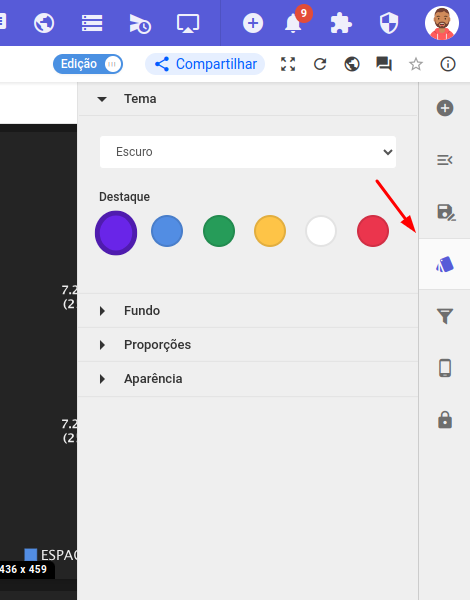
Ao criar um novo dashboard, quando você clicar no menu lateral direito do dashboard no botão “estilos”, será exibida a tela abaixo:

Aqui você poderá escolher um tema de fundo (cor de fundo):.

Destaque (objetos que receberem um destaque ficarão com o fundo da cor definida no destaque).

Fundo (permite adicionar uma imagem de fundo no dashboards).

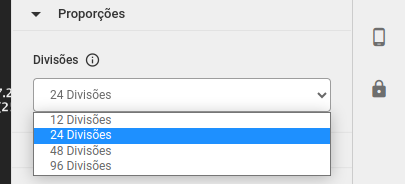
Proporções (define quantas proporções, ou divisões, terá o dashboard).

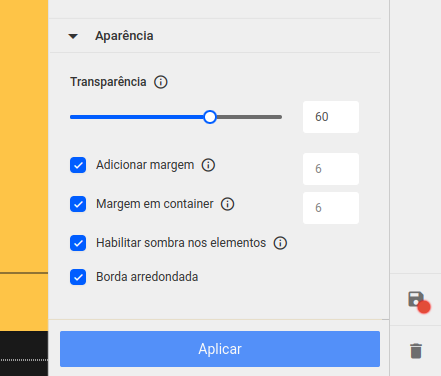
Aparência (configurações da aparência do dashboard). Abaixo terão mais algumas especificações desse item.

Caso você acesse um dashboard já existente, será exibida a tela antiga, porém, agora com a checkbox “Habilitar tema”. Você deve clicar nela para acessar o novo tema.
Obs: as cores da paleta são as mesmas que você definiu para o seu projeto, mas você também pode customizá-las.
Obs: A margem é um espaçamento entre os elementos e ao redor da página. Ela já vem habilitada por padrão. Já a transparência é o grau de opacidade do objeto e pode variar de 0 até 100%, ela interfere no visual do container e no fundo dos objetos.
Assim:
– Se você escolher o tema claro, virá com margem e opacidade 100% e sombra habilitada por padrão;
– Se você escolher o tema escuro, virá com margem e opacidade 40% e sombra habilitada por padrão;
– Se você escolher o tema corporativo, virá com margem e opacidade 30% e sombra desabilitada por padrão.
Obs: essa sombra é projetada atrás dos elementos.
Dica: Salientamos que quanto menor o número de divisões, mais fácil ficará de alinhar os objetos e melhora a performance também. Por isso o padrão, ao criar um dash novo é de 24 divisões. Recomendamos utilizar o padrão ou 12 divisões.
Use 96 divisões se você não adicionou margem nos objetos ou se você deseja ter muitos objetos lado a lado no dashboard.
Como funciona a Cor de destaque do objeto:
Tema claro:
– Destaque branco: As cores das linhas/legendas do objetos devem ficar pretas;
– Destaque amarelo: As cores das linhas/legendas do objetos devem ficar pretas;
– Demais cores: As cores das linhas/legendas do objetos devem ficar brancas.
Obs: KPIs que possuem cor após atingir a meta devem respeitar a cor da meta independente da cor do destaque/tema.
Tema escuro:
– Destaque branco: As cores das linhas/legendas dos objetos devem ficar pretas;
– Destaque amarelo: As cores das linhas/legendas dos objetos devem ficar pretas;
– Demais cores: As cores das linhas/legendas dos objetos devem ficar brancas.
Tema Corporativo:
– Destaque branco: As cores das linhas/legendas dos objeto devem ficar pretas;
– Destaque amarelo: As cores das linhas/legendas dos objeto devem ficar pretas;
– Demais cores: As cores das linhas/legendas dos objeto devem ficar brancas.
Obs: KPIs que possuem cor após atingir a meta devem respeitar a cor da meta independente da cor do destaque/tema.
Sem destaque:
– Tema claro: Não altera;
– Tema escuro: As cores das linhas/legendas dos objetos devem ficar pretas;
– Tema corporativo: As cores das linhas/legendas dos objetos devem ficar pretas.
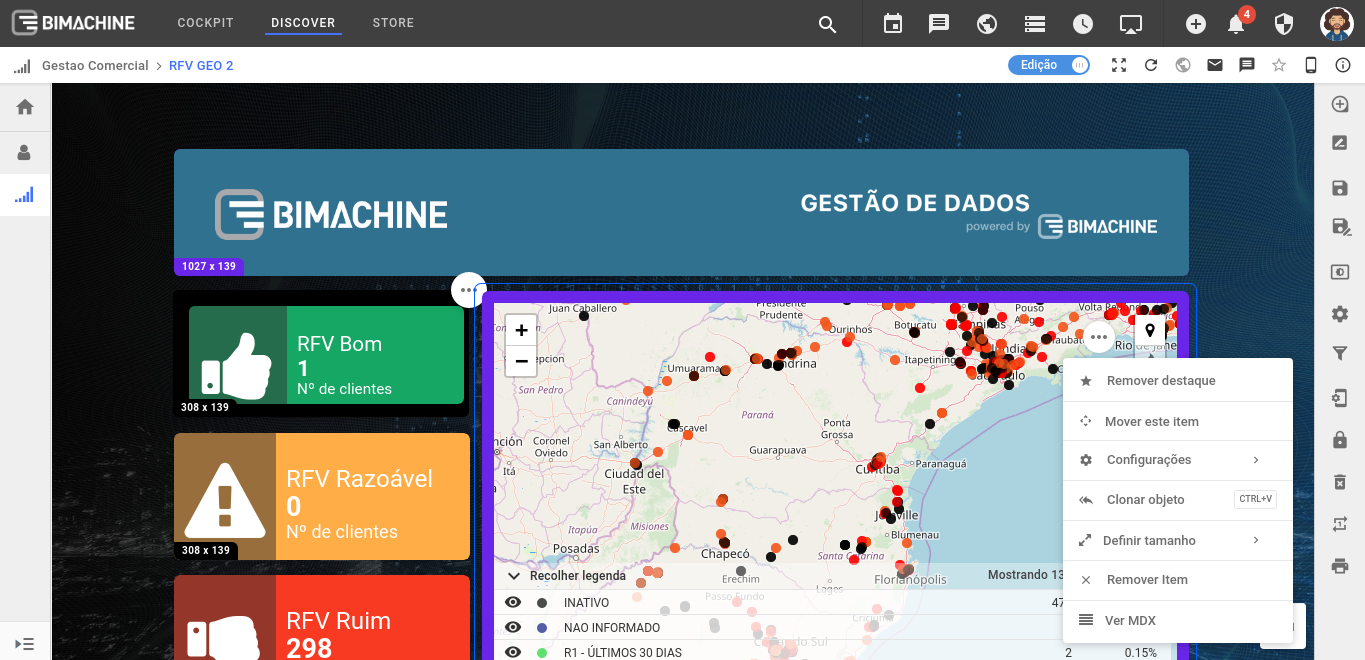
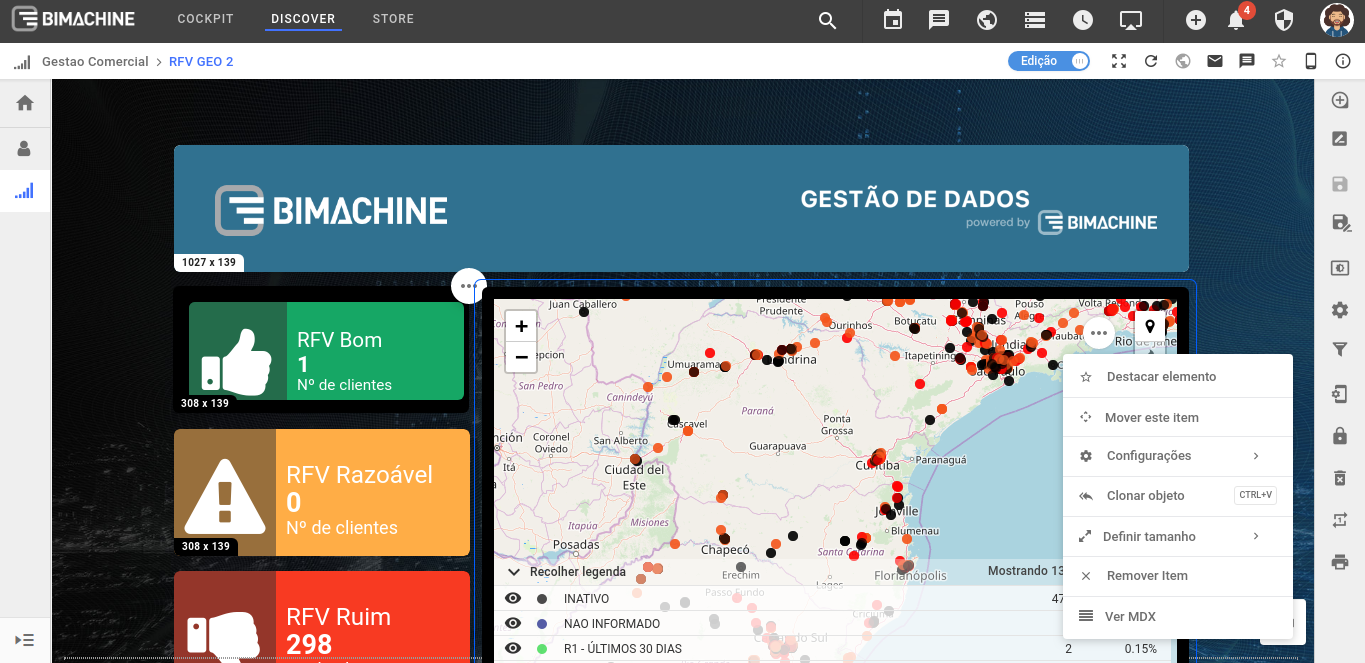
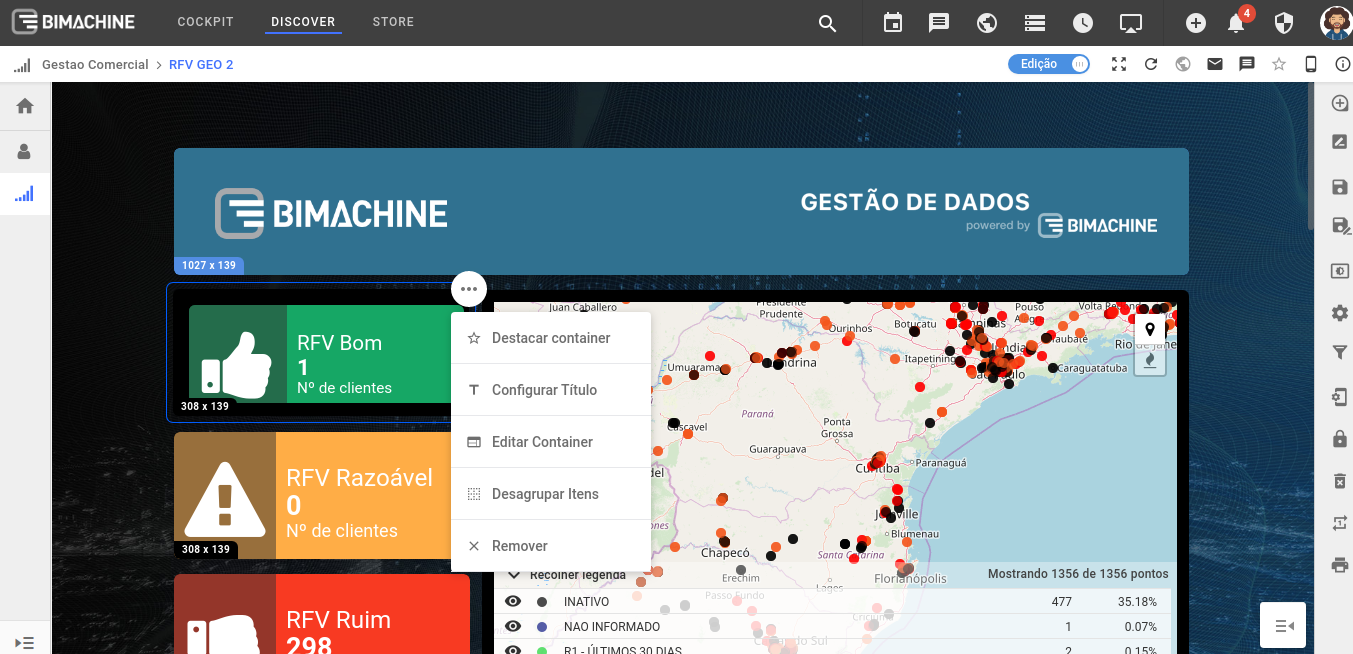
Após, clicar nos “…” do objeto desejado e clicar em “Destacar elemento” ou “Destacar Container”, como mostramos abaixo:


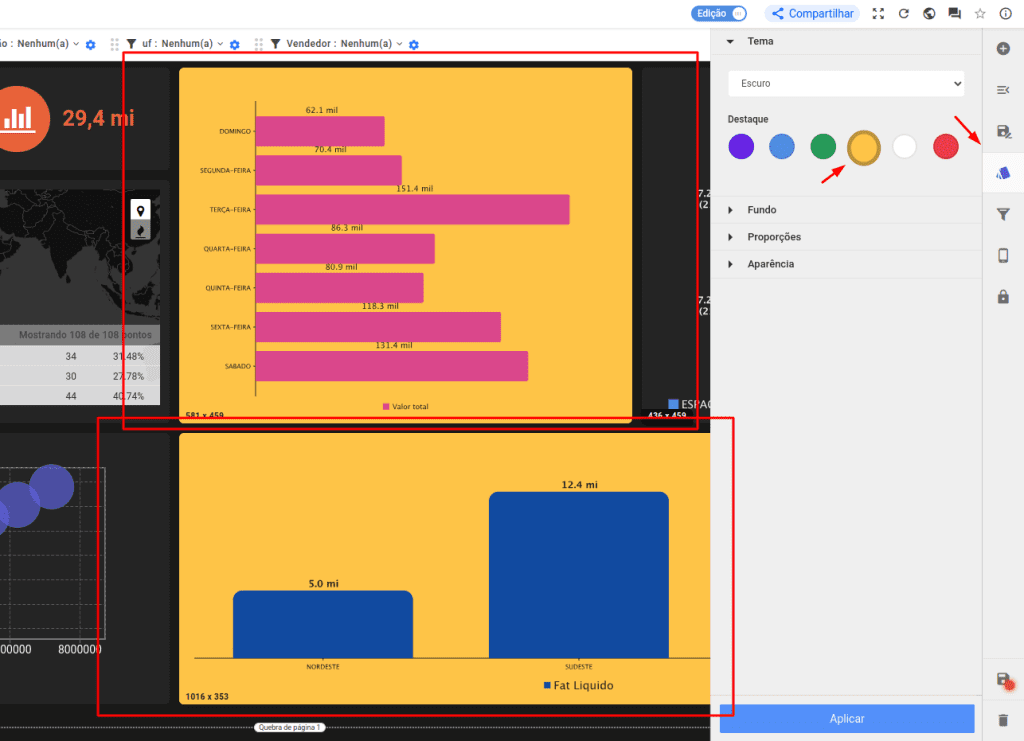
Ao destacar um item, as cores se ajustam automaticamente para uma melhor visualização. Aqui você pode ver como ficou o container ou o elementos destacado com a cor que você selecionou: