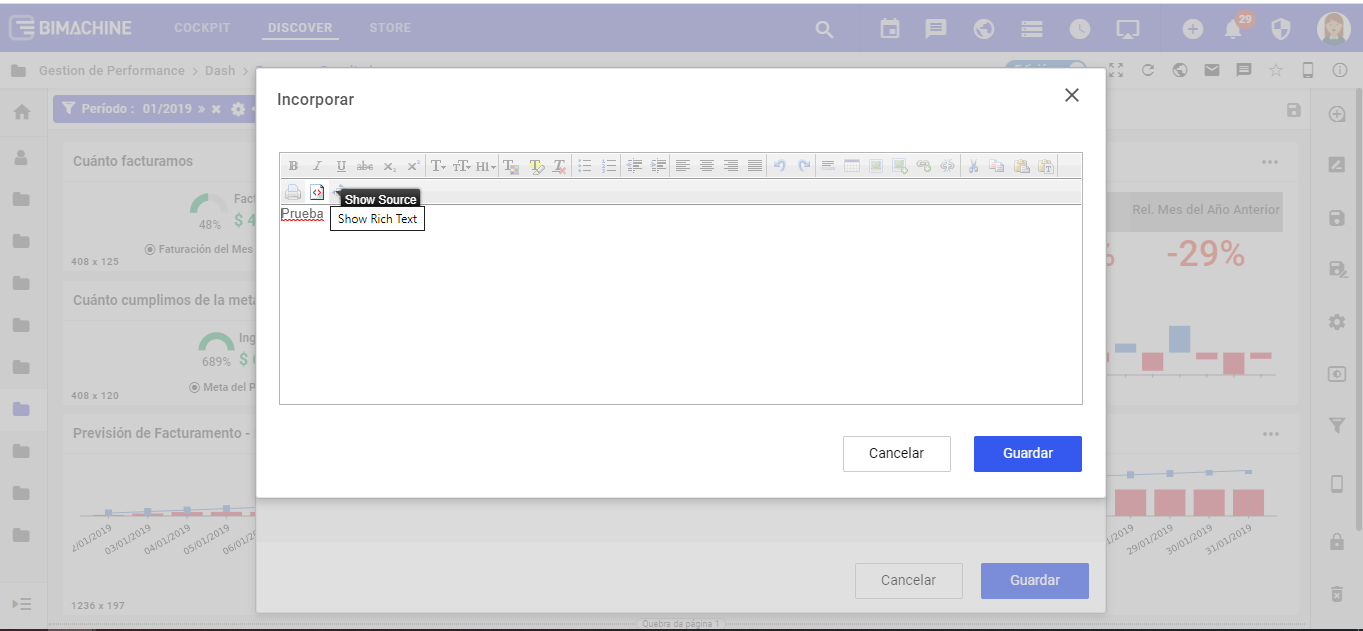
En el modo "Incorporar" abajo, haga clic en Show source:

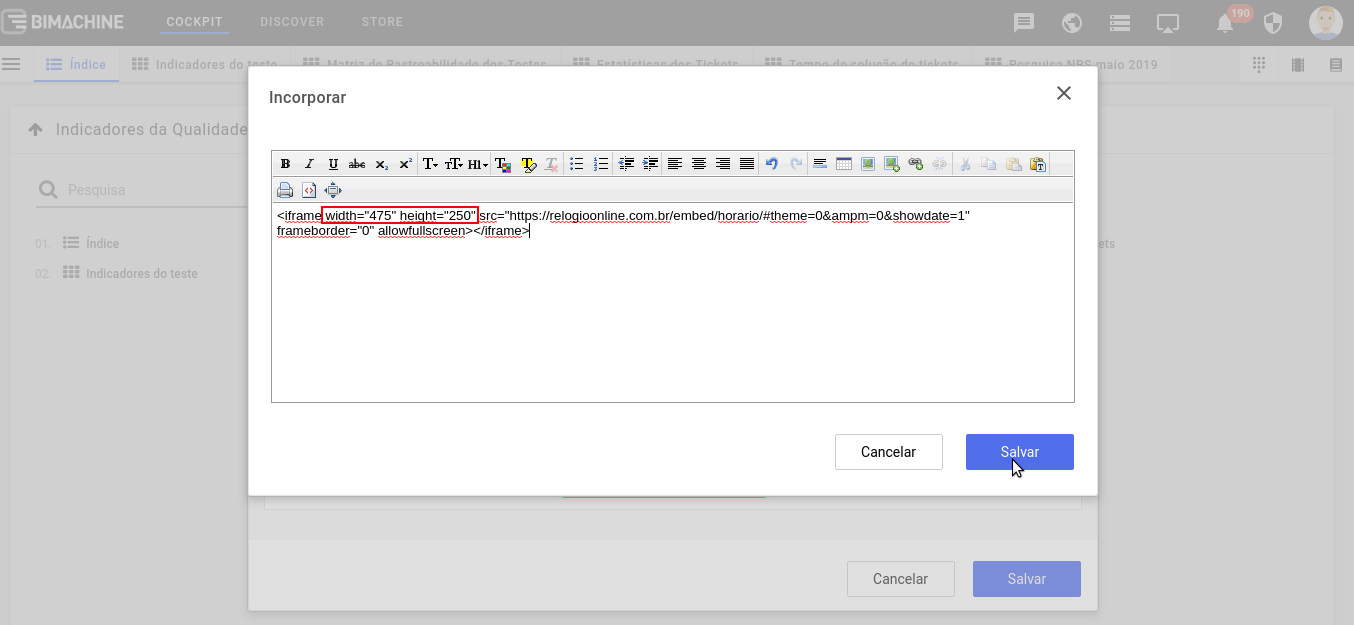
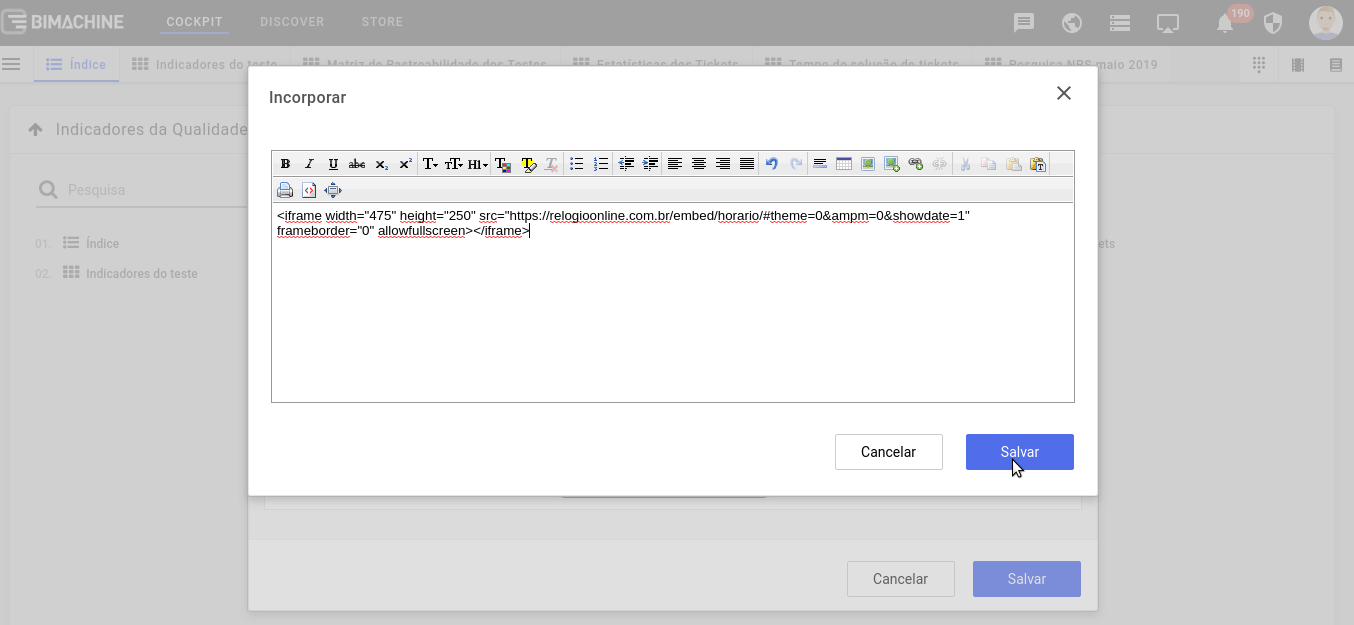
En la pantalla abajo, pegue el código deseado y haga clic en guardar:

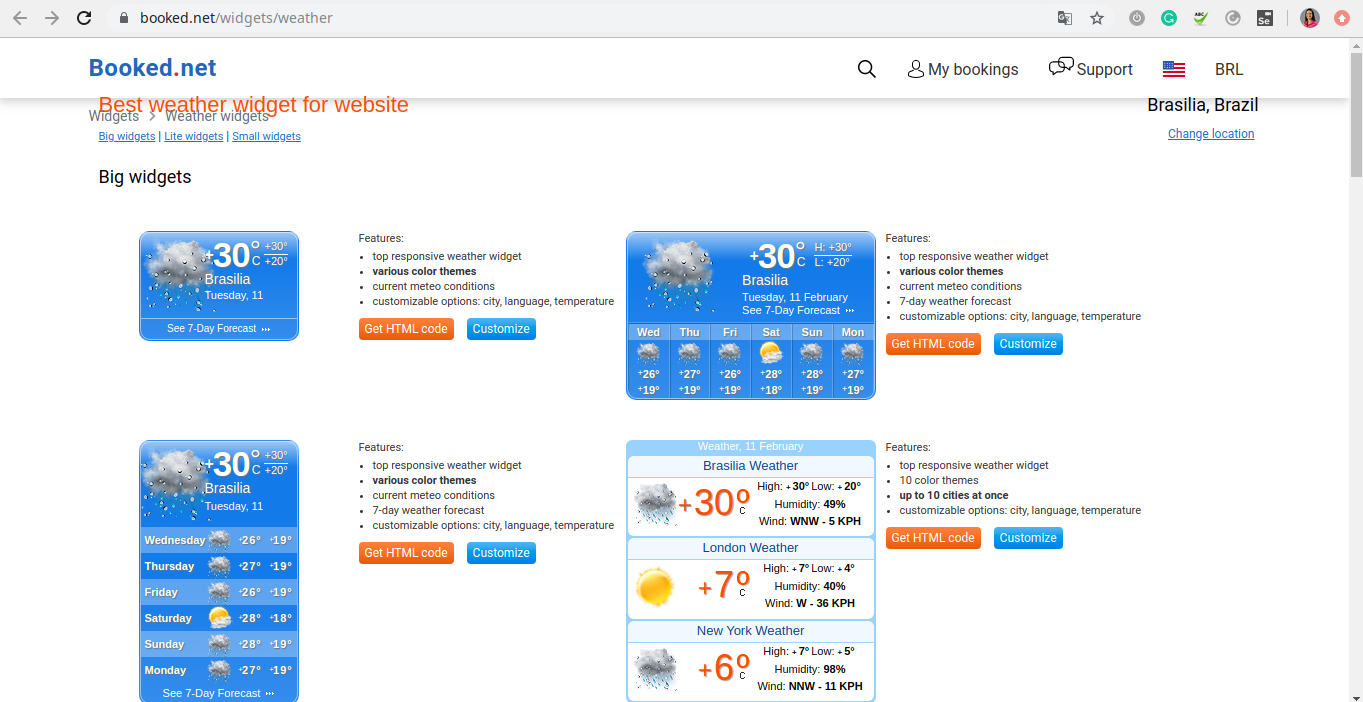
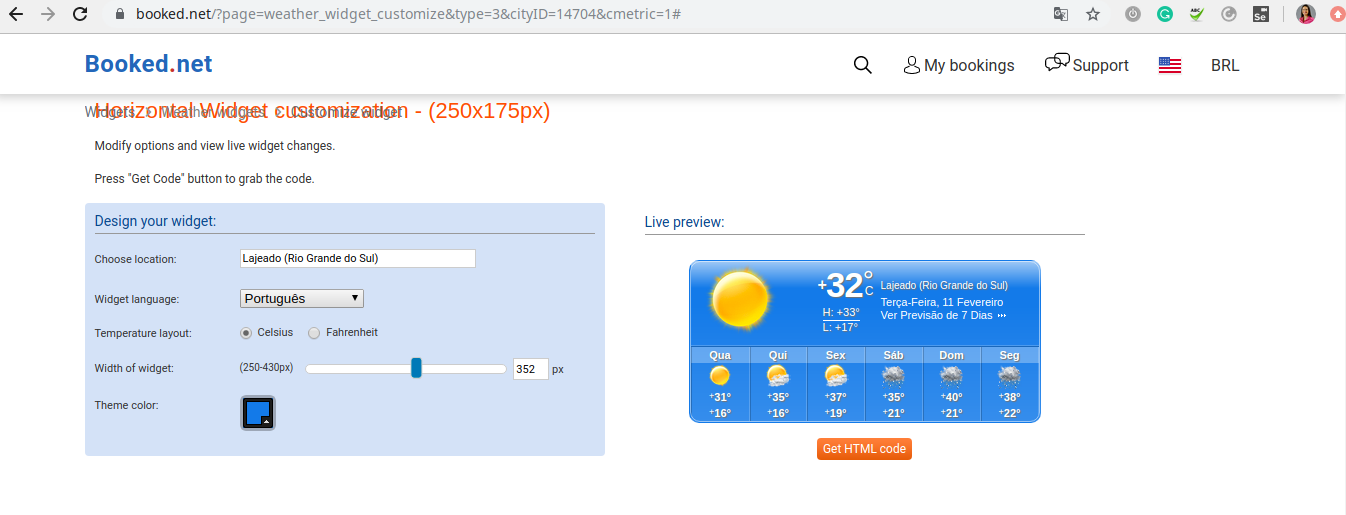
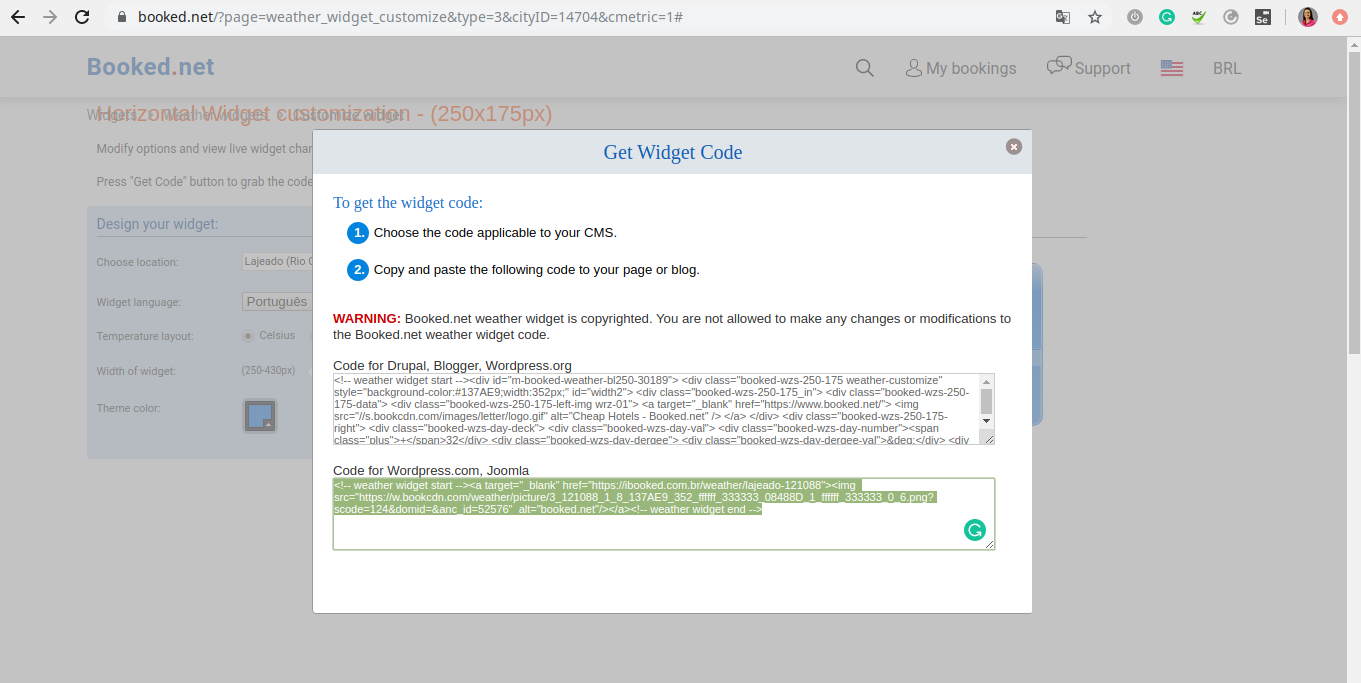
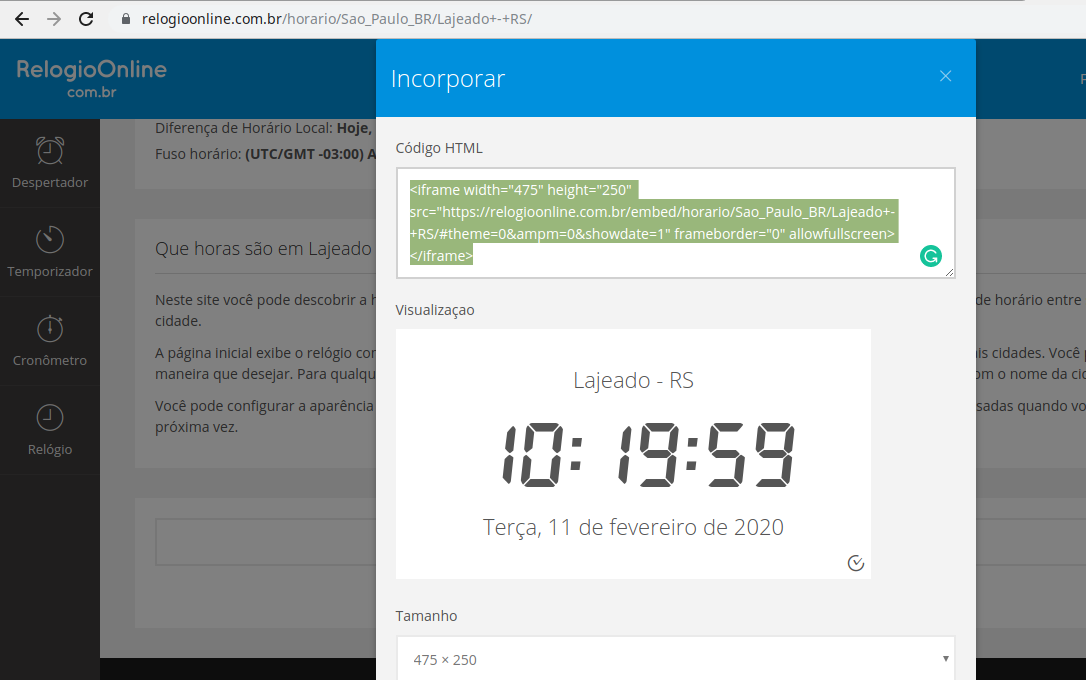
Abajo mostramos como obtener el código de incorporación apenas como ejemplo, pues usted puede utilizar cualquier otro:
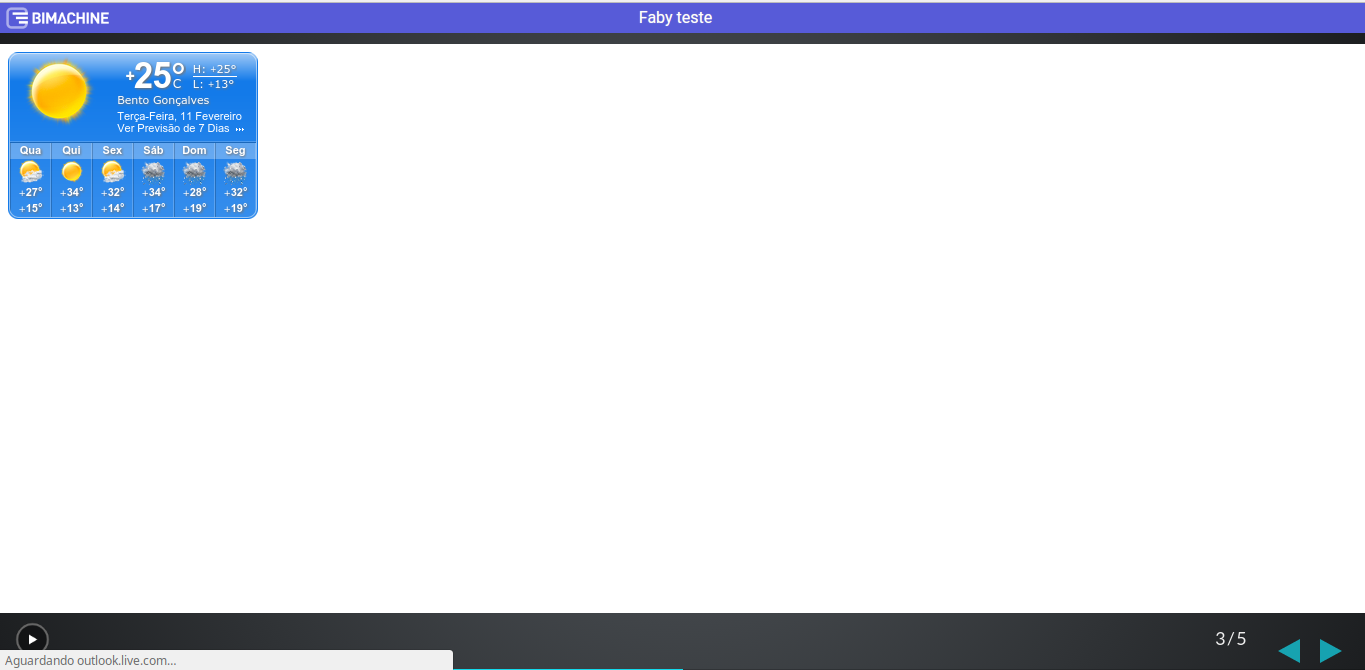
* DE PREVISIÓN DEL TIEMPO:



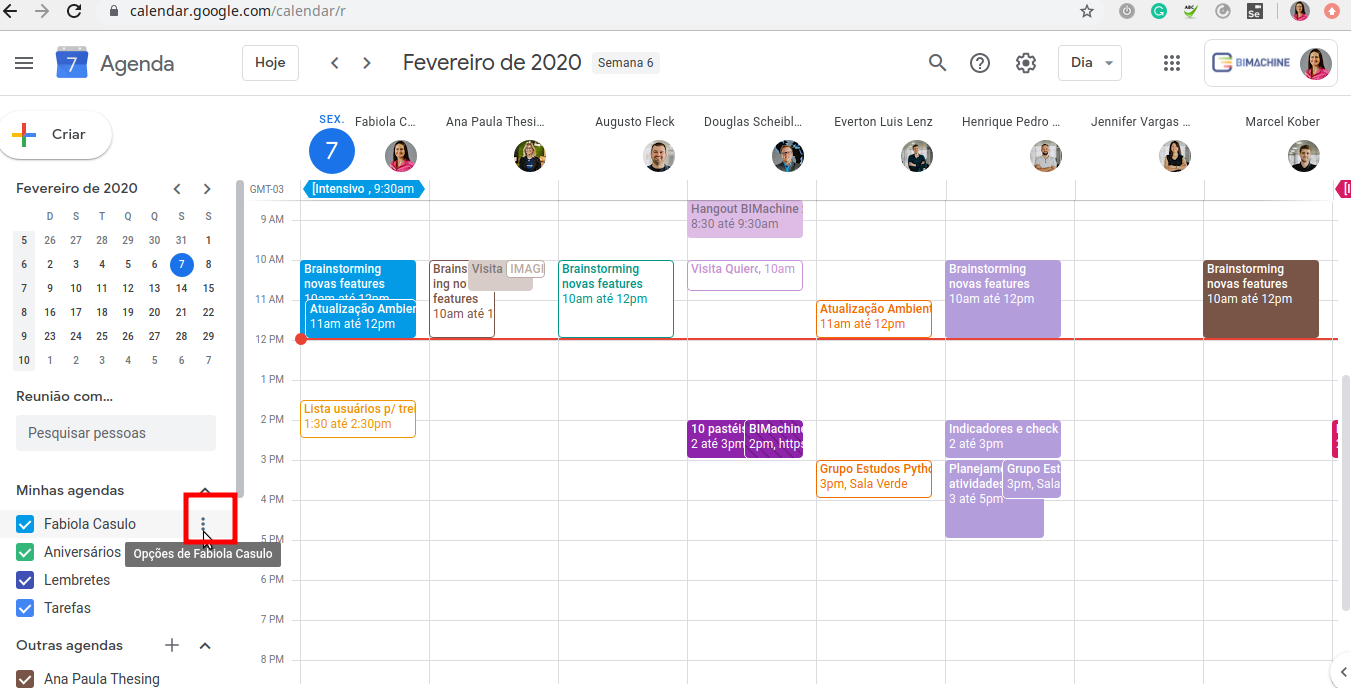
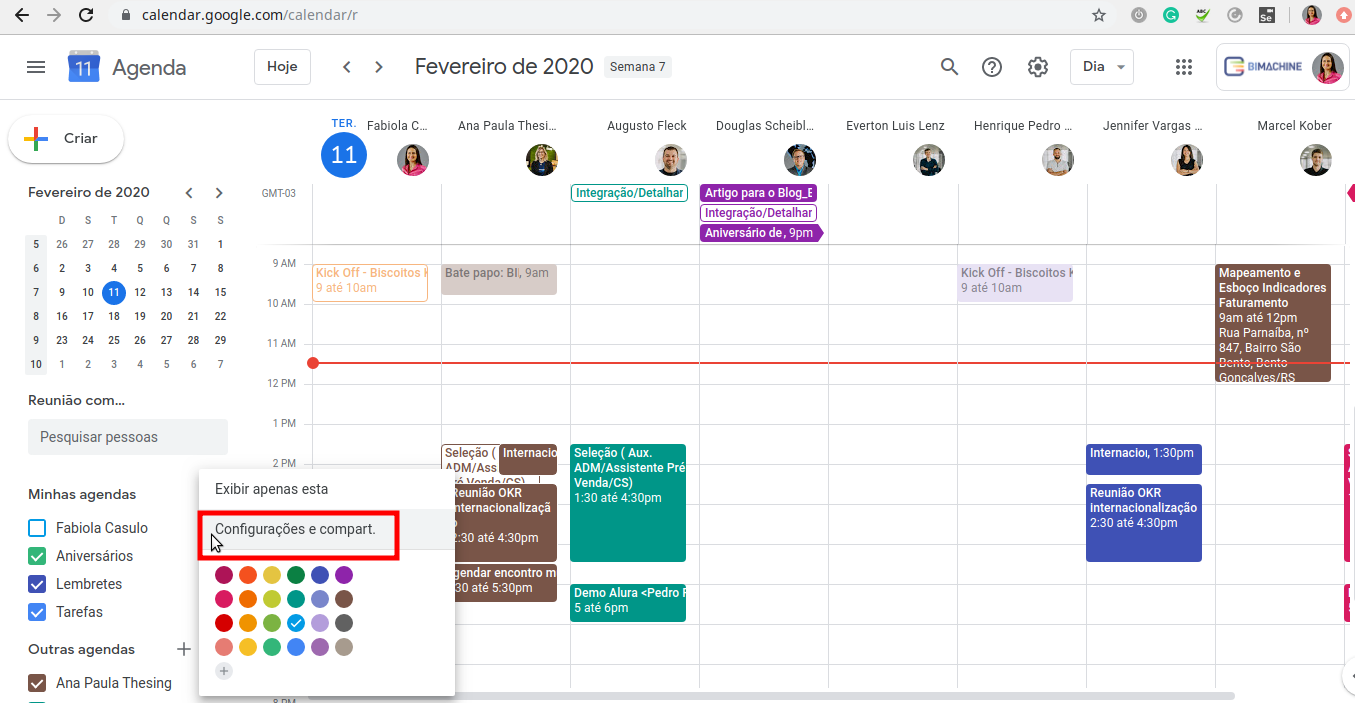
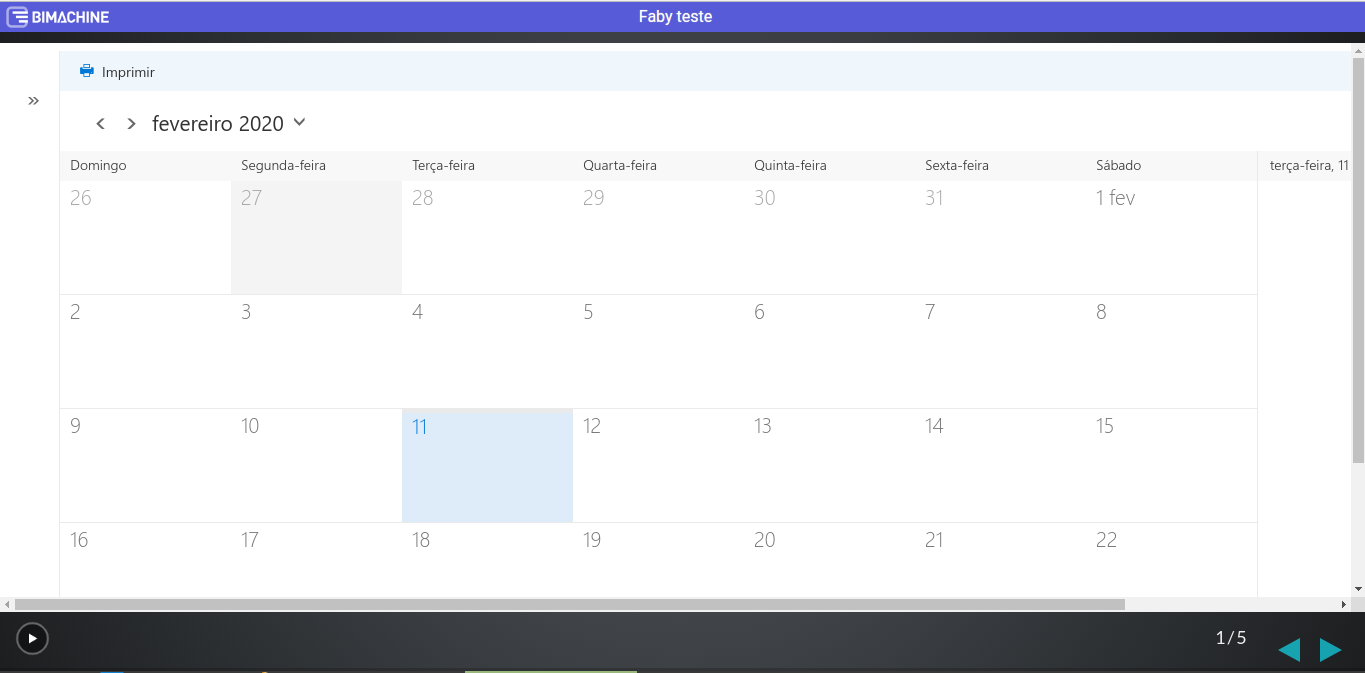
* DE CALENDÁRIO/AGENDA:


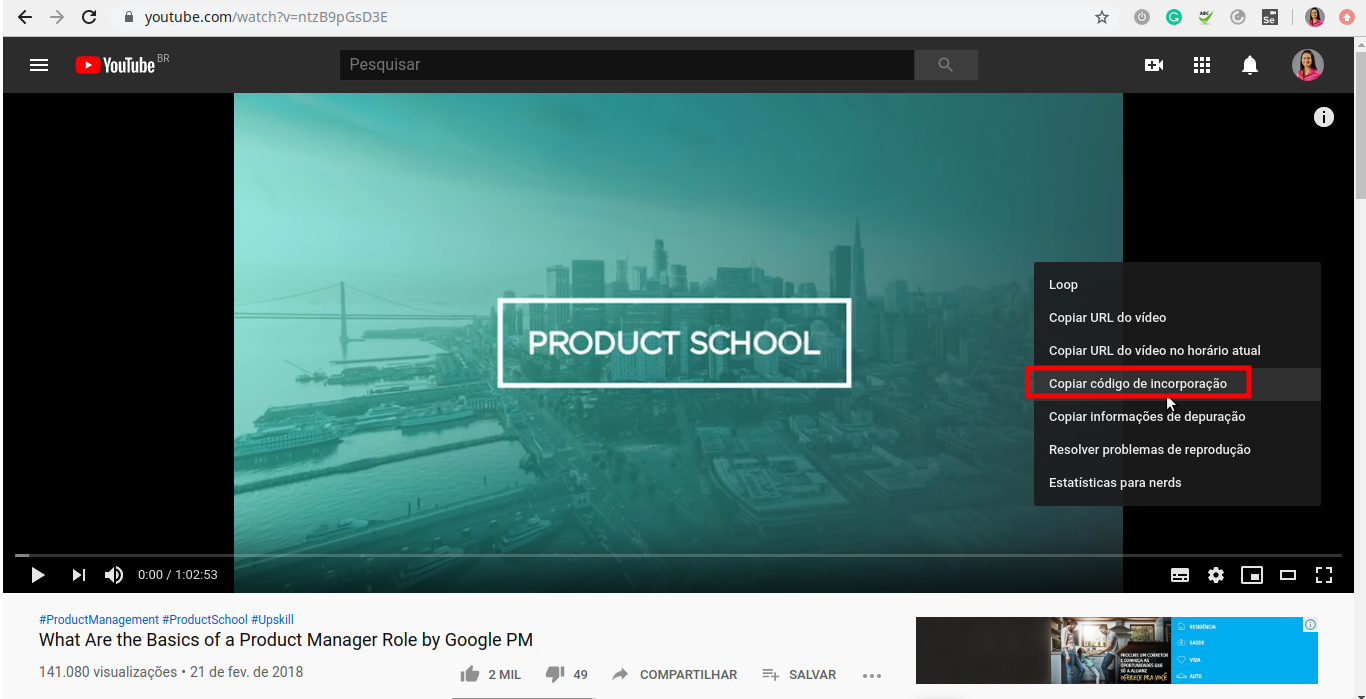
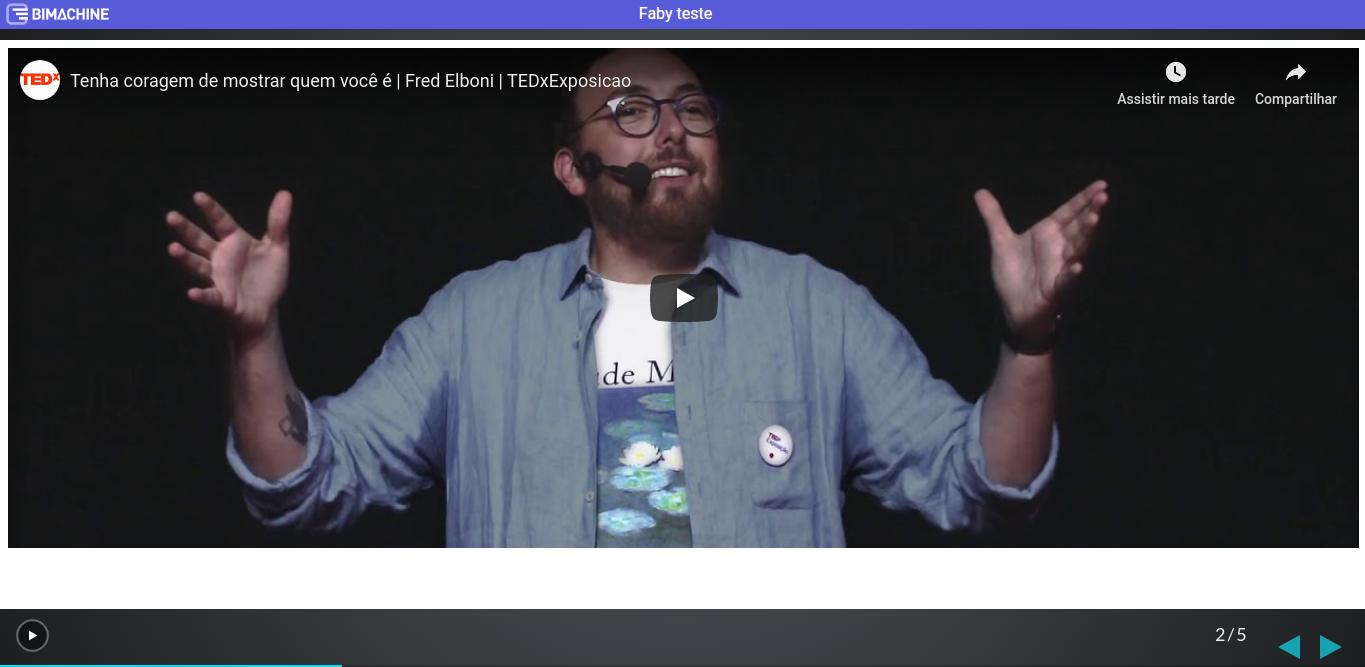
* DE UN VÍDEO DE YOUTUBE:

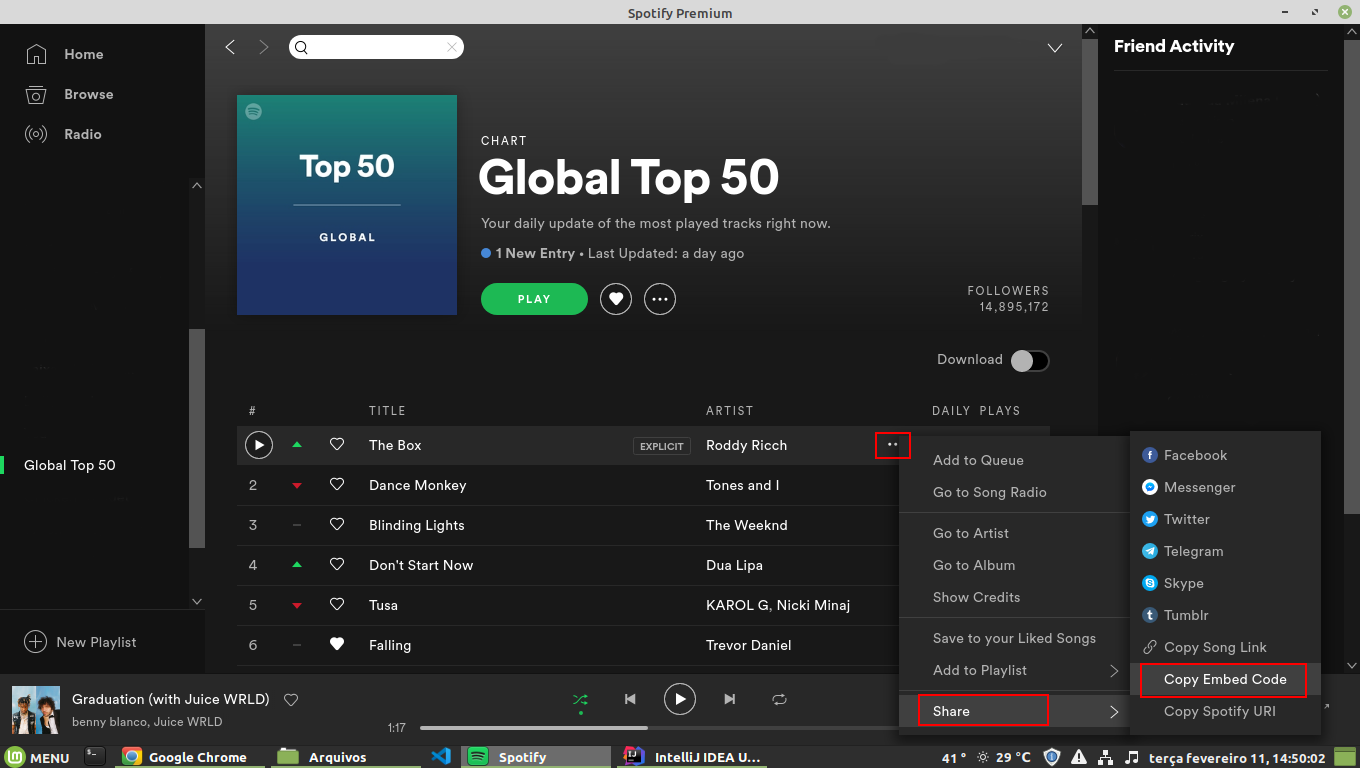
* DE UNA MÚSICA DE SPOTIFY:

* DE HORA CORRECTA:

Abajo mostramos como quedaron en el presentador la inclusión del código de una agenda/calendario de algún proveedor que usted utilice, un video de youtube, la previsión de tiempo, la hora cierta y una música o lista de músicas de spotify.





IMPORTANTE: Considere que la hora correcta, el vídeo de youtube, el calendario agenda, la previsión de tiempo y la música de spotify fueron utilizados apenas como ejemplos y las url´s respectivas también. Así, usted puede utilizar cualquier otro website que dispone un código de incorporación o html para utilizar en componente del presentador.
Observe en que todos los casos, es posible alterar la altura y largo del ítem ingresado en el presentador, ingresado otro valor en el campo indicado abajo, caso tenga quedado muy pequeño o grande demás en el presentador: