To create a big table with images or links, it is necessary to create a data structure. You can create this structure by accessing the option “Manage Environment”, and after that, “Data and Integrations”. In this article you can read more about creating data structures: https://support.bimachine.com/en/creating-data-structure/
Below is an example of creating a big table with images and links using a Google Sheets data structure:
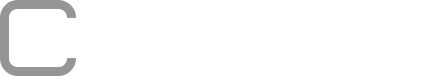
- Create a data structure and insert the image links:

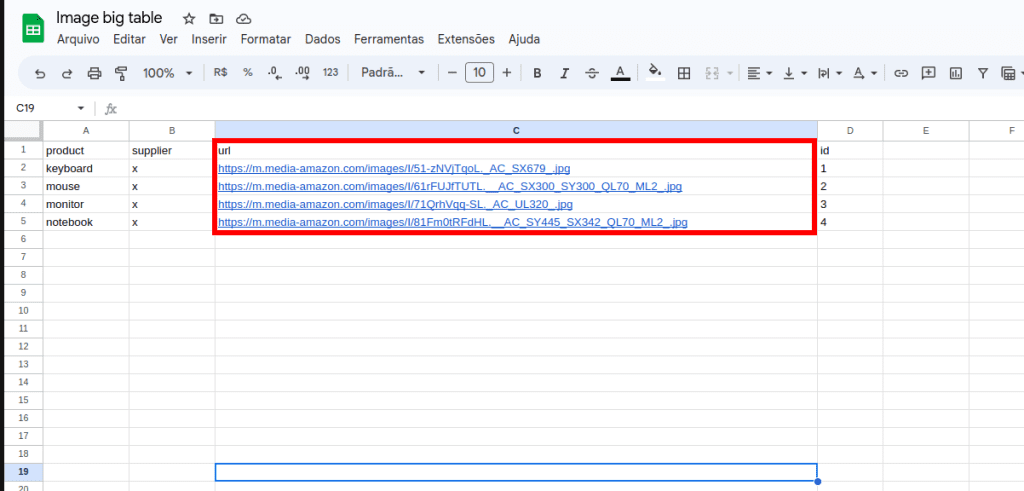
- Set the type of the links column dimension to “Url”:

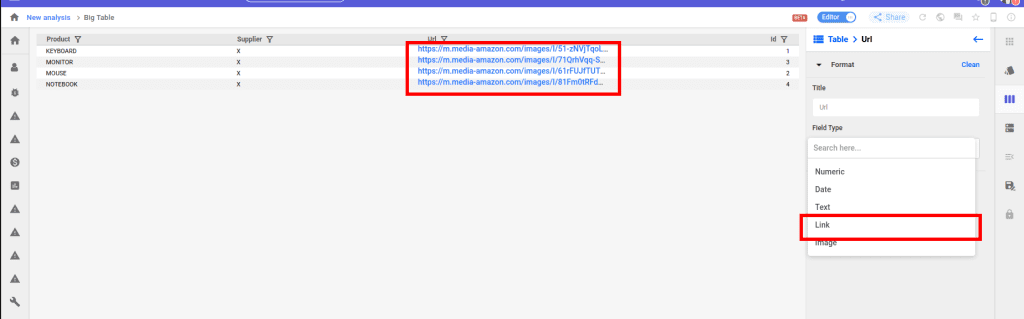
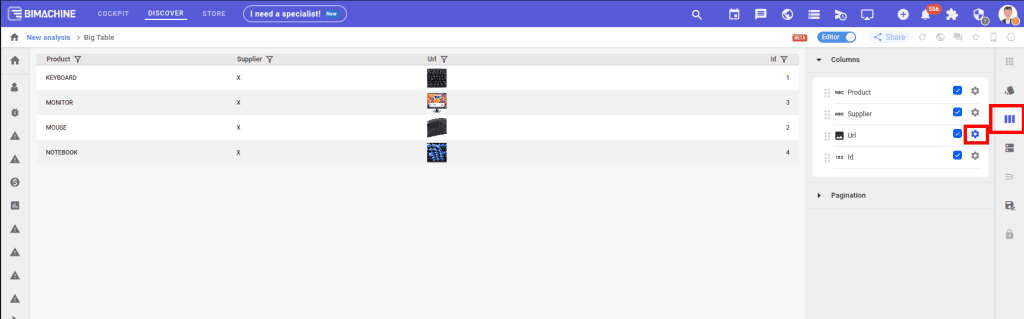
- Open the columns tab in the side menu, and click on the urls column gear.

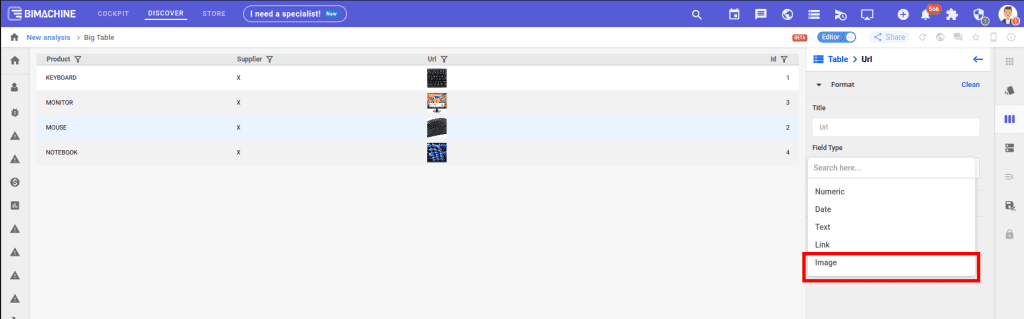
- After clicking on the gear, select the “Image” option in the Field Type.

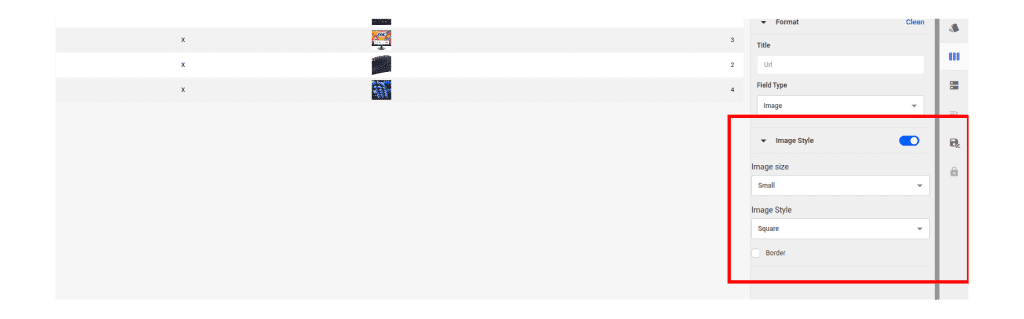
- You have the option to style the images with border, change the size of the image, and also expand it on click.

- It is also possible to visualize the clickable link of the image in the big table, for this it is necessary to change the Field Type to “Link”.