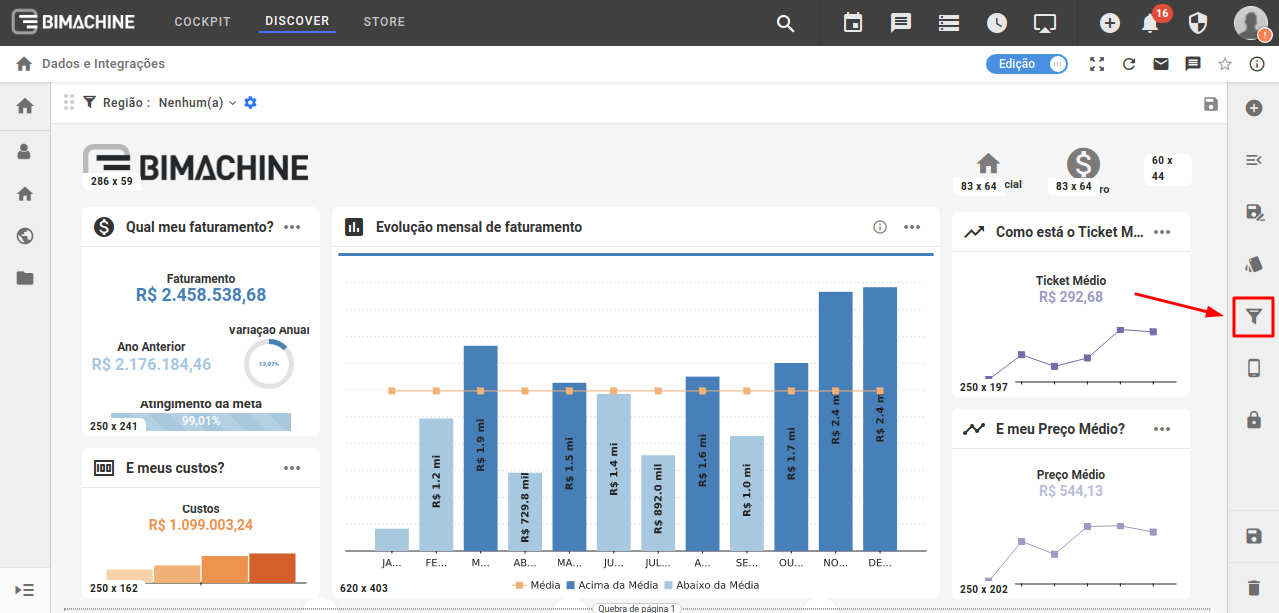
Após ter criado seus filtros, no menu de ferramentas no lado direito, é possível configurar estes filtros dentro do seu dashboard, para isso basta clicar no ícone abaixo:

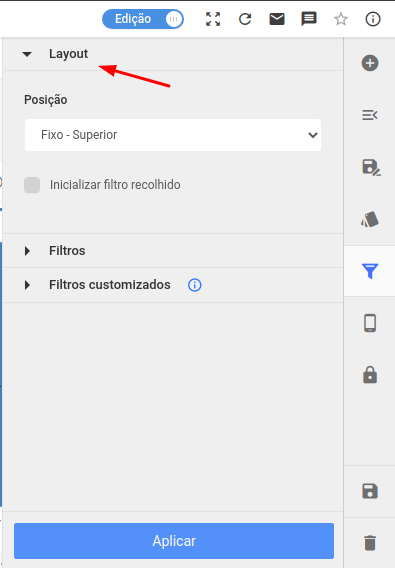
Dentro do menu de configuração de filtros, podemos primeiramente definir o layout dele, optando por onde ele estará posicionando no dashboard, e se inicializará recolhido ou não;

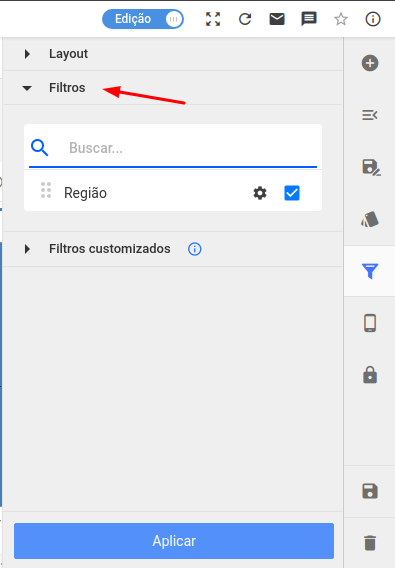
O segundo menu dropdown, permite que você busque pelos seus filtros a serem aplicados em todos objetos analíticos no dashboard;

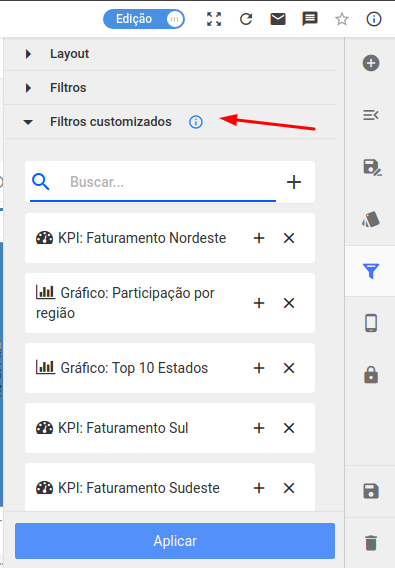
Na aba de filtros customizados, é possível escolher filtros a serem aplicados somente a objetos específicos e não todos objetos dentro do projeto.

Com seus filtros escolhidos e o layout definido, basta clicar em aplicar;