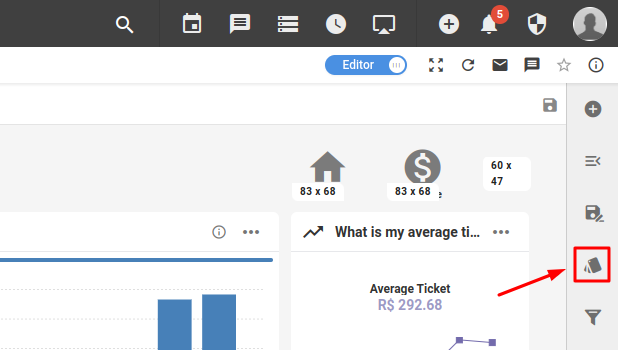
To aesthetically customize your dashboard, simply click on the "Styles" icon in the tool menu on the right-hand side.

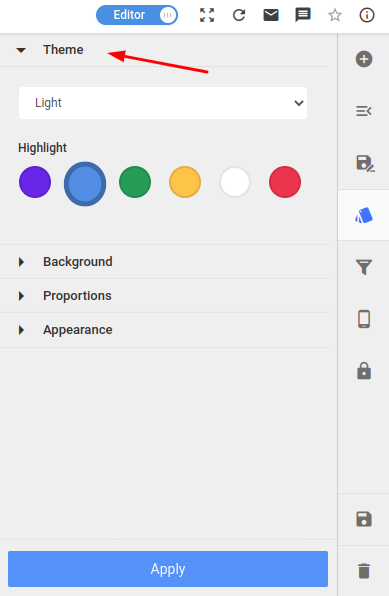
In the first dropdown menu, you can change the dashboard theme from light to dark or corporate, as well as choose the highlight color of containers that are highlighted;

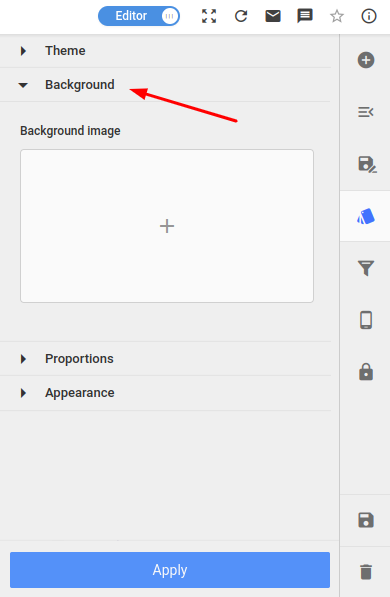
In the second dropdown menu, you can add a background to your dashboard;

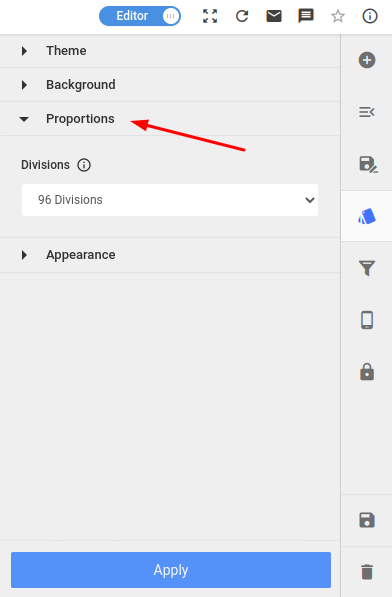
In the third dropdown menu are the dashboard proportions options;

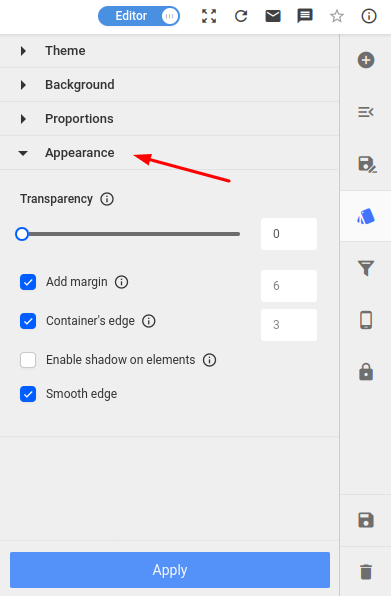
In the fourth dropdown menu, we have appearance settings such as transparency, margin, shadow and border options;