
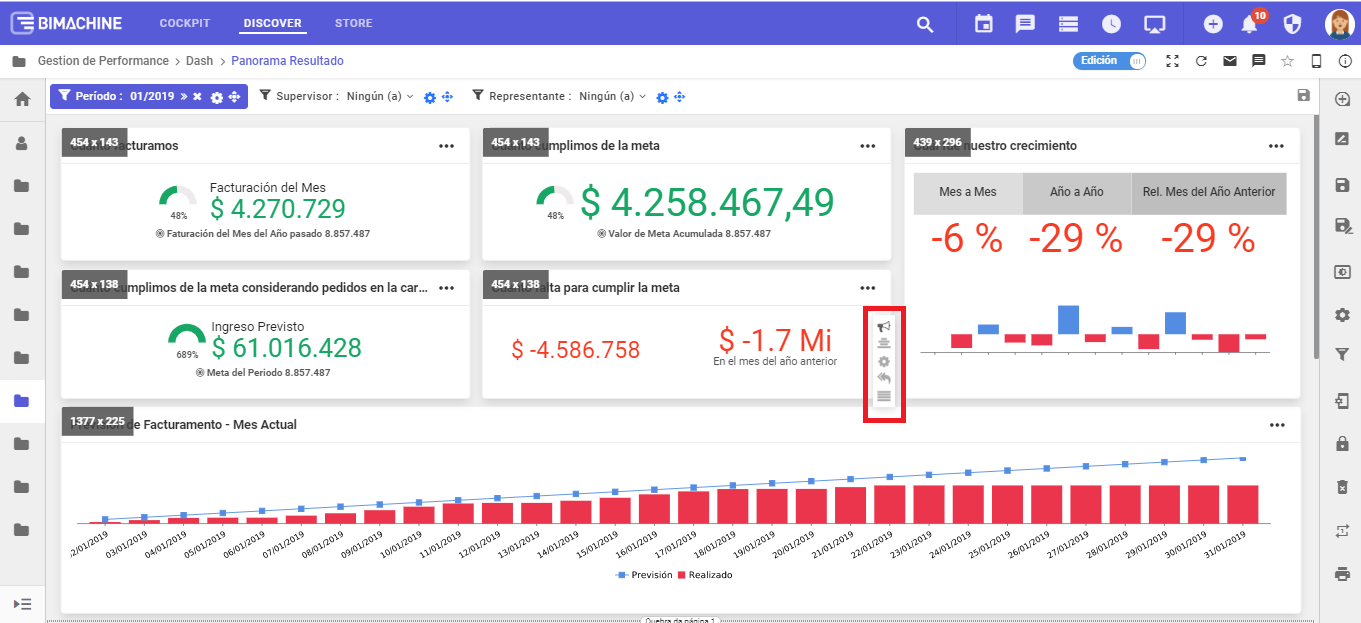
Explorar: explore los objetos vinculados en cada cuadro del Dashboard.
- ¿Dónde se vincula?
- En el icono
del Modo Editor y luego configurar abajo:

- Al adicionar el objeto por la Paleta de Componentes, tiene el mismo ícono

Actualizar: actualiza el objeto en el cuadro.
Verificar: exhibe la última vez que los datos fueron actualizados.
Monitoramiento (solamente en los KPIs): crea reglas, conforme la regla retorna una acción.
Comentar: vea y escriba comentarios en los objetos de los cuadros de Dashboard y podemos marcar alguien del proyecto (solo funciona después que el Dashboard fuera guardado).
para
-> Mover: el Análisis para el lugar en el Dashboard (cambiara de lugar con el otro objeto escogido).
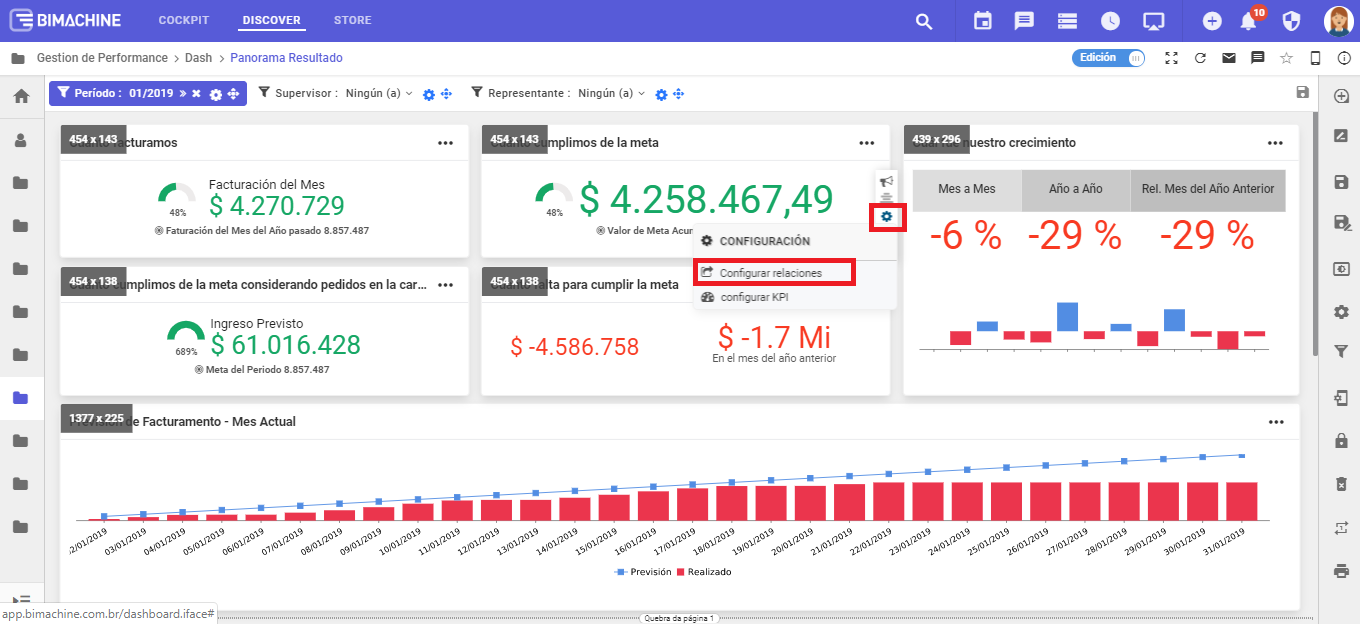
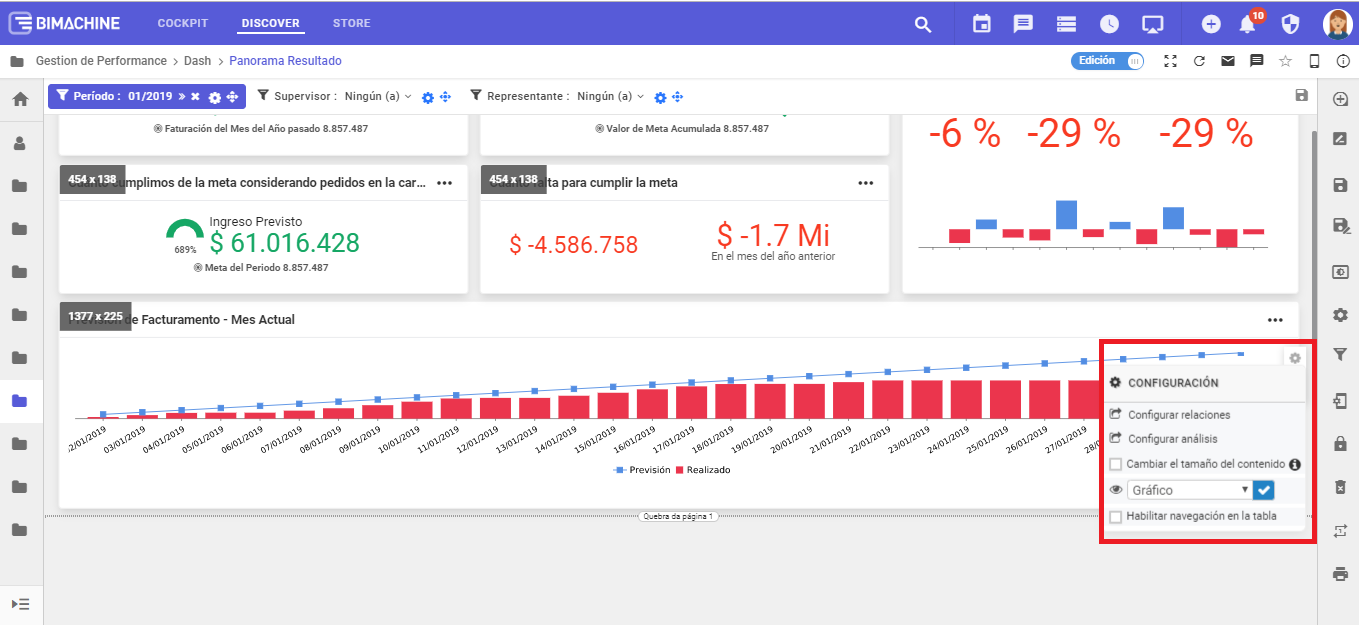
Configurar: usted configura lo(s) objeto(s) (Dashboard/Análisis/KPI).

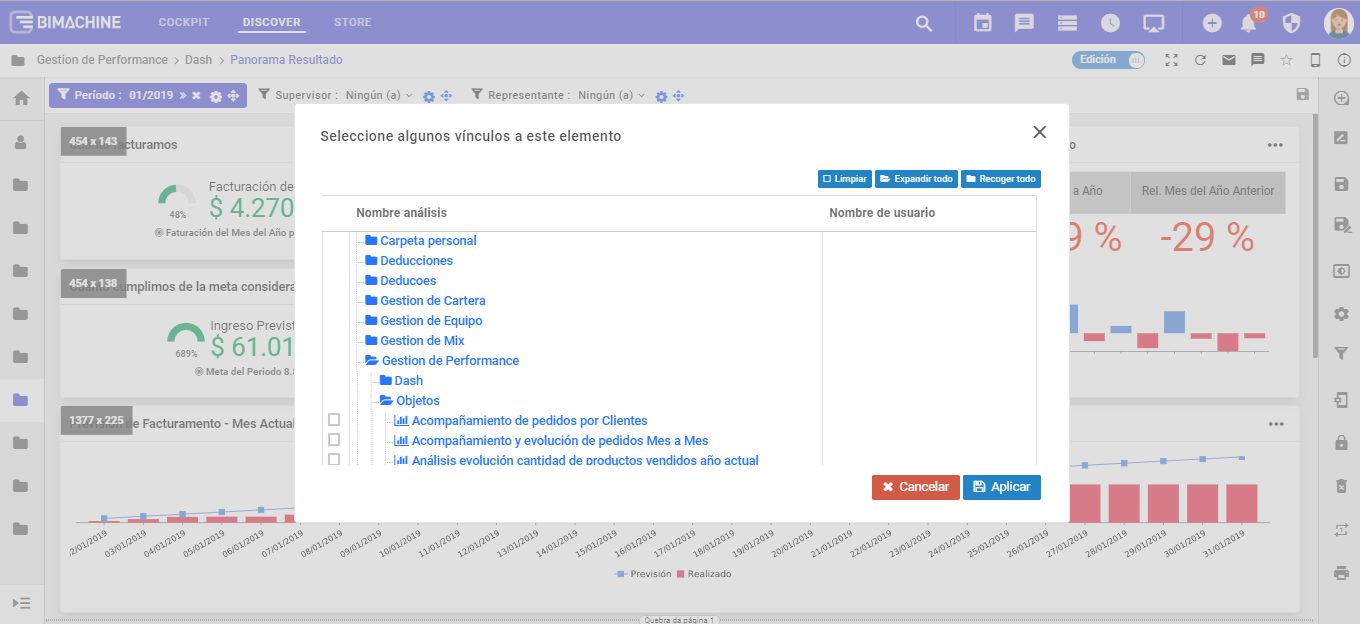
- Configurar relacionamentos: define los objetos que desea ingresar por este objeto.
- Configurar el objeto: configura el objeto, caso sea necesario.
- Redimensionar Contenido: el redimensiona automáticamente el objeto conforme usted ajusta el panel en el que se encuentra.
- Visualización (este caso es solo para análisis): caso desee cambiar la tabla del grafico o viceversa
- Habilitar navegación en la tabla (este caso es solo para análisis): pudiendo navegar como si estuviera en el análisis, pudiendo minimizar, expandir las dimensiones.
Monitoramiento (solamente en los KPIs): crea reglas, conforme la regla creada retorna una acción (notificación, envió, etc…).
Alineamiento (solamente en los KPIs): aliña el objeto dentro del panel para la posición que desea.
Eliminar: el objeto del Dashboard (no será excluido, apenas eliminado del Dashboard).

Editar (solamente para objetos "TEXTO", "HTML", "LABEL" y "ÍCONE"): para los objetos del tipo diseño que se encuentra en la Paleta Componentes, pudiendo ajustar algunas informaciones en estos objetos.

